 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Résumé des effets d'ombre implémentés par l'attribut box-shadow en CSS3
Résumé des effets d'ombre implémentés par l'attribut box-shadow en CSS3
Résumé des effets d'ombre implémentés par l'attribut box-shadow en CSS3
Cet article vous présente un résumé de l'effet d'ombre obtenu par l'attribut box-shadow en CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
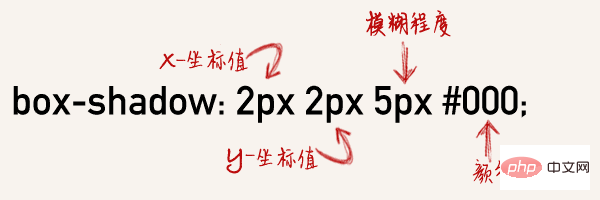
La propriété CSS3 box-shadow est utilisée pour décrire un ou plusieurs effets d'ombre d'un élément. Cette propriété vous permet d'obtenir presque tous les effets d'ombre que vous souhaitez. Cependant, la syntaxe et la valeur de l'attribut box-shadow sont très flexibles, ce qui est un peu difficile à comprendre pour les novices. Aujourd'hui, nous allons résumer la syntaxe et les divers effets d'ombre de l'attribut box-shadow.
Syntaxe
/* offset-x | offset-y | color */ box-shadow: 60px -16px teal; /* offset-x | offset-y | blur-radius | color */ box-shadow: 10px 5px 5px black; /* offset-x | offset-y | blur-radius | spread-radius | color */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2); /* inset | offset-x | offset-y | color */ box-shadow: inset 5em 1em gold; /* Any number of shadows, separated by commas */ box-shadow: 3px 3px red, -1em 0 0.4em olive; /* Global keywords */ box-shadow: inherit; box-shadow: initial; box-shadow: unset;
Description de la valeur :
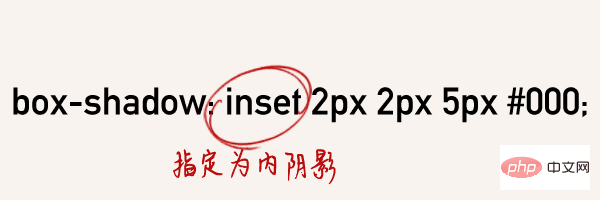
encart : L'ombre par défaut est à l'extérieur de la bordure. Après avoir utilisé l'encart, l'ombre se trouve à l'intérieur de la bordure (même une bordure transparente), au-dessus de l'arrière-plan et en dessous du contenu. Certaines personnes aiment aussi mettre cette valeur à la fin, et les navigateurs la prennent également en charge.
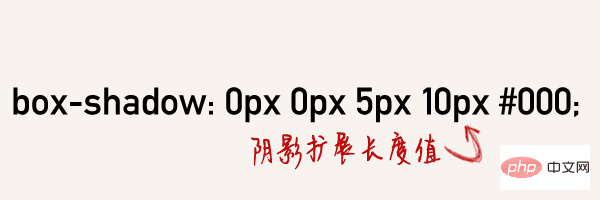
J'ai trouvé quelques photos sur Internet. Vous pouvez les regarder en conséquence pour que ce soit plus facile à comprendre.



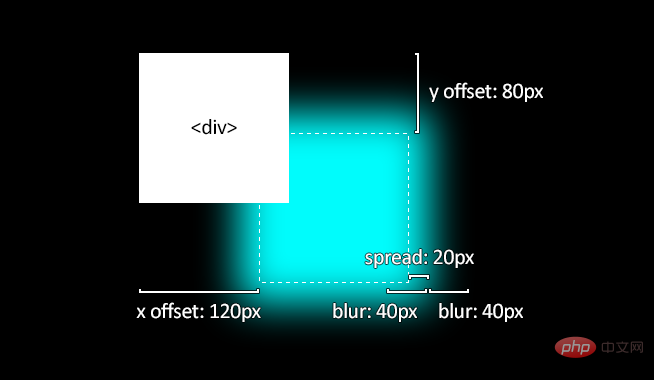
Un peu plus précis :
div {
width: 150px;
height: 150px;
background-color: #fff;
box-shadow: 120px 80px 40px 20px #0ff;
/* 顺序为: offset-x, offset-y, blur-size, spread-size, color */
/* blur-size 和 spread-size 是可选的 (默认为 0) */
}Voici un schéma :

