Comment utiliser la bibliothèque d'animation animate.css
Comment utiliser la bibliothèque d'animation animate.css : introduisez-la dans le code via la balise link, puis ajoutez la classe animée et le nom de la classe d'animation de l'effet d'animation souhaité à l'élément mark pour être animé
Animate.css est une bibliothèque CSS simple qui peut définir des animations sur des pages Web sans écrire trop de code CSS. Il s'agit en fait d'une collection de bibliothèques prêtes à l'emploi pour les effets d'animation CSS3. Cette bibliothèque fournit un total de plus de 50 animations différentes, notamment shake, flash, rebond, flip, rotation (rotateIn/rotateOut), fadeIn/fadeOut, etc. Effets, ces effets sont cohérents sur la plupart des navigateurs prenant en charge CSS3

[Cours recommandé : Tutoriel CSS3]
Nous devons d'abord télécharger la bibliothèque Animate.css et l'introduire dans notre code via la balise de lien
Adresse de téléchargement : http://cdn.bootcss.com/animate .css/3.5.2/animate.min.css
<link href="http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet" type="text/css">
Après avoir chargé la bibliothèque Animate.css dans la page Web, nous pouvons accéder à toutes les animations qui y sont écrites, et pour appeler une animation sur un élément
vous devez d'abord ajouter la classe animée au l'élément que vous souhaitez animer, puis ajoutez un espace, puis ajoutez le nom de classe de l'effet d'animation que vous souhaitez
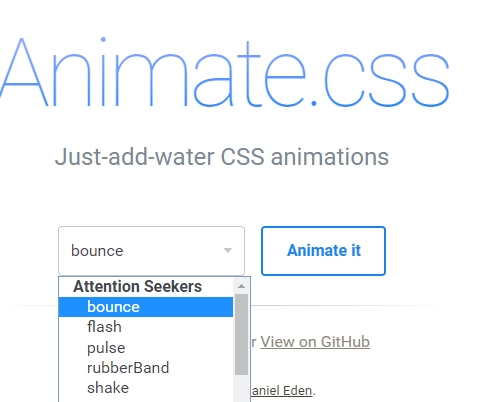
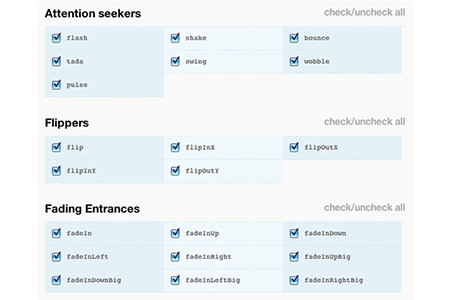
Nous pouvons transmettre ce qui suit Ce lien recherche le nom de classe de l'effet d'animation que nous voulons et affiche le effet d'animation
Adresse du lien : https://daneden.github.io/animate.css/


Exemple : Ajouter un effet d'animation de charnière
<h1 id="PHP中文网">PHP中文网</h1>

Si vous souhaitez déclencher des effets via certains événements, vous pouvez le faire via JavaScript. Nous pouvons déclencher l'événement click et ajouter la classe à l'élément
Exemple :
<h1 id="PHP中文网">PHP中文网</h1>
Rendu :

De même, nous pouvons également utiliser le délai d'animation et le nombre d'itérations d'animation pour modifier le délai et le nombre de lectures dans l'animation
.animated{
-webkit-animation-iteration-count:5;
-webkit-animation-duration:1s;
animation-iteration-count:5;
animation-duration:1s;
}Rendu :

Résumé : Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'à travers cet article, tout le monde pourra comprendre la bibliothèque d'animation animate.css.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.






