Quelle est la différence entre Angulaire et JQuery
Les différences entre Angular et JQuery sont les suivantes : Angular est un framework pour la création de SPA et possède une fonction de liaison de données bidirectionnelle, adaptée aux projets à grande échelle ; jQuery C'est une bibliothèque js qui n'a rien à voir avec les modèles et n'a pas de liaison de données, mais elle est facile à démarrer.
Aujourd'hui, avec la mise à jour continue de la technologie front-end, de plus en plus de nouvelles technologies commencent à apparaître. Leur émergence a apporté de grands bénéfices à nos développeurs. Ils peuvent nous aider à obtenir des fonctionnalités plus puissantes avec moins de code. Aujourd'hui, nous allons présenter la différence entre Angular et JQuery dans la technologie front-end. Il a une certaine valeur de référence et j'espère qu'il sera utile à tout le monde

[Cours recommandés : Tutoriel angulaire, Tutoriel JQuery]
Angulaire et Différences JQuery
(1) Jquery est une bibliothèque pour la manipulation du DOM, tandis qu'Angular est un framework
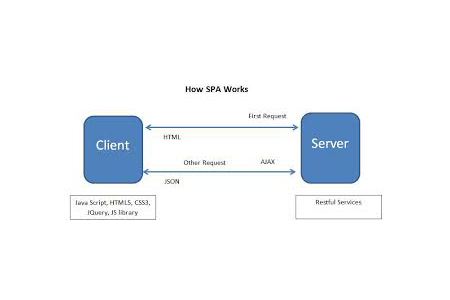
(2) Jquery n'a rien à voir avec les modèles ; SPA (application à page unique)
Remarque : SPA est appelé application à page unique, il s'agit d'une application HTML et JavaScript d'une seule page qui télécharge la page à partir du serveur HTTP, il semble qu'elle comporte plusieurs pages, passant d'une seule page à une autre. page à une autre Mais généralement, il s'agit du remplacement du modèle dans le DOM afin qu'une page soit un modèle et l'autre page soit une autre page

(3) Jquery ne le fait pas avoir une fonction de liaison bidirectionnelle, tandis qu'Angular Avec des fonctions clés telles que le routage, les directives, la liaison de données bidirectionnelle, les modèles, l'injection de dépendances, les tests unitaires, etc.
(4) Lorsque l'échelle du projet est grande, jQuery deviendra complexe et difficile à maintenir. Et dans de nombreux cas, beaucoup de code doit être écrit pour implémenter une fonction. Angular est gérable dans les grands projets, et le code pour implémenter la même fonction sera bien moindre que jQuery
(5) Bien qu'Angular présente de nombreux avantages par rapport à jQuery, en termes d'apprentissage, jQuery est plus facile Commencer et comprendre .
(6) jQuery fournit une API DOM cohérente dans tous les navigateurs pris en charge, tandis qu'Angular fournit une prise en charge de premier ordre pour la création d'applications Web à l'aide de JavaScript, CSS et HTML

(7) Les composants jQuery sont jquery UI, qui est un ensemble d'interactions, d'effets, de widgets et de thèmes d'interface utilisateur organisés construits sur des bibliothèques JavaScript. Les composants angulaires sont des applications. Les éléments constitutifs de l'interface utilisateur dans un programme. ; c'est la hiérarchie des composants. Ces composants ont des modèles, et chaque élément du modèle ne peut instancier qu'un seul composant
Résumé : Ce qui précède concerne la différence entre Angular et JQuery. J'espère que grâce à cet article, tout le monde pourra avoir une meilleure compréhension d'Angular. et JQuery compris.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle






