Comment installer et configurer npm
L'installation et la configuration de npm comportent les étapes suivantes : télécharger et installer nodejs, ouvrir cmd pour vérifier si l'installation est réussie, configuration de l'environnement npm, vérifier si npm est configuré avec succès
installation de npm et configuration de l'environnement

[Article recommandé : Quels sont les trucs et astuces utiles dans npmAdresse de téléchargement : https://nodejs.org/en/Choisissez ensuite, le chemin D sélectionné dans cet article : dossier nodejs
(2) Ouvrez CMD et vérifiez si le chemin est normal
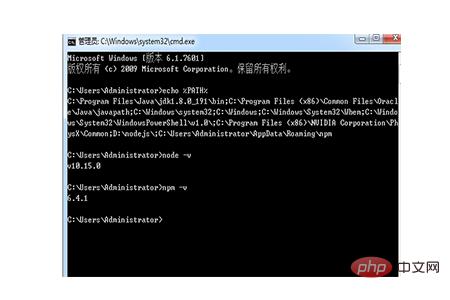
( 3) Une fois l'installation terminée, testez si nodejs et npm sont installés avec succès 
Méthode : entrez node -v sous cmd, npm -v affichera l'invite de version comme indiqué ci-dessous, ce qui signifie l'installation de NodeJS et npm est terminé
(4) configuration npm 
Chemin du module, chemin du cache Premier configurer le chemin de stockage du module global de npm et le chemin du Cache
Méthode spécifique : Créer deux dossiers "node_global" et "node_cache" sous NodeJs. Comme indiqué ci-dessous

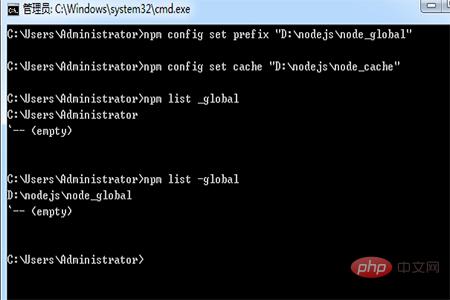
Ensuite, exécutez les 2 commandes suivantesnpm config set prefix "D:nodejsnode_global"
npm config set cache " D :nodejsnode_cache"
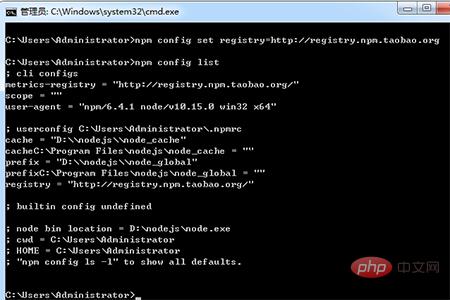
Vous pouvez constater que le chemin du répertoire a changé Entrez la commande npm config set Registry=http://registry.npm. Configuration taobao.org Station miroir
Entrez la commande npm config set Registry=http://registry.npm. Configuration taobao.org Station miroir
Entrez la commande npm config list pour afficher toutes les informations de configuration
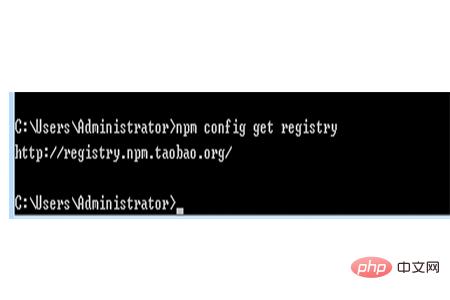
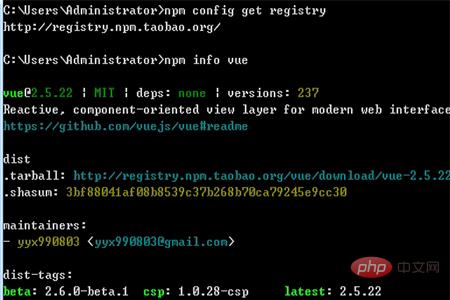
Vérifiez si la station miroir est OK Commande 1npm config get Registry 
Vérifiez si la station miroir est OK Commande 2
Npm info vue pour voir si vous pouvez obtenir des informations sur la vue.

