
Cet article vous apporte une introduction à la différence entre la synchronisation et l'asynchronisme en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Le langage JavaScript est un langage "mono-thread".
Contrairement au langage Java, une classe peut ouvrir un thread en héritant de Thread puis en utilisant thread.start.
Ainsi, JavaScript est comme une chaîne de montage, juste une chaîne de montage, qu'il s'agisse de traitement ou d'emballage, et ne peut pas effectuer plusieurs tâches et processus en même temps.
"Synchronisation" - rappelle immédiatement aux gens le mot "ensemble";
"Asynchrone", littéralement parlant, cela semble être fait de différentes manières,
Le Le premier mot qui me vient à l'esprit peut être « pendant que... pendant que... », par exemple : « Xiao Ming mange de la glace et fait ses devoirs en même temps. » Il n'y a rien de mal à cela après avoir mangé de la glace. , il a aussi fini ses devoirs. C'est asynchrone ? Ce serait une grosse erreur !
En fait, synchrone et asynchrone,
Quoi qu'il en soit, il n'y a qu'un seul pipeline (un seul thread) pour faire les choses ,
Synchrone La différence avec l'asynchrone est que l'ordre d'exécution de chaque processus sur ce pipeline est différent.
Les fonctions asynchrones les plus basiques sont les fonctions setTimeout et setInterval
C'est très courant, mais peu de gens savent qu'il s'agit en fait d'un asynchrone,
car ils peuvent contrôler l'ordre d'exécution de. js. Nous pouvons aussi simplement le comprendre comme :
Les opérations qui peuvent modifier la séquence d'exécution normale du programme peuvent être considérées comme des opérations asynchrones. Le code suivant :
console.log( "1" );
setTimeout(function() {
console.log( "2" )
}, 0 );
setTimeout(function() {
console.log( "3" )
}, 0 );
setTimeout(function() {
console.log( "4" )
}, 0 );
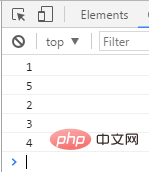
console.log( "5" );Quel est l'ordre de sortie ?

On peut voir que même si nous définissons le temps d'attente dans setTimeout(function, time) sur 0, la fonction qu'il contient est toujours exécutée plus tard.
Bien que le délai de setTimeout soit de 0,
la fonction sera également mise dans une file d'attente, en attendant la prochaine opportunité d'exécution
Le code actuel (faisant référence à la fonction qui ne le fait pas. doivent être ajoutés au programme de file d'attente) doivent se terminer avant la fin du programme de cette file d'attente,
donc les résultats peuvent ne pas être les mêmes que ceux attendus.
On parle ici d'une "file d'attente" (c'est-à-dire de file d'attente de tâches).
Qu'est-ce qui est placé dans cette file d'attente ? C'est la fonction dans setTimeout.
Ces fonctions sont dans. séquence Rejoignez la file d'attente,
c'est-à-dire que les programmes de toutes les fonctions de la file d'attente seront exécutés après que tous les codes en dehors de la file d'attente auront été exécutés
Pourquoi est-ce ? Parce que lors de l'exécution d'un programme, le navigateur utilisera par défaut des méthodes telles que setTimeout et les requêtes ajax en tant que programmes chronophages (bien qu'elles ne prennent peut-être pas beaucoup de temps
Ajoutez-les à une file d'attente, ce qui prend du temps de stockage). processus. Une file d'attente de programmes. Une fois que tous les programmes qui ne prennent pas beaucoup de temps sont exécutés, les programmes de la file d'attente sont exécutés en séquence.
Retour au point de départ d'origine : javascript est monothread. Un seul thread signifie que toutes les tâches doivent être mises en file d'attente et que la tâche suivante ne sera exécutée que lorsque la tâche précédente sera terminée.
Si la tâche précédente prend beaucoup de temps, la tâche suivante devra attendre.
Il y a donc un concept : la file d'attente des tâches. Si la file d'attente est due à une grande quantité de calculs et que le CPU est trop occupé, oubliez ça,
mais souvent le CPU est inactif car les périphériques IO (périphériques d'entrée et de sortie) sont très lents (comme les opérations Ajax pour lire les données du réseau), non
il faut attendre que le résultat sorte avant de continuer. Ainsi, les concepteurs du langage JavaScript ont réalisé qu'à ce stade, le thread principal peut ignorer complètement le périphérique IO,
suspendre les tâches en attente et exécuter les tâches ultérieures en premier. Attendez que le périphérique IO renvoie le résultat, puis revenez en arrière et poursuivez l'exécution de la tâche suspendue.
Ainsi, toutes les tâches peuvent être divisées en deux types,
L'une est une tâche synchrone (synchrone) et l'autre est une tâche asynchrone (asynchrone). Les tâches synchrones font référence aux tâches qui sont mises en file d'attente pour être exécutées sur le thread principal.
La tâche suivante ne peut être exécutée qu'après l'exécution de la tâche précédente ; les tâches asynchrones font référence aux tâches qui n'entrent pas dans le thread principal mais entrent dans la "tâche". file d'attente" (file d'attente des tâches). file d'attente),
Seulement lorsque la tâche du thread principal est terminée et que la "file d'attente des tâches" commence à notifier le thread principal et à demander l'exécution de la tâche, la tâche entrera dans le thread principal pour exécution.
Plus précisément, le mécanisme d'exécution asynchrone est le suivant :
Toutes les tâches synchrones sont exécutées sur le thread principal, formant une pile de contexte d'exécution.
En plus du fil de discussion principal, il existe également une "file d'attente des tâches". Tant que la tâche asynchrone a des résultats en cours d'exécution, un événement est placé dans la « file d'attente des tâches ».
Une fois que toutes les tâches de synchronisation de la « pile d'exécution » ont été exécutées, le système lira la « file d'attente des tâches » pour voir quels événements s'y trouvent. Les tâches asynchrones correspondantes mettent fin à l'état d'attente, entrent dans la pile d'exécution et démarrent l'exécution.
Le fil principal ne cesse de répéter la troisième étape ci-dessus.
Tant que le thread principal est vide, il lira la "file d'attente des tâches". C'est le mécanisme d'exécution de JavaScript. Ce processus ne cesse de se répéter.
Les événements de la « File d'attente des tâches », en plus des événements du périphérique IO,
incluent également certains événements générés par les utilisateurs (tels que les clics de souris, le défilement de page, etc.),
comme $ (selectot).click(function), ce sont des opérations relativement chronophages.
Tant que les fonctions de rappel de ces événements sont spécifiées, ces événements entreront dans la "file d'attente des tâches" lorsqu'ils se produiront, en attendant que le thread principal soit lu.
La soi-disant "fonction de rappel" (callback) est le code qui sera suspendu par le thread principal La fonction dans l'événement click $(selectot).click(function. ) mentionné précédemment est une fonction de rappel. Les tâches asynchrones doivent spécifier une fonction de rappel. Lorsque le thread principal commence à exécuter une tâche asynchrone, la fonction de rappel correspondante est exécutée. Par exemple, les fonctions success, complete et error d'ajax spécifient également leurs propres fonctions de rappel. Ces fonctions seront ajoutées à la "file d'attente des tâches" et attendront leur exécution.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!