Comment Xiao Ming, qui n'a aucune fondation, peut-il devenir ingénieur front-end ?
Cet article vous présentera comment Xiao Ming, qui n'a aucune base, peut devenir un ingénieur front-end. À travers une histoire fictive, il vous montrera lentement ce qu'un ingénieur front-end doit savoir. être utile à tout le monde.

Si vous êtes un débutant confus sans aucune base et que vous souhaitez passer à un ingénieur front-end, 80% de la première question qui vous vient à l'esprit sera celle-ci. Que ferez-vous ensuite ? Vous pouvez effectuer une recherche avec des mots-clés tels que : "Comment devenir ingénieur front-end", "Démarrer avec le front-end", "Changement de carrière front-end", "Front-end non-universitaire", etc., puis quoi ?
Alors j'espère que vous pourrez rechercher mon article et me laisser vous le dire. [Recommandation du didacticiel vidéo : Tutoriel front-end Web]
Cet article vous montrera lentement ce qu'un ingénieur front-end doit savoir à travers une histoire fictive. Après avoir lu l'histoire, vous le ferez. être presque le même Sachez ce que vous devez apprendre.
Le but de cet article est que vous puissiez le comprendre sans aucune expérience en programmation. L'ordre de développement du scénario ne représente pas nécessairement l'ordre dans lequel ces technologies apparaissent dans le monde réel. parce que je pense que cela peut aider les débutants à mieux comprendre ce que font ces technologies.
D’accord, commençons !
Il y a très, très longtemps... (il y a vraiment très longtemps)
A cette époque, Xiao Ming avait 12 ans et en sixième année du primaire. Alors qu'il jouait à Century Empire en classe d'informatique (comment allumer cela ?), le professeur a soudainement annoncé que l'école organiserait un concours de conception de sites Web en classe et que le gagnant recevrait dix bons badges de bébé.
En tant que personne utilisant des ordinateurs depuis la deuxième année de l'école primaire, Xiao Ming pensait qu'il était familier avec les opérations informatiques. Il pensait que les pages Web ne devraient pas être difficiles, alors il a décidé d'accepter ce défi. . Et de retour chez moi, j'ai cherché sur Baidu :
[Urgent] Comment rédiger une page Web ? Pour résoudre 20 points
Les internautes enthousiastes lui ont donné deux mots-clés : FrontPage et Dreamweaver, et lui ont dit qu'écrire des pages Web est en fait très simple. Ces deux logiciels fournissent de nombreux composants prêts à l'emploi. c'est comme taper un document Word, mais vous pouvez ajouter des boutons, des formulaires et d'autres éléments qui n'apparaissent que sur les pages Web. Vous pouvez facilement rédiger une page Web par simple glisser-déposer.
Comme indiqué ci-dessous, vous pouvez immédiatement voir à quoi ressemble votre page Web :


Même si je n'ai pas bien compris ce qui se passait, Xiao Ming a essayé ces deux logiciels et a découvert qu'écrire un site Web est vraiment simple ! Tout comme pour modifier un fichier, vous pouvez simplement modifier le texte que vous souhaitez modifier. Si vous souhaitez une image, vous pouvez facilement l'insérer directement.
Ce n'est que lorsque Xiao Ming a grandi qu'il a réalisé que ce mode d'édition s'appelle « Ce que vous voyez est ce que vous obtenez ». Lorsque vous voyez à quoi cela ressemble dans l'éditeur, la page Web réelle apparaîtra. ressemble à ça (le nom anglais est WYSIWYG, What You See Is What You Get).
Après quelques explorations, Xiao Ming a terminé le prototype du réseau de classes :

Il n'est qu'en primaire 6, ne le critiquez pas trop durement
"Je peux faire ça en un seul après-midi. Donnez-moi encore trois jours et je devrais pouvoir gagner." son avenir est radieux et veut dire qu'aujourd'hui Quand j'étais fatigué, je suis allé me laver et m'endormir.
Ce qu’il ne sait pas, c’est qu’un avenir difficile l’attend.
La première rencontre avec le propriétaire du site
Le lendemain, quand Xiao Ming rentrait de l'école, il alluma l'ordinateur et voulut J'ai continué à travailler sur le site Web de la classe, mais il a trouvé FrontPage. Il ne peut pas être ouvert quoi qu'il arrive. Le redémarrage et la réinstallation ne servent à rien. Tout ce que j'ai à faire est de réinstaller le système. Cependant, la réinstallation du système effacera tout l'historique de la messagerie instantanée. Sinon, tous les messages qui lui seront envoyés par Xiaomei disparaîtront.
Perdu, Xiao Ming a regardé le fichier index.html généré à l'aide de FrontPage hier. Il ne savait pas d'où venait l'inspiration. Il a fait un clic droit dessus et a sélectionné "Ouvrir avec le Bloc-notes" et a vu. une photo étonnante :

Ce n'est pas Sublime, c'est juste que le bloc-notes de Xiao Ming est plus avancé
"Qu'est-ce que c'est !" Sur tout l'écran, Xiao Ming ne comprend que le chinois, et il n'a aucune idée de ce qu'il écrit en d'autres termes ! .
