Tutoriel d'introduction à Ajax Démonstration de 30 minutes
Dans tous les tutoriels, qu'ils soient en ligne ou dans des livres. On dit que si vous voulez apprendre l'ajax, vous devez apprendre le html+css+javascript à l'avance. Ensuite, de nombreux débutants front-end ont commencé à l'apprendre, mais ont découvert qu'après avoir écrit selon l'exemple pendant une longue période, il y en avait. pas de réponse, et a finalement abandonné de manière décisive ~ [Tutoriel recommandé :Tutoriel vidéo AJAX]
En fait... vous n'avez pas configuré d'environnement backend, mon cher ~
1. Configurez d'abord un environnement backend, n'est-ce pas ? Par exemple, php
Pour nous, débutants en front-end, comment pouvons-nous avoir autant d'énergie et de temps pour apprendre le PHP de manière intensive, n'est-ce pas ? Par conséquent, il est recommandé de créer un environnement PHP : phpstudy. Installez-le simplement à l'étape suivante et tout ira bien.
J'ai installé PHPStudy sur le lecteur D, donc je suis allé sur le lecteur D et j'ai trouvé le dossier WWW dans le dossier phpstudy
Le dossier WWW est équivalent au serveur de notre ordinateur, et tout J'écrirai dans le futur Things, je les mettrai tous dans le dossier WWW.
Créez deux fichiers dans notre dossier WWW, index.html et handle.php
Testons-le et écrivons du code dans le index.html nouvellement créé. Ouvrez le navigateur, entrez localhost et appuyez sur Entrée. Si vous pouvez ouvrir la page Web que vous venez d'écrire, cela signifie que nous l'avons construite avec succès
Si cela échoue, il peut s'agir d'un conflit de port, ou phpstudy peut ne pas l'être. en cours d'exécution ~ vérifiez-le vous-même Vérifiez et déboguez
2. Écrivons une application backend simple en PHP~
index.html
<body>
<form action="index.html" method="GET">
<label for="name">姓名</label>
<input type="text" id="name" name="name">
<input type="submit" value="提交">
</form>
</body>Je ne sais pas comment vous avez appris le formulaire, alors je dirai quelques mots : GET nous représente La méthode de transmission à utiliser correspond également au POST ; l'id dans la balise
input correspond à l'attribut for dans la balise label ; >la balise d'entrée sera connectée plus tard. Utilisez PHP
handle.php
3.<meta charset="utf-8">
<!--其实我的这个写法有点取巧了,先凑合着看-->
<?php
$student=array(
array("name"=>"张三","sex"=>"男","age"=>"20"),
array("name"=>"李丽","sex"=>"女","age"=>"19"),
array("name"=>"王二","sex"=>"男","age"=>"21")
);
$str="没有找到这个学生";
$name=$_GET["name"];
foreach ($student as $value) {
if($value["name"]==$name){
$str=$value["name"].",".$value["index"].",".$value["sex"].",".$value["age"];
break;
};
};
echo $str;
?>index.html
html:
javascript:<h1 id="请输入姓名">请输入姓名:</h1> <input type="text" id="name"> <button onclick="submit()">提交</button> <div id="text"></div>
function submit(){
var name=document.getElementById('name').value
var text=document.getElementById('text')
var XHR=new XMLHttpRequest();
XHR.open("GET","handle.php?name="+name);
XHRsend();
XHR.onreadystatechange=function(){
text.innerHTML=XHR.responseText
}Si quelqu'un met la source code Dans text.innerHTML=XHR.responseText, remplacez-le par alert(XHR.responseTXT). Vous constaterez que la commande sera exécutée plusieurs fois. A ce moment, il est nécessaire de modifier légèrement le code : (Pour la raison, vous la retrouverez plus loin dans l'article)
4 L'exemple a réussi, commençons donc officiellement l'apprentissage~. ......
XHR.onreadystatechange=function(){
if(XHR.readyState==4){alert(XHR.responseText)};
}
......Avantages d'ajax
Dans notre premier exemple, il est soumis à l'arrière-plan php via le bouton de soumission, puis les données sont traitées.
Cette opération présente un inconvénient, qui est qu'une page entière de données doit être soumise en arrière-plan en même temps.
Par exemple
Si nous nous inscrivons sur un site Web et remplissons le pseudo, le mot de passe, le sexe, l'âge et d'autres informations, après l'avoir soumis, l'arrière-plan vous dira que le pseudo a été utilisé , OK, nous allons le surnom, le mot de passe, le sexe, l'âge, etc., tous réécrits. Lorsque vous le soumettez à nouveau, vous serez informé que le surnom est toujours utilisé. À ce moment-là, vous avez choisi un nom très, très BAS, en pensant qu'il n'y aura pas de problèmes cette fois, n'est-ce pas ? Une fois les résultats soumis, le backend vous indique que votre mot de passe est trop court et que vous devez remplir à nouveau les informations. Eh bien, abandonnez !
Et si vous utilisiez la technologie ajax ? Nous pouvons soumettre les données au backend une par une, ou les soumettre à tout moment et n'importe où. Par exemple, après avoir renseigné votre pseudo, le backend vous indique immédiatement que votre pseudo est utilisé, OK, changez-le simplement ~.
Utilisation d'AJAX
1. Créer AJAX
2 Envoyer une requête au serveurvar XHR=new XMLHttpRequest();
XHR.open("GET","handle.php",true);
XHR.send();Lorsque notre méthode de transmission est POST, nous utiliserons send(). S'il s'agit de la méthode GET, il est recommandé d'écrire le paramètre null. dans send
3.GET vs POST
En un mot : get est plus rapide, post est plus fort
Réponse du serveur - vous transmettez la valeur, mais vous devez le faire. rendre quelque chose à Bar ?

XHR.responseText; XHR.responseXML;
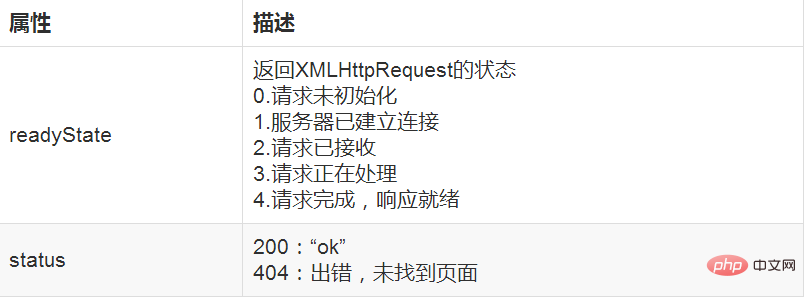
onreadystatechange 事件 两个属性: readyState status
每当 readyState 改变时,就会触发 onreadystatechange 事件。 readyState 属性存有 XMLHttpRequest 的状态信息。
XHR.onreadystatechange=function(){
console.log(XHR.readyState)
console.log(XHR.responseText)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript






