
Le contenu de cet article concerne l'exemple de code CSS3 pur pour obtenir un effet de retournement 3D. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
En tant que cours obligatoire pour les développeurs front-end, CSS3 peut nous aider à réaliser de nombreux effets dynamiques de base. Dans ce numéro, nous utiliserons CSS3 pour obtenir l'effet de survol ~
. La première étape C'est très simple. Nous dessinons simplement un bloc de démonstration et y ajoutons des attributs de transition et de transformation :
// 本示例均使用Sass语法
.block {
width: 200px;
height: 200px;
background: brown;
cursor: pointer;
transition: 0.8s;
&:hover {
transform: rotateY(180deg);
}
}
est : L'attribut de transition doit être écrit sur le .block au lieu du survol Si la transition. est écrit uniquement au survol, la souris sortira. Il n'y a pas d'effet de transition Si on écrit uniquement la transition au survol :

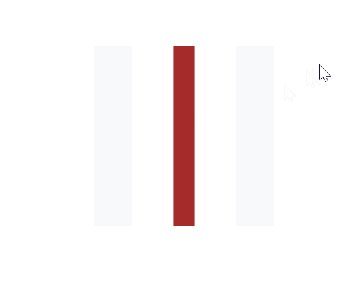
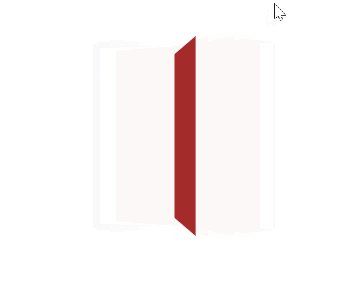
La deuxième étape. est plus critique : il n'est pas difficile pour nous de constater que toujours Flip sur un plan n'est pas assez tridimensionnel, nous devons donc changer légèrement l'idée - Imbriqué avec 2 couches de p
// html部分 <div> <div></div> </div>
// CSS部分
.block {
width: 200px;
height: 200px;
cursor: pointer;
&-in {
background: brown;
height: 100%;
transition: 0.8s;
}
&:hover .block-in {
transform: rotateY(180deg);
}
}
étape clé 1 est ici : nous devons ajouter des attributs de perspective et de style de transformation au calque externe, en ajoutant un effet de déformation 3D à l'ensemble de l'animation :
.block {
width: 200px;
height: 200px;
cursor: pointer;
/* 3D变形 */
transform-style: preserve-3d;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
&-in {
background: brown;
height: 100%;
transition: 0.8s;
}
&:hover .block-in {
transform: rotateY(180deg);
}
}
1. Créez deux couches de divs à l'intérieur et à l'extérieur Lorsque la souris passe sur la couche externe, ajoutez une transformation flip. le div interne : rotateY(180deg)
2. Notez que l'attribut de transition est ajouté au div qui doit être retourné, pas lors du survol
3. Ajoutez les attributs de perspective et de style de transformation au div externe pour enfin. obtenir un effet flip 3D
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!