À l'origine, Xiao Ming voulait fermer la fenêtre, mais ensuite il y a réfléchi et a voulu jeter un autre regard. Cependant, ce regard lui a fait découvrir quelques modèles :
Cela semble être lié à la couleur de fond et à d'autres styles
<.>Après avoir observé le modèle, Xiao Ming a pensé que sinon, je vais le changer et voir ce qui se passe. Il a donc copié .
La page Web qui a été modifiée manuellement par Xiao Ming
.
La page Web qui a été modifiée manuellement par Xiao Ming
Je veux aussi des fonctions magnifiques et cool
Le fier Xiao Ming a estimé qu'aucune personne de son âge ne devait être aussi sérieuse à l'idée de participer à cela compétition comme lui. Il semble qu'obtenir la première place soit un jeu d'enfant. Un Xiao Ming si innocent a vu par hasard Xiao Hua de la classe suivante poser au professeur d'informatique quelques questions sur les pages Web, alors il est allé y jeter un œil. Ce n'est pas grave si vous ne le voyez pas. Une fois que vous le voyez, c'est incroyable. Vingt-quatre millions de personnes ont été stupéfaites. Tout d'abord, il y a un compteur sur la page Web qui peut indiquer combien de visiteurs ont visité cette question. Ensuite, il y aura un cercle de texte près de votre souris. Le texte s’affichera partout où vous déplacerez la souris. C’est super cool ! Il existe également un chapiteau Web qui fera tourner en permanence les annonces de cours, tout comme le chapiteau physique. Le plein d'entrain Xiao Ming était sans voix à ce moment-là, sentant profondément qu'il n'était qu'une grenouille dans le puits et n'avait aucune idée de la taille du monde extérieur. Après avoir passé un peu de temps à calmer sa mentalité, Xiao Ming a eu le courage de demander à Xiao Hua lors du prochain cours : « Hé, peux-tu m'apprendre à utiliser tes effets ? » « C'est très simple. Eh bien, allez chercher : Construisez un coffre au trésor sur le site, c'est vraiment un coffre au trésor, vous pouvez obtenir ce que vous voulez ! Il s’agit essentiellement d’un Doraemon de concepteur de sites Web. » De retour chez lui, Xiao Ming a emboîté le pas et a découvert un nouveau monde rempli de toutes sortes de fonctions et d’effets sympas. dans votre page Web et cela fonctionnera. Xiao Ming a choisi quelques effets qu'il trouvait sympas et a modifié le réseau de classe : Merci d'avoir créé un coffre au trésor pour la page Web. Bien que vous ne puissiez pas vous connecter à QQ
Merci d'avoir créé un coffre au trésor pour la page Web. Bien que vous ne puissiez pas vous connecter à QQ
 Déplacez la souris et elle bougera spéciale. effets
Déplacez la souris et elle bougera spéciale. effets
1. Lorsque la souris se déplace sur l'image
2. Commencez à vibrer (principe de vibration : changer constamment de position)
3. Lorsque la souris s'éloigne, arrêtez de vibrer et rétablissez la position.
Après avoir su que vous pouvez faire des choses tellement intéressantes avec JavaScript, il n'y a aucune raison de ne pas bien l'apprendre. Alors Xiao Ming est allé à la librairie pour trouver quelques livres connexes, en commençant par les variables, boucles et jugements les plus élémentaires, dans l'espoir qu'un jour il puisse écrire son propre code de programme.
Après deux semaines, Xiao Ming a implémenté avec succès les fonctions suivantes :
1. Bloquer le bouton droit (principe : ne rien faire délibérément lorsque le bouton droit de la souris est détecté)
2. Afficher le calendrier (Principe : Utiliser le code du programme pour capturer l'heure actuelle et l'afficher)
3. Afficher le texte de bienvenue (Principe : Une fenêtre apparaîtra lorsque le site Web est chargé)
Grâce à ces fonctions manuscrites de Xiao Ming, il a réussi à remporter les éloges unanimes des enseignants réviseurs du réseau de classe, lui permettant de remporter la première place au concours du réseau de classe et de mettre facilement dix bons tampons pour bébé dans sa poche.
Xiao Ming, qui n'était pas modeste au départ, est devenu encore plus arrogant après avoir remporté le championnat. Il a écrit sur la messagerie instantanée :
Ha ! Une page Web est comme ça, c'est du HTML pour le contenu, du CSS pour le style et du JavaScript pour la programmation. Tant que vous connaissez ces trois éléments, c'est si simple !
Oui, en fait, les pages Web sont toujours comme ça à ce jour, et elles sont toujours développées avec ces trois éléments comme noyau. Mais lorsque les éléments natifs ne peuvent pas suivre l'évolution du front-end, nous devons d'abord nous appuyer sur des outils tiers pour nous aider à être plus efficaces. [Recommandation du didacticiel vidéo : Tutoriel JavaScript]
Alors, quand j'ai grandi,
a remporté le championnat de compétition de filet de classe Après cela, Xiao Ming a découvert qu'il était vraiment intéressé par la conception de sites Web, alors quand il est rentré chez lui, ce qu'il tenait dans sa main n'était plus GBA, mais Introduction aux algorithmes. Oh non, c'était « Commencez à écrire des pages Web pour le. première fois", "100" Effets spéciaux de page Web JavaScript sympas " et d'autres livres connexes.
Après son entrée au lycée, il travaillait toujours dur et étudiait le design web pendant son temps libre, et sa maîtrise des trois mousquetaires du web (HTML, CSS et JavaScript) s'améliorait de plus en plus. Ming voulait dire qu'il devrait déjà être au sommet du monde et qu'il était temps de s'aventurer dans le monde extérieur. Il a dit à ses parents qu'il voulait essayer de s'occuper des affaires et leur a demandé de demander à leurs amis s'ils le faisaient. avait des cas appropriés.
Remettre le dossier à un lycéen est différent de le confier à un studio professionnel. Même si le premier peut effectivement être très puissant, du point de vue d'une entreprise, elle est toujours encline à confier le dossier au studio. Après tout, prendre un cas ne consiste pas seulement à « écrire un programme », mais aussi à se réunir, à discuter, à citer, etc.
Mais Huang Tian a récompensé son travail acharné et l'a obtenu sans aucun effort. Finalement, alors qu'il était en deuxième année de lycée, Xiao Ming a reçu le premier cas de sa vie.
Ce projet est la construction du site Web officiel d'une entreprise. Les images et les brouillons de conception sont fournis par eux. Xiao Ming n'a qu'à être responsable de la rédaction de la page Web et de l'utilisation de JavaScript pour implémenter certains effets spéciaux.
Bien que Xiao Ming ne soit qu'un étudiant junior, il se considère comme un super junior. Il a passé deux semaines à découper la mise en page et l'a emmené dans l'entreprise pour faire une démonstration avec l'autre partie. Le client était plutôt satisfait au début, mais il a posé une question à laquelle Xiao Ming n'avait jamais pensé :
Avez-vous déjà consulté ce site Web dans d'autres navigateurs ? Une ancienne version d'IE, FireFox ou Safari ?
Non, Xiao Ming n'a jamais pensé qu'il ne savait même pas qu'il y avait autant de navigateurs dans le monde. Le client a ouvert son travail en toute confiance avec d'autres navigateurs sur place. La première version a fonctionné, la deuxième a affiché un avertissement, et la troisième n'a même pas affiché l'écran, et une erreur JavaScript est apparue à l'écran.
Cet incident a un impact profond sur Xiao Ming.
À partir de ce moment, il s'est rendu compte que le monde était bien plus grand qu'il ne l'imaginait. Ce n’est pas parce que vous pouvez l’exécuter sur votre propre ordinateur qu’il peut fonctionner sur l’ordinateur de quelqu’un d’autre. Lorsque vous écrivez une page Web, il ne suffit pas que vous puissiez la lire, mais vous devez également vous assurer que les autres peuvent la voir de la même manière que vous.
Debout sur les épaules de géants
Après être rentré chez lui et avoir testé différents navigateurs, Xiao Ming a découvert qu'une grande partie du CSS et du code devaient être traité différemment Vous devez apporter des ajustements à votre navigateur. Par exemple, sur Safari, vous devrez peut-être ajouter un préfixe spécial pour fonctionner correctement.
Il en va de même pour JavaScript. Différents navigateurs peuvent avoir des noms de fonctions différents, et des codes différents doivent être écrits pour chaque navigateur.
Concernant le problème CSS, Xiao Ming a constaté qu'il n'y avait que quelques propriétés à ajuster, et elles ont été ajustées rapidement. Cependant, pour JavaScript, il a trouvé que c'était une chose extrêmement gênante, et qu'il y en avait trop. choses à ajouter, et cela rendra le code très déroutant.
Pendant qu'il était en difficulté, certains internautes qui travaillaient déjà dans l'industrie lui ont dit :
Vous pouvez utiliser jQuery !
Après avoir obtenu ce mot-clé, Xiao Ming est immédiatement allé étudier de quel genre de chose il s'agissait. Oh, au fait, si vous êtes curieux de savoir comment il a rencontré ces internautes, ils se sont rencontrés au club de programmation et à la boutique bleue. [Tutoriel vidéo recommandé : Tutoriel jQuery]
Après deux jours de recherche, Xiao Ming a découvert que jQuery est communément appelé Bibliothèque, mais dans ce domaine, il ne sera pas traduit par bibliothèque, mais comme " "Bibliothèque de fonctions" signifie qu'elle fournit de nombreuses fonctions prêtes à l'emploi. Il vous suffit de les utiliser sans savoir comment elles sont implémentées.
Qu'est-ce que cela a à voir avec la compatibilité du navigateur ? La relation est énorme. Dans le passé, vous deviez écrire 30 lignes de code pour être compatible avec différents navigateurs. Désormais, vous n'avez besoin que d'une seule ligne de code et des fonctions fournies par jQuery. .
De plus, la syntaxe est également devenue plus simple et certaines fonctions couramment utilisées ont d'abord été écrites pour vous. La fonctionnalité bien connue de jQuery est le symbole $, qui y intègre de nombreuses fonctions utiles.
L'image ci-dessous est une comparaison entre jQuery et JavaScript natif (également connu sous le nom de vanilla js). En vous tenant sur les épaules de géants, vous pouvez écrire beaucoup moins de code.

Après avoir résolu avec succès le problème de compatibilité du navigateur, le client était très heureux de clôturer le dossier. Xiao Ming, qui a eu son premier revenu de sa vie, a commencé à s'occuper des dossiers à partir de ce moment-là.