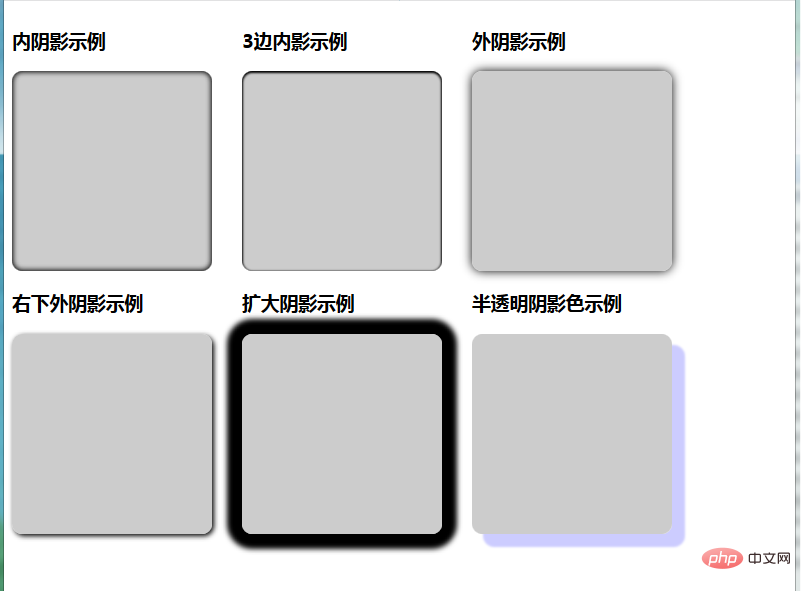
L'effet général le plus simple
Voici quelques-uns des effets d'ombre les plus simples, qui devraient être très faciles à comprendre en en regardant le code :
HTML
<div class="flex">
<div class="flex-item">
<h3 id="内阴影示例">内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3 id="边内影示例">3边内影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3 id="外阴影示例">外阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
<div class="flex-item">
<h3 id="右下外阴影示例">右下外阴影示例</h3>
<div class="box boxshadow4"></div>
</div>
<div class="flex-item">
<h3 id="扩大阴影示例">扩大阴影示例</h3>
<div class="box boxshadow5"></div>
</div>
<div class="flex-item">
<h3 id="半透明阴影色示例">半透明阴影色示例</h3>
<div class="box boxshadow6"></div>
</div>
</div>CSS
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; border-radius:10px; width: 200px; height: 200px; }
.boxshadow1{ box-shadow:inset 0px 0px 5px 1px #000; }
.boxshadow2{ box-shadow:inset 0 1px 2px 1px #000; }
.boxshadow3{box-shadow:0 0 10px #000;}
.boxshadow4{box-shadow:2px 2px 5px #000;}
.boxshadow5{box-shadow:0 0 5px 15px #000;}
.boxshadow6{box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2);}L'effet est le suivant

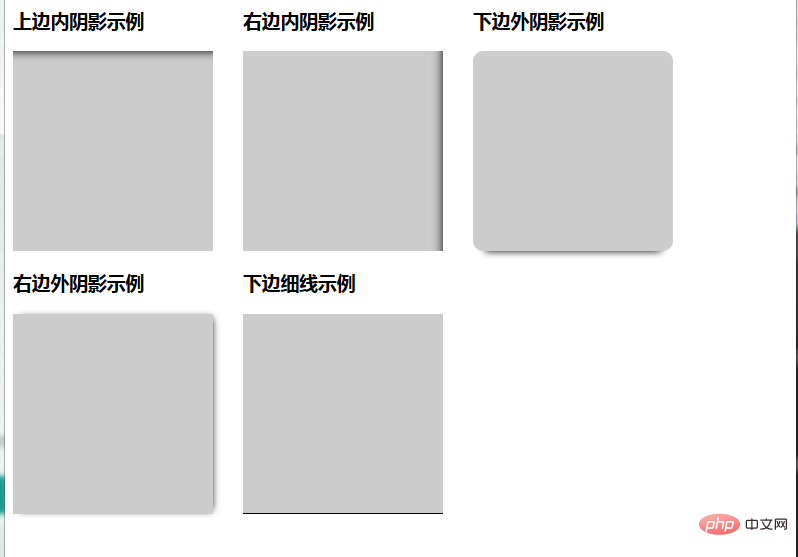
Effet d'ombre sur un côté
L'effet d'ombre sur un seul côté peut créer certains effets, tels que des traits, de petites ombres dans des scènes spéciales, et certains couleurs de transition.
HTML
<div class="flex">
<div class="flex-item">
<h3 id="上边内阴影示例">上边内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3 id="右边内阴影示例">右边内阴影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3 id="下边外阴影示例">下边外阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
<div class="flex-item">
<h3 id="右边外阴影示例">右边外阴影示例</h3>
<div class="box boxshadow4"></div>
</div>
<div class="flex-item">
<h3 id="下边细线示例">下边细线示例</h3>
<div class="box boxshadow5"></div>
</div>
</div>CSS
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; width: 200px; height: 200px; }
.boxshadow1{ box-shadow:inset 0px 15px 10px -15px #000; }
.boxshadow2{ box-shadow:inset -15px 0px 10px -15px #000;}
.boxshadow3{box-shadow:0px 12px 8px -12px #000; border-radius:10px; }
.boxshadow4{box-shadow:3px 0 8px -4px #000;}
.boxshadow5{ box-shadow: inset 0px -1px 0px 0px rgb(0, 0, 0) ;}L'effet est le suivant

