
L'hiver arrive. Le concepteur a dit que la scène de Shake Rock avait besoin d'une animation de flocons de neige tombant au hasard. La première méthode qui m'est venue à l'esprit était que la toile était meilleure. Cependant, le mini-programme ne l'est pas. assez convivial pour le support du canevas et il est facile d'être dans le projet. Des problèmes de compatibilité imprévisibles sont apparus dans le projet, et après y avoir réfléchi, il serait trop coûteux d'écrire des animations aléatoires en JavaScript. Ni Canvas ni Javascript n'ont été utilisés pour y parvenir, et ont finalement décidé d'utiliser moins le préprocesseur CSS pour obtenir des flocons de neige aléatoires. Comment moins pourrait-il obtenir des flocons de neige aléatoires ? C'est très intéressant pour les personnes qui aiment écrire du CSS. [Tutoriel recommandé : Tutoriel CSS]

L'effet flocon de neige dans l'image ci-dessus est plutôt cool, comment y parvenir ? Parce que less a les deux caractéristiques suivantes, vous pouvez essayer de l'utiliser pour réaliser notre scénario
1. Appel récursif
En fait, less n'a pas sa propre fonction similaire à la boucle for de javascript, mais Less peut utiliser quand implémenter le jugement conditionnel. La méthode simple permet également aux programmeurs intelligents d'implémenter simplement des appels récursifs
.snow(@n) when (@n > 0) {
fn()//生成雪花函数fn(
.snow((@n - 1));//再次执行函数fn()
}
.snow(60);//执行次数2. Évitez de compiler des expressions JavaScript
Des flocons de neige doivent être générés de manière aléatoire. nombres, nous devons utiliser des expressions javascript pour les intégrer dans moins de code, et en même temps, pour éviter que les expressions javascript ne soient mal compilées par less, nous devons comprendre deux points.
Pour certaines syntaxes propriétaires que LESS ne reconnaît pas, vous pouvez ajouter un ~ avant la chaîne
Les expressions JavaScript sont utilisées dans moins de fichiers et peuvent être utilisées avec des backticks
. Nous avons donc le déplacement aléatoire, le temps aléatoire et le code de taille aléatoire suivants
Nous avons donc le moins de code suivant. Veuillez prêter attention aux commentaires détaillés du code sur la façon de l'implémenter
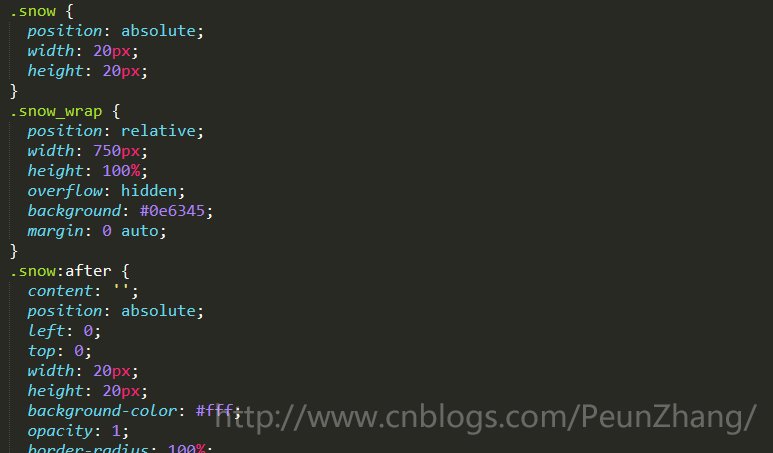
Le moins de code suivant peut. être construit en utilisant Produire un fichier de flocon de neige fixe CSS aléatoire, qui détermine que chaque flocon de neige a une taille différente, un déplacement horizontal, un déplacement vertical, une position d'apparition, un temps d'apparition, différentes tailles de flocon de neige et différentes vitesses de chute. Les flocons de neige vus à l'œil nu. comme au hasard, vous pouvez essayer de le construire plusieurs fois avant la mise en ligne du projet pour obtenir un flocon de neige aléatoire réparti uniformément dans la fenêtre.
* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
//浏览器窗口宽度
@windowWidth: 750;
//雪花
.snow {
&_wrap{
position: relative;
width: ~"@{windowWidth}px";
height: 100%;
overflow: hidden;
background: rgba(14,99,69,1);
margin: 0 auto;
}
//雪花初始化大小
position: absolute;
width:20px;
height: 20px;
&:after{
content: '';
position: absolute;
left:0;
top:0;
width:20px;
height: 20px;
background-color:#fff;
opacity:1;
border-radius: 100%;
filter:blur(5px);//此处使用css3滤镜来画雪花
}
}
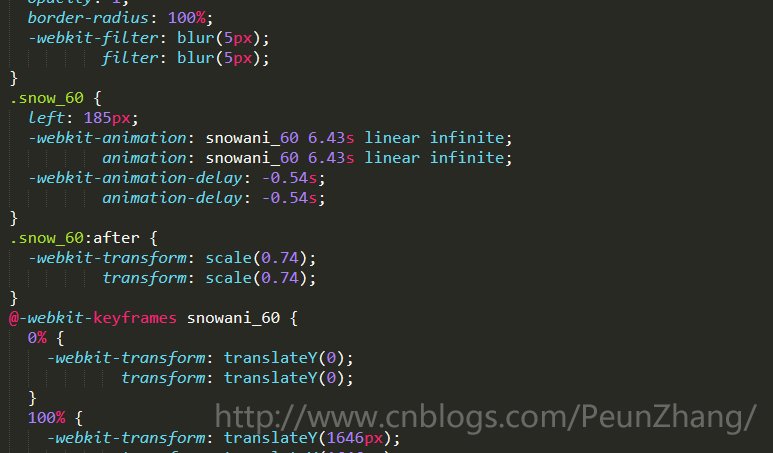
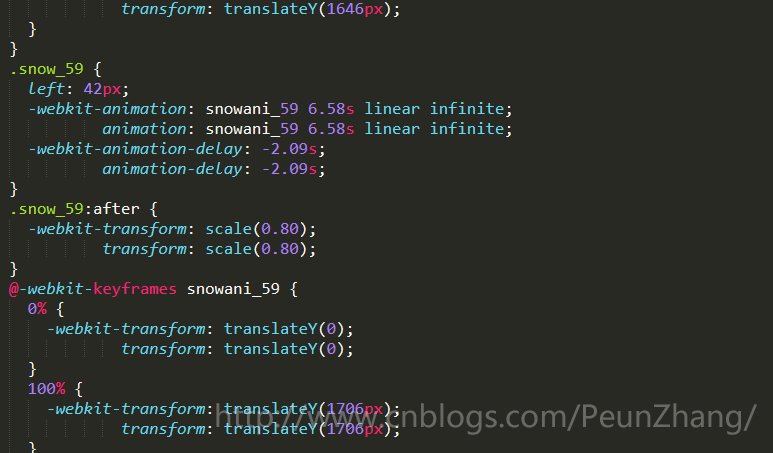
//随机雪花函数
.snow(@n) when (@n > 0) {
.snow_@{n}{
//水平方向上的位移
left: ~"`Math.round(Math.random() * @{windowWidth})`px";
//动画运行时间8~12秒,保证雪花有不同的移动速度
animation: ~"snowani_@{n} `(-Math.random() * 4 + 8).toFixed(2)`s linear infinite";
//动画提前出场时间,也就是垂直方向上位移
animation-delay: ~"`(-Math.random() * 8 + 0.2).toFixed(2)`s";
&:after{
//雪花大小随机,0.5~1.2
transform: ~"scale(`(Math.random() * 0.7 + 0.5).toFixed(2)`)";
}
}
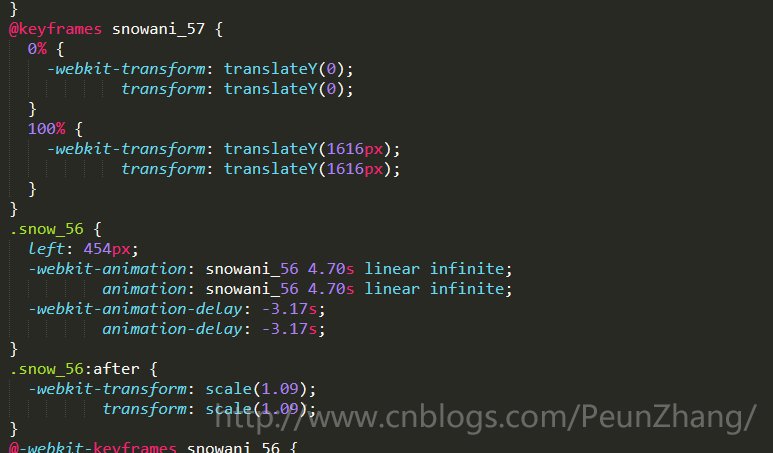
@keyframes ~"snowani_@{n}" {
0%{
transform: translateY(0);
}
100%{
//垂直方向上高度,保证雪花有不同的移动速度
transform: ~"translateY(`Math.round(Math.random() * 200 + 1600)`px)";
}
}
.snow((@n - 1));
}
.snow(60);//生成雪花的数量Le code du flocon de neige ci-dessus est construit comme suit :

Il y a aussi du HTML, une ligne de code
en édition Après avoir installé emmet ou webstorm dans le navigateur et ouvert emmet, entrez le code suivant et appuyez sur la touche de raccourci ctrl+e pour générer 60 balises de flocon de neige avec des noms différents

C'est tout. tout le contenu de l'article est inclus. J'espère que le contenu de cet article a une certaine valeur de référence et d'apprentissage pour les études ou le travail de chacun. Si vous avez des questions, vous pouvez laisser un message pour communiquer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Sass et moins
La différence entre Sass et moins
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 RVB en RVB hexadécimal
RVB en RVB hexadécimal
 application d'échange okex
application d'échange okex
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 Étapes WeChat
Étapes WeChat
 Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
 Méthode de migration de base de données MySQL
Méthode de migration de base de données MySQL