Ne vous répétez pas
Alors que de plus en plus de cas sont reçus, Xiao Ming a un problème très gênant, à savoir le CSS. Comme vous le savez, je connais Cyclops, et de nombreux clients aiment modifier leurs exigences le matin, ils ont dit que la couleur principale du site Web serait le bleu, l'après-midi, ils ont dit qu'elle serait verte et le soir. le soir, ils ont demandé s'ils pouvaient essayer le rouge.
Et pas seulement la couleur, mais aussi les marges et la largeur de la page Web. Bref, il est vraiment difficile de continuer à la modifier, et vous ferez souvent des erreurs.
Pourquoi avez-vous corrigé l'erreur ? Étant donné que l’arrière-plan de la page Web, les boutons et l’arrière-plan de l’article peuvent tous utiliser le rouge comme couleur principale, le moyen le plus rapide est évidemment de remplacer tout le rouge. Cependant, bien que certaines couleurs soient également rouges, ce n'est pas parce que la couleur principale de la page Web est le rouge, mais parce qu'elle devrait être rouge, comme le texte des invites d'erreur. Cela doit être modifié, sinon cela deviendra très étrange.
Par conséquent, Xiao Ming fait toujours des changements comme celui-ci : trouver, remplacer, puis modifier les mauvais :

Démonstration simple, utilisez Recordit pour enregistrer, je sincèrement recommander cette application
En train de la modifier d'avant en arrière, Xiao Ming s'est souvenu d'une phrase célèbre dans ce domaine : Ne vous répétez pas. Ne continuez pas à faire des choses répétitives, c'est mauvais comme vous le faites maintenant, et vous devez succomber pour toujours à ce processus très gênant.
Est-il possible d'introduire la notion de programme en CSS ? Par exemple, des variables ? De cette façon, nous pouvons utiliser des variables pour remplacer les couleurs codées en dur. Il est également très pratique de changer, il suffit de changer un endroit :

Variables JavaScript + CSS
. Après que les seniors travaillant dans l'industrie aient entendu l'idée de Xiao Ming, ils lui ont dit :
N'est-ce pas le préprocesseur CSS ?
Le préprocesseur CSS, traduit en chinois, est appelé "préprocesseur" CSS. Pour faire simple, vous pouvez d'abord écrire une syntaxe qui n'est pas CSS. Après ce préprocesseur, il deviendra cohérent avec le CSS standard.
Ou pour le dire plus clairement, c'est une traduction. Vous écrivez d'abord le chinois, puis vous le traduisez en japonais via Google Translate, et ensuite les Japonais peuvent le comprendre. La différence est que Google Translate peut ne pas traduire avec précision, mais le préprocesseur CSS peut le traduire avec une grande précision, garantissant qu'il s'agit d'un CSS standard.
Avec le préprocesseur, vous pouvez appliquer des variables au CSS, ou même utiliser des boucles ou des fonctions ! Bref, avec le préprocesseur, la sensation d'écrire du CSS devient plus similaire à l'écriture d'un programme. Voici un exemple simple :

Les plus couramment utilisés sont. plusieurs préprocesseurs : SCSS/SASS, Less et Stylus. La syntaxe est très similaire, il suffit d'en choisir un et de l'apprendre. Il n'est pas difficile de passer à d'autres. Avec le préprocesseur, vous pouvez écrire du CSS plus efficacement.
Mais si vous n’utilisez pas de préprocesseur, pouvez-vous écrire des pages Web ? bien sûr! C’est juste que vous pourriez être frustré lorsque le propriétaire vous demande de changer de couleur tout le temps.
Vous vous souvenez de ce que j'ai mentionné précédemment sur la nécessité d'ajuster le CSS pour différents navigateurs ? Certains doivent être préfixés pour fonctionner. Cela peut être facilement résolu à l'aide d'un préprocesseur. En utilisant quelque chose appelé mixin, considérez-le simplement comme une fonction :

Original Vous devez écrire ces différents attributs à plusieurs reprises. à chaque endroit. Maintenant, enveloppez-le dans un mixin et incluez-le simplement.
Cependant, Xiao Ming a une question :
Puisque nous savons tous que cet attribut doit être préfixé, pourquoi ne pas laisser le programme l'ajouter automatiquement pour nous ?
Ouais, pourquoi pas ? Il existe une chose appelée PostCSS qui fait exactement cela. (En fait, PostCSS contient de nombreux plugins, et celui mentionné ici s'appelle Autoprefixer)
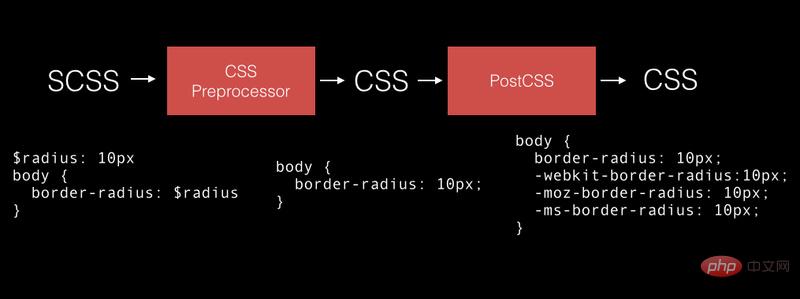
Ici, vous devez connaître la différence entre PostCSS et le préprocesseur CSS. L'entrée du premier est CSS et la sortie l'est. est CSS après ajout du préfixe ; l'entrée de ce dernier est SCSS (ou autre), et la sortie est CSS. Vous pouvez même utiliser les deux ensemble :

Ceci est uniquement un exemple. En fait, border-radius n'a fondamentalement pas besoin d'ajouter un préfixe.