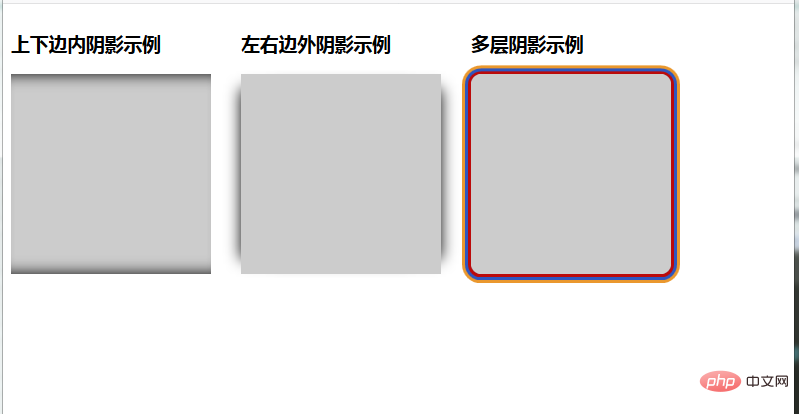
Ombres bilatérales et effets d'ombres multiples
HTML
<div class="flex">
<div class="flex-item">
<h3 id="上下边内阴影示例">上下边内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3 id="左右边外阴影示例">左右边外阴影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3 id="多层阴影示例">多层阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
</div>CSS
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; width: 200px; height: 200px; }
.boxshadow1{
box-shadow:inset 0px 15px 15px -15px #000,
inset 0px -15px 15px -15px #000;
}
.boxshadow2{
box-shadow:15px 0 15px -15px #000,
-15px 0 15px -15px #000;
}
.boxshadow3{ border-radius:10px;
box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;
}L'effet est le suivant

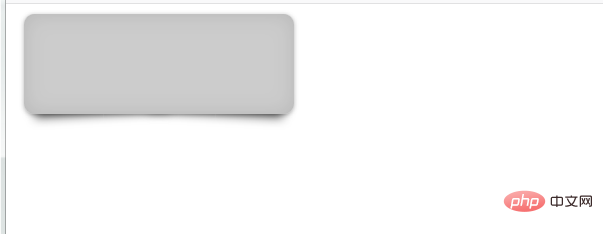
Quelques autres ombres intéressantes :
En utilisant les pseudo-éléments ::avant et ::après, on peut créer de très des ombres réalistes que seules les images peuvent obtenir. Effet d'ombre obtenu. Permettez-moi de regarder un exemple :
HTML
<div class="box11 shadow"></div>
CSS
.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow::after{
right:10px;
left:auto;
transform:rotate(3deg);
}L'effet est le suivant