Notez qu'à ce stade, le répertoire par défaut du module D:nodejsnode_modules
sera remplacé par le répertoire D:nodejsnode_globalnode_modules
. Si vous exécutez directement npm install et d'autres commandes, une erreur sera signalée. 
 1. Testez l'installation de NPM vue.js
1. Testez l'installation de NPM vue.js
Commande : npm install vue -g
Le -g ici fait référence à l'installation dans le répertoire global global
Nous pouvons trouver vue dans le répertoire global
À ce stade, notre npm est installé et configuré
Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Que faire si une erreur d'installation de npm React se produit
Dec 27, 2022 am 11:25 AM
Que faire si une erreur d'installation de npm React se produit
Dec 27, 2022 am 11:25 AM
Solution à l'erreur d'installation de npm React : 1. Ouvrez le fichier "package.json" dans le projet et recherchez l'objet de dépendances ; 2. Déplacez "react.json" vers "devDependencies" ; 3. Exécutez "npm audit dans le terminal -- production" pour corriger l'avertissement.
 Comparaison des gestionnaires de packages JavaScript : Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
Comparaison des gestionnaires de packages JavaScript : Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
Cet article vous présentera les trois gestionnaires de packages JavaScript (npm, fil, pnpm), comparera ces trois gestionnaires de packages et parlera des différences et des relations entre npm, fil et pnpm. J'espère que cela sera utile à tout le monde, s'il vous plaît. aidez-moi, si vous avez des questions, n'hésitez pas à les signaler !
 Un article analysant package.json et package-lock.json
Sep 01, 2022 pm 08:02 PM
Un article analysant package.json et package-lock.json
Sep 01, 2022 pm 08:02 PM
Cet article vous donnera une explication détaillée des fichiers package.json et package-lock.json. J'espère qu'il vous sera utile !
 Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
La raison pour laquelle le nœud ne peut pas utiliser la commande npm est que les variables d'environnement ne sont pas configurées correctement. La solution est la suivante : 1. Ouvrez "Propriétés système" ; 2. Recherchez "Variables d'environnement" -> "Variables système", puis modifiez l'environnement. variables ; 3. Recherchez l'emplacement du dossier nodejs ; 4. Cliquez sur "OK".
 Parlons de la configuration npm des miroirs domestiques (miroirs Taobao)
Aug 09, 2022 pm 12:06 PM
Parlons de la configuration npm des miroirs domestiques (miroirs Taobao)
Aug 09, 2022 pm 12:06 PM
npm est l'outil de gestion des packages pour la bibliothèque node.js. Étant donné que l'adresse du miroir est à l'étranger, l'installation de la bibliothèque sera lente. Vous pouvez remplacer l'adresse du miroir par une adresse nationale (miroir Taobao) pour améliorer la vitesse d'installation. bibliothèque.
 Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
npm node gyp a échoué car les versions de « node-gyp.js » et « Node.js » ne correspondaient pas. La solution : 1. Videz le cache du nœud via « npm cache clean -f » 2. Via « npm install - ». g n" Installez le module n ; 3. Installez la version "node v12.21.0" via la commande "n v12.21.0".
 Cet article vous aidera à comprendre les principes de npm
Aug 09, 2022 am 09:23 AM
Cet article vous aidera à comprendre les principes de npm
Aug 09, 2022 am 09:23 AM
npm est l'outil de gestion de packages du monde JavaScript et est l'outil de gestion de packages par défaut pour la plateforme Node.js. Grâce à npm, vous pouvez installer, partager, distribuer du code et gérer les dépendances du projet. Cet article vous fera découvrir les principes de npm, j'espère qu'il vous sera utile !
 Quelle est la relation entre npm et node.js ?
Jul 11, 2022 pm 06:00 PM
Quelle est la relation entre npm et node.js ?
Jul 11, 2022 pm 06:00 PM
npm signifie « gestionnaire de packages de nœuds » en chinois. C'est l'outil de gestion de packages par défaut de la plateforme Node.js. Il sera installé avec Nodejs qui gère les plug-ins tiers correspondant à node.js que vous pouvez installer. partager et distribuer du code via npm, gérer les dépendances du projet de nœud.




