 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse détaillée du processus de précompilation JavaScript (exemple de code)
Analyse détaillée du processus de précompilation JavaScript (exemple de code)
Analyse détaillée du processus de précompilation JavaScript (exemple de code)
Ce que cet article vous apporte est une analyse détaillée (exemple de code) du processus de pré-compilation JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Tout le monde sait que JavaScript est un langage interprété. Puisqu'il s'agit d'un langage interprété, cela signifie compiler une ligne et exécuter une ligne. Alors pourquoi y a-t-il une pré-compilation ? faire? ? Jetons un coup d'œil aujourd'hui.
1-Trilogie en cours d'exécution JavaScript
Analyse syntaxique
Pré-compilation
-
Interprétation et exécution
L'analyse grammaticale est très simple, c'est-à-dire que le moteur vérifie votre code pour détecter toute erreur de syntaxe de bas niveau. L'interprétation et l'exécution, comme son nom l'indique, consistent à ; exécuter le code ; La précompilation est simplement comprise comme créer de l'espace dans la mémoire pour stocker certaines variables et fonctions ;
Quand la pré-compilation JS a-t-elle lieu ? ? Idée fausse selon laquelle la précompilation ne se produit que dans le code du script. Il n'y a rien de mal à la précompilation avant l'exécution du bloc. La précompilation se produit avant l'exécution dans le code du script, mais la plupart d'entre elles se produisent avant l'exécution de la fonction
3-Exemple. analyse
Distinguons-le et comprenons-le d'abord. Jetons un coup d'œil à ces deux concepts : Déclaration de variable var... Fonction de déclaration de fonction(){}
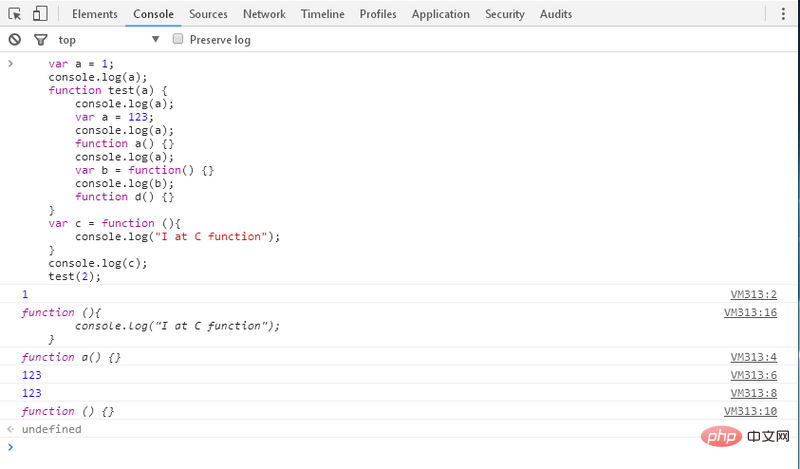
Le processus d'analyse est le suivant :<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>- Lorsque la page est générée, GO est créé Objet global (c'est-à-dire un objet fenêtre
- Le premier fichier de script est chargé) ; ;
- Une fois le script chargé, analysez la syntaxe.
- Commencez la précompilation pour rechercher les déclarations de variables, en tant qu'attributs GO, et attribuez-les. la valeur non définie ; Rechercher les déclarations de fonction, en tant qu'attributs GO, et attribuer la valeur au corps de la fonction
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}- Créer un objet actif AO (Active Object);
- Recherchez les déclarations formelles de paramètres et de variables et attribuez la valeur à undefined
- Trouvez la déclaration de fonction et la valeur est attribuée au corps de la fonction
- Précompilé Les deux premières petites étapes 1 et 2 sont les suivantes :
//抽象描述
AO = {
a:undefined,
b:undefined,
}//抽象描述
AO = {
a:2,
b:undefined,
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
} Remarque :
Remarque :
La déclaration de variable et la déclaration de fonction se produisent pendant la phase de pré-compilation, il n'y a pas de comportement d'initialisation (affectation) et les fonctions anonymes ne participent pas à la pré-compilation. L'initialisation des variables ne se produira que pendant l'interprétation et l'exécution ; phase ;
Pré-compilation (avant exécution de la fonction) )
- Créer un objet AO (Active Object)
- Rechercher les paramètres formels de la fonction et les déclarations de variables dans la fonction, et les noms des paramètres formels et les noms des variables sont utilisés comme attributs AO de l'objet, la valeur n'est pas définie
- Les paramètres réels et les paramètres formels sont unifié, et les valeurs réelles des paramètres sont affectées aux paramètres formels
- Trouver la déclaration de fonction, fonction Le nom est utilisé comme attribut de l'objet AO et la valeur est un référence de la fonction
- Précompilation (avant l'exécution du script de bloc de code de script)
- Rechercher la déclaration de variable globale (y compris les déclarations de variables globales implicites, en omettant les déclarations var ), le nom de la variable est utilisé comme attribut de l'objet global, et la valeur est indéfinie
- Résumé de pré-compilation
- Deux petits règles de pré-compilation
- Déclaration de fonction Amélioration globale - (Pour être précis, peu importe que l'appel de fonction et la déclaration soient avant ou après, le système déplacera toujours la fonction déclaration au début de l'appel)
- Amélioration de la déclaration de variable - (Pour être précis) Autrement dit, peu importe si la position de l'appel et de la déclaration de variable est avant ou après, le système déplacera toujours la déclaration avant l'appel. Notez qu'il ne s'agit que d'une déclaration, donc la valeur n'est pas définie)
- pré-compilation Prélude
- Toutes les variables globales déclarées sont des propriétés de window ; var a = 12 ; équivalent à Window.a = 12 ;
- La précompilation de la fonction se produit juste avant l'exécution de la fonction.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





