
Le contenu de cet article concerne l'interprétation de l'architecture du code source de Vue (détaillée). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Télécharger
Allez sur github pour télécharger Vue
npm install npm run dev
Exécuter il
rollup + flow
vue utilise un packaging rollup, le type de données standard flow
rollup peut être appliqué d'abord avec webpack, il lit presque la même chose , le temps est limité , après tout, cela ne prend que 5 minutes, il n'est donc pas nécessaire de lire le document cumulatif pour cette
Entrée
Ouvrir package.json
Regardons la configuration des scripts
"dev": "rollup -w -c scripts/config.js --environment TARGET:web-full-dev", "dev:cjs": "rollup -w -c scripts/config.js --environment TARGET:web-runtime-cjs-dev",
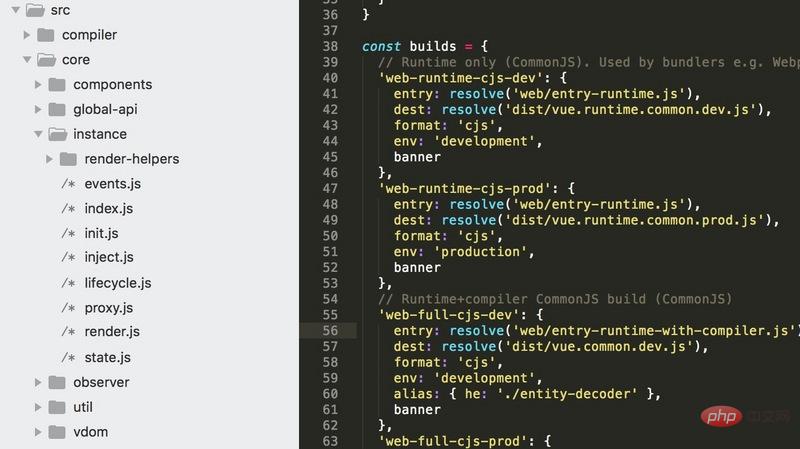
Trouver scripts/config.js
Ouvrir
Différentes configurations seront sélectionnées en fonction de la configuration TARGET
À en même temps, l'environnement process.env.NODE_ENV est configuré ici
TARGET a CommonJS, ES Modules, UMD sur le type d'introduction js
Il y a aussi weex, ssr
'web-runtime-cjs-dev': {
entry: resolve('web/entry-runtime.js'),
dest: resolve('dist/vue.runtime.common.dev.js'),
format: 'cjs',
env: 'development',
banner
}Le chemin de l'alias est défini sous alias.js
Introduisons d'abord src/platforms
Il y a respectivement les entrées web et weex
Sous le fichier web se trouvent CommonJS, ES Modules, UMD. concernant le type d'introduction js et l'entrée de l'empaquetage du serveur
Ouvrir web/entry-runtime.js
Introduit
import Vue from './runtime/index' export default Vue
pour ouvrir ./runtime/index
import Vue from 'core/index'
Vue.prototype.$mount = function (
el?: string | Element,
hydrating?: boolean
): Component {
el = el && inBrowser ? query(el) : undefined
return mountComponent(this, el, hydrating)
}
export default VueAjout de la méthode de montage sur le prototype vue
Devtools traités, il n'y a pas de rappel d'installation pour installer devtools
On m'a donné cette invite d'environnement de développement
You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html
Le Le dossier du répertoire des plates-formes a été expliqué
Open core/ instance/index
Ce qui apparaît est
function Vue (options) {
if (process.env.NODE_ENV !== 'production' &&
!(this instanceof Vue)
) {
warn('Vue is a constructor and should be called with the `new` keyword')
}
this._init(options)
}
initMixin(Vue)
stateMixin(Vue)
eventsMixin(Vue)
lifecycleMixin(Vue)
renderMixin(Vue)
export default VueLa première chose à exécuter est initMixin (Vue)
Ouvrir init
export function initMixin (Vue) {
Vue.prototype._init = function (options?: Object) {
const vm = this
// a uid
vm._uid = uid++
let startTag, endTag
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
startTag = `vue-perf-start:${vm._uid}`
endTag = `vue-perf-end:${vm._uid}`
mark(startTag)
}
// a flag to avoid this being observed
vm._isVue = true
// 处理传入的options
// merge options
if (options && options._isComponent) {
// optimize internal component instantiation
// since dynamic options merging is pretty slow, and none of the
// internal component options needs special treatment.
initInternalComponent(vm, options)
} else {
// 传入的options,默认的options一起合并挂载到vm.$options上
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
)
}
/* istanbul ignore else */
if (process.env.NODE_ENV !== 'production') {
// 代理
initProxy(vm)
} else {
vm._renderProxy = vm
}
// 生命周期
initLifecycle(vm)
// emit on 事件
initEvents(vm)
// 处理render vdom
initRender(vm)
callHook(vm, 'beforeCreate')
// 处理Injections
initInjections(vm) // resolve injections before data/props
// 双向数据绑定,监听订阅
initState(vm)
initProvide(vm) // resolve provide after data/props
callHook(vm, 'created')
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
vm._name = formatComponentName(vm, false)
mark(endTag)
measure(`vue ${vm._name} init`, startTag, endTag)
}
// 渲染到dom
if (vm.$options.el) {
vm.$mount(vm.$options.el)
}
}
}Lorsque le cycle de vie
export function callHook (vm: Component, hook: string) {
// disable dep collection when invoking lifecycle hooks
pushTarget()
//执行对象的周期函数,周期函数最后被处理成数组
const handlers = vm.$options[hook]
const info = `${hook} hook`
if (handlers) {
for (let i = 0, j = handlers.length; i <p>callHook est ouvert, le cycle correspondant est exécuté. 🎜></p>Événements<h3></h3>initEvents écrits par le développeur dans la fonction cycle implémente l'émission, etc. Méthode, veuillez vous référer au modèle d'abonné auditeur, qui n'est pas expliqué en détail ici<p></p> render<h3></h3>fonction renderMixin<h4></h4>Ajout de l'objet prototype $nextTick _render<p></p>$nextTick appellera <p></p>nextTick(fn, this) immédiatement après la mise à jour du dom. C'est une fonction auto-exécutable. <p></p>_render renvoie les données js du nœud, ce qui n'est pas fait par dom<p></p> Vdom<p></p>fonction initRender<h4></h4> Ajout de _c et $createElement à vm pour les méthodes de rendu<p></p>state<h3></h3><pre class="brush:php;toolbar:false">if (!(key in vm)) {
proxy(vm, `_props`, key)
}export function initState (vm: Component) {
vm._watchers = []
const opts = vm.$options
if (opts.props) initProps(vm, opts.props)
if (opts.methods) initMethods(vm, opts.methods)
if (opts.data) {
initData(vm)
} else {
observe(vm._data = {}, true /* asRootData */)
}
if (opts.computed) initComputed(vm, opts.computed)
if (opts.watch && opts.watch !== nativeWatch) {
initWatch(vm, opts.watch)
}
}Vue.prototype.$set = set Vue.prototype.$delete = del

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!