Comment implémenter un cube rotatif avec CSS3
Principalement réalisé grâce à l'attribut transform en CSS3, définissez d'abord l'élément comme un élément 3D, puis définissez les styles des six faces, puis faites-les pivoter via l'attribut transform pour obtenir l'effet de cube rotatif
Maintenant avec CSS3 Avec la maturité et le développement continus, nous pouvons utiliser le style de transformation CSS3, translationZ, rotateX, rotateY, rotateZ, gradient radial, gradient linéaire, perspective et d'autres attributs pour créer un cube 3D qui peut être pivoté. Ensuite, dans l'article, nous présenterons en détail comment obtenir cet effet de cube rotatif via CSS3. Il a une certaine valeur de référence et j'espère qu'il sera utile à tout le monde

[Cours recommandés : Tutoriel CSS3 】
À l'intérieur du cube se trouvent six côtés, qui sont définis comme des éléments graphiques distincts, chacun avec un "arrière", un "haut", un "bas" et une "gauche" séparés. , « droite » et « avant ». Nous devons donc d’abord créer le code html. Contient ces six éléments. Comme indiqué dans le code suivant
<div class="box"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div> <div class="five"></div> <div class="six"></div> </div>
puis définissez les propriétés CSS de la boîte et définissez-la comme élément 3D. Ici, vous devez faire attention au réglage du positionnement, le but est de permettre aux six éléments de se superposer ensemble
.box{
position: relative;
width:200px;
height:200px;
transform-style: preserve-3d;/*创造3D空间*/
-webkit-transform-style: preserve-3d;
transition: all 5s linear;
}L'étape suivante consiste à définir les six faces du cube
.box div{
width:200px;
height: 200px;
position: absolute;
left: 0;
top: 0;
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
border: 1px solid #46B8DA;
opacity: 0.5;
}Après avoir défini les parties communes des six faces, nous devons définir les effets 3D de ces six faces. Nous pouvons définir les modifications 3D via l'attribut de transformation, qui nous permet de faire pivoter, déplacer, inclinaison, etc.
.one{
transform: rotateY(0deg) translateZ(100px);
background-color:rgb(255,118,19);
}
.two{
transform: rotateY(180deg) translateZ(100px);
background-color:rgb(231,78,72);
}
.three{
transform: rotateX(90deg) translateZ(100px);
background-color: rgb(75,165,165);
}
.four{
transform: rotateX(-90deg) translateZ(100px);
background-color:rgb(129,182,62);
}
.five{
transform: rotateY(90deg) translateZ(100px);
background-color: rgb(255,118,19);
}
.six{
transform: rotateY(-90deg) translateZ(100px);
background-color:rgb(244,208,114);
}De cette façon, notre cube est prêt, et il tournera lorsque la souris montera
.box:hover{
transform: rotateX(360deg) rotateY(360deg);
-webkit-transform: rotateX(360deg) rotateY(360deg);
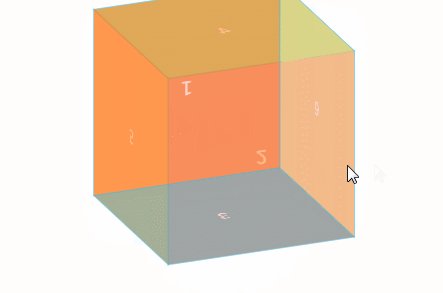
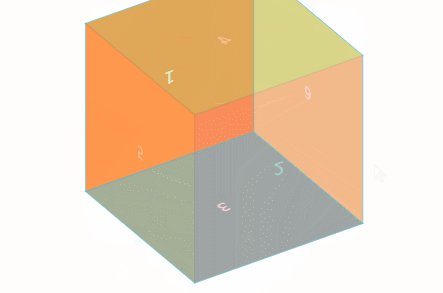
}Rendu :

Résumé : Ce qui précède est tout le contenu de cet article. J'espère qu'à travers cet article, tout le monde pourra apprendre à implémenter un cube rotatif via CSS3
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.