L'avantage de. les utiliser ensemble est Lorsque vous écrivez SCSS, vous n'avez pas du tout à vous soucier du préfixe, car PostCSS le fera pour vous.
Avec ces deux outils magiques, Xiao Ming n'a pas de gros problèmes lors de l'écriture de CSS. Même si les besoins des clients changent de jour en jour, ils peuvent toujours apporter des modifications rapidement à l'aide de ces outils. Et après avoir longtemps entrepris des projets, j'ai accumulé un ensemble de mes propres codes de programme et je peux rapidement créer une page de base.
Alors qu'il continuait à s'occuper des affaires, Xiao Ming a progressivement grandi et est devenu étudiant de première année en un clin d'œil. Xiao Ming a grandi et le monde front-end s'est également lentement développé, devenant quelque chose auquel Xiao Ming ne s'attendait pas.
Comme un poète s'appuyant sur la lune, comme un dauphin s'appuyant sur l'océan
Après être allé à l'université, Xiao Ming a commencé à assumer des cas plus importants, et encore plus de grands projets signifient qu'il ne s'agit plus seulement de ces beaux sites Web à l'image de l'entreprise, mais qu'ils commencent à s'orienter vers des sites plus complexes et multifonctionnels, comme les sites Web commerciaux ou les systèmes CMS, etc.
En tant que programmeur, lorsque vous voyez une nouvelle fonctionnalité qui n'a pas été implémentée auparavant, la première chose que vous faites est : allez en ligne et découvrez si quelqu'un l'a implémentée. Si quelqu’un a déjà construit la roue, il n’est la plupart du temps pas nécessaire de la recréer soi-même.
Ainsi, en plus de jQuery, Xiao Ming a commencé à utiliser d'autres bibliothèques pour résoudre le problème, en utilisant directement les fonctions écrites par d'autres. Mais après l'avoir utilisé, Xiao Ming a découvert un problème, à savoir l'introduction du mécanisme de bibliothèque.
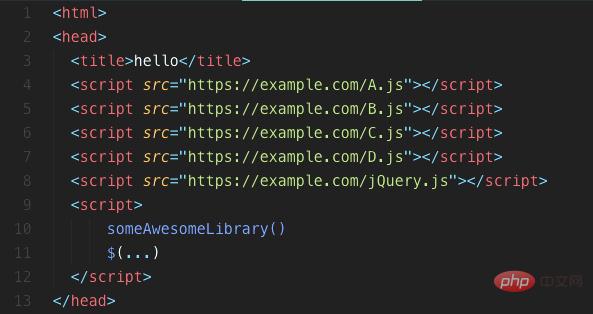
Quel est le mécanisme actuel ? Importez simplement chaque bibliothèque que vous souhaitez utiliser directement, puis utilisez-la directement :

Utiliser la balise script pour importer
semble en fait raisonnable, mais il y en a quelques-unes. question.
Premièrement, si A.js définit une variable appelée : VERSION, et que B.js définit également une variable appelée VERSION, alors il y aura un conflit de nom de variable et les deux bibliothèques interféreront l'une avec l'autre.
Deuxièmement, en fait, chaque bibliothèque elle-même peut également utiliser d'autres bibliothèques. Supposons que A utilise une bibliothèque appelée populaire et que B utilise également populaire, alors nous faisons référence à populaire deux fois ici (car A et B sont tous deux utilisés. , introduisez A et B une fois chacun).
En bref, le problème de dépendance entre les variables globales de pollution et la bibliothèque rend la page Xiao Mingdou très douloureuse, et elle est très désagréable peu importe comment on la regarde. Idéalement, Xiao Ming estime que ces bibliothèques devraient être utilisées comme d'autres langages de programmation, tels que Python :

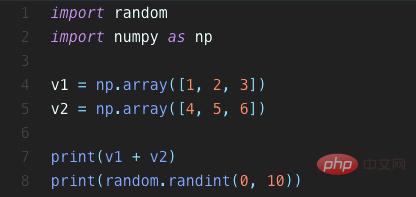
Une simple démonstration de l'importation
de Python est simple et claire. Si vous souhaitez utiliser n'importe quelle bibliothèque, utilisez simplement import pour présenter les éléments que vous souhaitez utiliser. Vous pouvez également introduire la bibliothèque en utilisant différents alias dans le code du programme. , ou simplement introduire des fonctions spécifiques.
Bien que ce serait génial de pouvoir l'utiliser comme ça, mais JavaScript n'est pas pris en charge, que dois-je faire ?
Hein ? Y a-t-il une impression de déjà-vu ?
Ce serait génial si CSS pouvait utiliser des variables, ce serait génial, mais CSS ne le supporte pas...
S'il n'est pas supporté nativement, la solution est très simple, on fera semblant d'avoir du support, puis le révélera. Utilisez simplement des outils pour le convertir en code natif. C'est le cas avec SCSS. Quoi qu'il en soit, après la conversion, ce sera du CSS natif, il doit donc être supporté.
Ainsi, une bibliothèque permettant à JavaScript de prendre en charge ce mécanisme d'importation est née :
Vous pouvez désormais écrire directement dans le code du programme : var A = require('libraryA') pour introduire une bibliothèque au lieu d'utiliser la balise <script></script> . Le principe sous-jacent est de s'appuyer sur Browserify pour vous aider à implémenter la fonction require et vous aider automatiquement à résoudre les problèmes de dépendance qui la sous-tendent.
Avec le mécanisme require, vous pouvez le diviser en plusieurs fichiers lors de l'écriture du JavaScript, et enfin assembler le code via browserify :
Utilisez require pour introduire les modules souhaités à utiliser
Enfin, via Browserify, un bundle.js sera généré. Comme son nom l'indique, toutes les choses que vous devez utiliser y sont regroupées. C'est ce que vous devez vraiment introduire dans les HTML. fichiers.
Ça doit changer, ça doit changer aussi, quand vais-je changer super ?
Bien que Browserify ait résolu avec succès le problème de Xiao Ming, un nouveau problème est apparu. Jusqu'à présent, nous avons écrit SCSS puis utilisé des instructions pour convertir SCSS en CSS. Ensuite, nous avons volontiers utilisé des modules en JavaScript et utilisé Browserify pour empaqueter bundle.js.
Même si vous changez juste une petite chose, vous devez taper deux commandes différentes pour effectuer la conversion et voir le résultat final. Sans oublier qu'avant de mettre ce projet en ligne, CSS et JavaScript doivent être obscurcis et compressés, ce qui rend le code plus semblable à du code tronqué.
Ces processus ne feront que devenir de plus en plus lourds à mesure que la demande augmente. Que devons-nous faire ? Peut-être qu'après un an, un projet aura plus d'une douzaine d'instructions à exécuter. Existe-t-il un outil utile capable de gérer cela ? Xiao Ming s'est de nouveau tourné vers des amis qu'il connaissait dans l'industrie et a finalement trouvé le mot-clé Gulp.
Gulp peut utiliser le code du programme pour gérer votre flux de travail. Il vous suffit de définir un grand nombre de tâches, d'expliquer clairement ce que chaque tâche va faire, puis d'exécuter cette tâche, comme le montre la figure ci-dessous :
définit une tâche appelée html au début pour convertir le fichier pug en html. La deuxième tâche s'appelle css. Utilisez less pour convertir, puis la troisième est réduite. Il s'agit de générer un sourcemap à partir de js. Tant que vous tapez la commande gulp, elle exécutera automatiquement les trois tâches ci-dessus pour vous.
Avec gulp, lorsque vous obtenez un projet inconnu, vous pouvez directement consulter gulpfile.js et vous saurez comment commencer à exécuter le projet ou comment le conditionner. Chaque tâche est clairement écrite à l'intérieur.
Dans le passé, nous devions saisir plusieurs instructions manuellement. Maintenant, nous utilisons gulp pour les convertir en tâches une par une. Avec une seule ligne d'instructions, nous pouvons utiliser SCSS pour convertir en CSS et navigateur pour empaqueter. dans bundle.js, ce qui est très pratique.
Maintenant, Xiao Ming n'est plus le Xiao Ming qui utilisait uniquement HTML, CSS et JavaScript pour écrire des sites Web de classe, il dispose plutôt d'outils tels que SCSS, PostCSS, Browserify, Gulp, jQuery, etc. . Avec l’aide de tant d’outils, la vitesse de développement de pages Web est beaucoup plus rapide, car le but de chaque outil est de vous rendre plus efficace, et non de vous ralentir.
À ce moment, Xiao Ming a vu une nouvelle passionnante : une nouvelle génération de syntaxe JavaScript est sortie (à proprement parler, ECMAScript), appelée ES6. Dans cette nouvelle syntaxe, Xiao Ming recherche beaucoup de choses. avec impatience. Quelques nouvelles fonctionnalités.
Que dois-je faire s'il n'est pas pris en charge ? Vous savez ??
Comme il s'agit d'une nouvelle syntaxe, elle ne doit pas être supportée par les anciens navigateurs. Xiao Ming a suivi le développement du front-end jusqu'au bout et a probablement compris les routines du front-end. Quelle est la routine frontale ?
Lorsque vous souhaitez utiliser quelque chose que le navigateur ne prend pas en charge, développez simplement un outil pour le convertir
La même chose est vraie pour SCSS, et la même chose est vraie pour navigateur. Xiao Ming savait que lorsque ES6 a été lancé, il s'agissait déjà d'une actualité de troisième main, il savait donc que quelqu'un devait déjà avoir créé cet outil. Il a cherché en ligne et a trouvé Bingo !
Cet outil s'appelle babel, et son site officiel explique sa fonction de manière simple et claire :
Pour faire simple, vous pouvez écrire un nouvelle génération de JavaScript (même si le navigateur ne le prend pas encore en charge), puis compilez-le dans la syntaxe prise en charge par le navigateur via babel. Le concept est quelque peu similaire à celui du préprocesseur CSS, mais la plus grande différence est que la syntaxe de SCSS n'est pas « la prochaine génération de CSS », donc les navigateurs ne prendront pas en charge ces syntaxes à l'avenir et la nouvelle génération de JavaScript n'est pas prise en charge par ; navigateurs "encore", je le ferai certainement un jour.