Voici quelques effets supplémentaires :
HTML
<div class="wrap">
<div class="box box1 shadow1">
<h3 id="Shadow-nbsp">Shadow 1</h3>
</div>
<div class="box box2 shadow2">
<h3 id="Shadow-nbsp">Shadow 2</h3>
</div>
<div class="box box3 shadow3">
<h3 id="Shadow-nbsp">Shadow 3</h3>
</div>
<div class="box box4 shadow4">
<h3 id="Shadow-nbsp">Shadow 4</h3>
</div>
<div class="box box5 shadow5">
<h3 id="Shadow-nbsp">Shadow 5</h3>
</div>
<div class="box box6 shadow6">
<h3 id="Shadow-nbsp">Shadow 6</h3>
</div>
<div class="box box7 shadow7">
<h3 id="Shadow-nbsp">Shadow 7</h3>
</div>
<div class="box box8 shadow8">
<h3 id="Shadow-nbsp">Shadow 8</h3>
</div>
</div>CSS
body{
background:#E6EEF6;
}
.wrap{
margin-left:20px;
}
.box{
width:40%;
height:200px;
float:left;
background-color:white;
margin:25px 15px;
border-radius:5px;
}
.box h3{
font-family: 'Didact Gothic', sans-serif;
font-weight:normal;
text-align:center;
padding-top:60px;
color:#fff;
}
.box1{
background-color: #EBA39E;
}
.box2{
background-color: #EDE89A;
}
.box3{
background-color: #9EEBA1;
}
.box4{
background-color: #9EEBBF;
}
.box5{
background-color: #9ED9EB;
}
.box6{
background-color: #9EB3EB;
}
.box7{
background-color: #DB9EEB;
}
.box8{
background-color: #C49EEB;
}
.shadow1, .shadow2, .shadow3,.shadow4,.shadow5,.shadow6,.shadow7,.shadow8{
position:relative;
}
.shadow1,.shadow2,.shadow3,.shadow4,.shadow5,.shadow6,.shadow7,.shadow8{
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 20px rgba(0, 0, 0, 0.1) inset;
}
/*****************************************************************dashed border
****************************************************************/
.shadow1 h3, .shadow2 h3, .shadow3 h3, .shadow4 h3, .shadow5 h3, .shadow6 h3, .shadow7 h3, .shadow8 h3{
width:87%;
height:100px;
margin-left:6%;
border:2px dashed #F7EEEE;
border-radius:5px;
}
/****************************************************************
*styling shadows
****************************************************************/
.shadow1:before, .shadow1:after{
position:absolute;
content:"";
bottom:12px;left:15px;top:80%;
width:45%;
background:#9B7468;
z-index:-1;
-webkit-box-shadow: 0 20px 15px #9B7468;
-moz-box-shadow: 0 20px 15px #9B7468;
box-shadow: 0 20px 15px #9B7468;
-webkit-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
transform: rotate(-6deg);
}
.shadow1:after{
-webkit-transform: rotate(6deg);
-moz-transform: rotate(6deg);
transform: rotate(6deg);
right: 15px;left: auto;
}
.shadow2:before{
position:absolute;
content:"";
width:80%;
top:140px;bottom:15px;left:30px;
background-color:#9F8641;
z-index:-1;
-webkit-box-shadow:0 23px 17px 0 #9F8641;
-moz-box-shadow:0 23px 17px 0 #9F8641;
box-shadow: 0 23px 17px 0 #9F8641;
-webkit-transform:rotate(-4deg);
-moz-transform:rotate(-4deg);
transform:rotate(-4deg);
}
.shadow3:before, .shadow3:after{
content:"";
position:absolute;
bottom:0;top:2px;left:15px;right:15px;
z-index:-1;
border-radius:100px/30px;
-webkit-box-shadow:0 0 30px 2px #479F41;
-moz-box-shadow:0 0 30px 2px #479F41;
box-shadow: 0 0 30px 2px #479F41;
}
.shadow4:before, .shadow4:after{
position:absolute;
content:"";
top:14px;bottom:14px;left:0;right:0;
box-shadow:0 0 25px 3px #548E7F;
border-radius:100px/10px;
z-index:-1;
}
.shadow5:before, .shadow5:after{
position:absolute;
content:"";
box-shadow:0 10px 25px 20px #518C96;
top:40px;left:10px;bottom:50px;
width:15%;
z-index:-1;
-webkit-transform: rotate(-8deg);
-moz-transform: rotate(-8deg);
transform: rotate(-8deg);
}
.shadow5:after{
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
transform: rotate(8deg);
right: 10px;left: auto;
}
.shadow6:before, .shadow6:after{
position:absolute;
content:"";
top:100px;bottom:5px;left:30px;right:30px;
z-index:-1;
box-shadow:0 0 40px 13px #486685;
border-radius:100px/20px;
}
.shadow7:before, .shadow7:after{
position:absolute;
content:"1";
top:25px;left:20px;bottom:150px;
width:80%;
z-index:-1;
-webkit-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
transform: rotate(-6deg);
}
.shadow7:before{
box-shadow:10px -10px 30px 15px #984D8E;
}
.shadow7:after{
-webkit-transform: rotate(7deg);
-moz-transform: rotate(7deg);
transform: rotate(7deg);
bottom: 25px;top: auto;
box-shadow:10px 10px 30px 15px #984D8E;
}
.shadow8{
box-shadow:
-6px -6px 8px -4px rgba(250,254,118,0.75),
6px -6px 8px -4px rgba(254,159,50,0.75),
6px 6px 8px -4px rgba(255,255,0,0.75),
6px 6px 8px -4px rgba(0,0,255,2.75);
}Les effets sont les suivants

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.