Quand ce jour viendra, vous pourrez jeter entièrement Babel et le projet pourra toujours fonctionner normalement (mais ce jour peut prendre beaucoup de temps).
Après avoir utilisé Babel, vous pouvez utiliser une syntaxe sympa et tendance, mais vous devez disposer d'une couche supplémentaire de procédures, utilisez Babel pour compiler avant de pouvoir l'exécuter sur le navigateur. Mais cela n'a pas d'importance, car nous avons déjà gulp, il nous suffit donc d'ajouter une tâche babel supplémentaire à gulp.
Le CSS n'est plus un problème, JavaScript a aussi une modularisation et une nouvelle génération de syntaxe. Il est déjà tellement avant-gardiste. Y a-t-il quelque chose qui peut encore évoluer ?
Au nord, il y en a bel et bien un.
J'ai couvert toutes vos ressources
Comme mentionné précédemment, Browserify vous permet d'utiliser require pour introduire JavaScript. Certains ont estimé que cela ne suffisait pas, et ont eu une idée folle :
Pourquoi seulement JavaScript ? Pourquoi est-ce que je ne traite pas tout comme une ressource ? Non seulement je dois importer du JavaScript, mais je peux également importer du CSS et même des images !
L'idée de traiter tout le monde de manière égale et de tout traiter comme une ressource est le concept central du webpack. Non seulement require('A.js'), mais aussi require('style.css'), require('bg.png')
Tant qu'il s'agit de ressources externes, je les importerai toutes !
Webpack est en fait très similaire à Browserify. La différence est que le premier traite davantage d'éléments comme des ressources, donc le code écrit ressemblera à ceci :
Traitez un tas. des choses en tant que ressources
De plus, webpack peut également faire quelque chose avec ces ressources lors du packaging via des plugins. Que se passe-t-il? Par exemple, utilisez babel-plugin pour convertir ES6 en JavaScript ! Ou utilisez scss-plugin pour convertir le code SCSS en CSS.
Cela signifie que lorsque vous écrivez du code, vous pouvez même importer directement style.scss, et webpack le convertira automatiquement en CSS pour vous lors de l'importation ! Ça a l'air génial !
Depuis que Webpack a pris de l'importance, Browserify a progressivement été utilisé par de moins en moins de personnes, car Webpack peut faire plus de choses et de nombreuses tâches de gulp peuvent en fait être remplacées par Webpack (comme la compilation).
Mais il convient de noter que webpack n'est qu'un bundler de modules, pas un gestionnaire de tâches comme gulp. En fait, vous pouvez utiliser les deux ensemble, tout comme nous utilisions Browserify comme tâche de gulp auparavant. pensez également au webpack comme à une tâche.
"Euh, avec autant d'outils en amont, ça devrait suffire!", soupira Xiao Ming en regardant le projet avec de plus en plus d'outils.
Oui, les outils sont presque là, mais ce sur quoi nous nous sommes concentrés auparavant est : la nouvelle génération de syntaxe et de mécanisme de modularisation, ignorant complètement l'un des problèmes les plus difficiles à mesure que le front-end devient plus complexe.
Comment synchroniser l'interface utilisateur avec l'état interne du programme ?
Si vous disposez actuellement d'une application Todo List, en supposant qu'il existe un tableau appelé todo_list dans votre programme, l'apparence de votre tableau devrait correspondre à celle de votre interface. C'est ce qu'on appelle la synchronisation. de l'interface utilisateur avec l'état interne du programme.
Est-ce difficile ? À première vue, cela ne semble pas si difficile. Nous pouvons écrire le code suivant pour faire fonctionner simultanément l'interface utilisateur et l'état interne du programme lors de l'exécution de todo :
Bien que ce soit bien lorsque la taille du projet est petite, mais si votre projet est très grand, cela devient une chose très difficile, car vous devez toujours pouvoir vous assurer que les deux sont synchronisés. Selon notre méthode actuelle, si vous avez une fonction qui oublie de changer d'état, alors vous aurez des problèmes et les états suivants ne seront plus synchronisés.
La solution de Google à ce problème est la suivante : je lierai automatiquement les deux. Changer l'état modifiera l'interface utilisateur, et modifier l'interface utilisateur modifiera également l'état. Ne serait-ce pas génial ? Il y a donc le framework Angular (je ne suis extrêmement pas familier avec Angular, donc je n'ai fait qu'effleurer cela).
Et la solution de Facebook à ce problème est très, très, très intuitive, vraiment très intuitive, je pense que c'est la solution conceptuellement la meilleure et la plus simple :
Alors ne serait-ce pas. C'est bien de restituer l'interface utilisateur à chaque fois que l'état change ?
Si vous souhaitez supprimer la tâche, vous pouvez directement supprimer la tâche de l'état, quels que soient les composants de la page Web. Il en va de même pour en ajouter de nouveaux. Vous n'avez à vous soucier de rien à l'écran, car dès que l'état change, toute l'interface utilisateur change. Si ce concept est mis en œuvre, il ressemblera probablement à ceci :
Est-ce très simple ? Oui!
Comment rendre l'état cohérent avec l'interface utilisateur ? Tant que le programmeur fait attention à l'état, ne change l'état qu'à chaque fois, puis redessine l'intégralité de l'interface utilisateur en fonction de l'état actuel à chaque fois qu'il change, ne serait-il pas possible de garantir que les deux sont exactement les mêmes ?
Cela semble très raisonnable, alors pourquoi les gens n’y avaient pas pensé auparavant ? Parce que si vous "redessinez vraiment à chaque fois", il y aura effectivement des problèmes de performances, car en fait vous n'avez besoin d'en redessiner qu'une partie. Mais en bref, React résout ce problème, vous permettant de l'utiliser comme si vous redessiniez tout, mais en fait vous ne redessinez que les parties nécessaires.
Avant d'apprendre React, j'espère juste que vous vous souvenez de ce concept fondamental de React : il suffit de changer l'état et l'interface utilisateur changera automatiquement en conséquence.
Après avoir résolu ce problème complexe du front-end, la maîtrise du front-end par Xiao Ming a atteint un niveau supérieur.
Étudiant de première année
À ce stade de l'histoire, Xiao Ming est également diplômé de l'université et a servi comme soldat le lendemain de sa libération. de l'armée, il était très excité. J'ai soumis mon curriculum vitae et j'ai obtenu ma première opportunité d'entretien quelques jours plus tard. Bien entendu, le poste pour lequel il a postulé était celui d’ingénieur front-end.
L'ensemble du processus d'entretien s'est très bien passé. L'intervieweur a été surpris que Xiao Ming ait autant de compréhension du front-end à cet âge, et il savait tout ce qu'il devait savoir. À la fin de l'entretien, l'intervieweur a posé cette question : "Ne trouvez-vous pas ennuyeux d'avoir autant d'outils ? Comment les avez-vous tous appris ?" >
Non, quand des problèmes surviennent, ne faut-il pas les résoudre ? Je n’ai rien appris de particulier, j’ai juste senti que l’utilisation de ces outils pouvait résoudre mes problèmes.Après avoir dit cela, l'entretien s'est terminé et Xiao Ming a reçu l'offre le lendemain après-midi. "Le superviseur a dit que vous aviez une bonne idée du programme et m'a exhorté à vous envoyer une offre dans les plus brefs délais." C'est ce que les RH lui ont dit.
Conclusion
Pourquoi le front-end est-il si compliqué pour les novices, avec autant d'outils à apprendre ? Parce qu’ils n’ont aucune idée que tant de choses se sont produites auparavant. Ils n’ont pas vécu cette période d’évolution. Comment savent-ils pourquoi ils utilisent ces outils ? Les outils semblent rendre les problèmes plus simples, pas plus complexes. Lorsque vous constatez que l'introduction d'un outil vous rend moins efficace, vous devez réfléchir attentivement pour savoir si vous n'avez pas du tout besoin de l'outil, plutôt que de lui reprocher de ne pas être utile.
Après avoir lu l'article, si j'écris bien, vous devriez comprendre ce que font HTML, CSS, JavaScript, SCSS (préprocesseur CSS), PostCSS, jQuery, Gulp, Babel, Webpack et React, et ceux-ci. sont les compétences dont un ingénieur front-end moderne aura besoin (React peut être remplacé par Angular ou Vue).
En tant que personne travaillant depuis longtemps sur le front-end, Xiao Ming connaît les problèmes que chaque outil doit résoudre lors de sa sortie. Mais en tant que personne qui souhaite uniquement se lancer dans le front-end en 2018, vous vous demanderez naturellement pourquoi le front-end dispose de tant d'outils et est si compliqué. Mais en réalité non, si quelqu’un peut vous dire ce qui est arrivé à Xiao Ming, vous devriez être en mesure de mieux comprendre ces outils.
Pourquoi, pourquoi, pourquoi ! J’ai souligné à plusieurs reprises qu’il faut toujours se demander pourquoi et savoir pourquoi ces outils sont produits. Lorsque vous connaissez le contexte qui se cache derrière, vous savez que l’outil vous aide réellement et ne vous gêne pas. Vous saurez que l’émergence de ces outils est nécessaire, et vous aurez une meilleure raison de bien apprendre ces outils.
J'espère juste que cet article pourra aider certains débutants à comprendre pourquoi ils doivent apprendre ces outils maintenant. S'il y a des erreurs, n'hésitez pas à les signaler, merci.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Apprendre le langage Go à partir de zéro : la configuration de l'environnement n'est plus un obstacle
Feb 21, 2024 pm 02:12 PM
Apprendre le langage Go à partir de zéro : la configuration de l'environnement n'est plus un obstacle
Feb 21, 2024 pm 02:12 PM
Le langage Go est un langage de programmation compilé et typé statiquement développé par Google. Il occupe une position unique parmi les langages de programmation modernes et est largement utilisé dans le cloud computing, la programmation réseau, le big data et d'autres domaines. À mesure que le langage Go devient de plus en plus populaire, de plus en plus de programmeurs commencent à apprendre le langage Go, dans l'espoir de maîtriser les fonctionnalités et les compétences d'application de ce langage. Cependant, pour les apprenants n’ayant aucune base, la configuration de l’environnement du langage Go devient souvent le premier obstacle à leur apprentissage. Avant d'apprendre le langage Go, nous devons d'abord construire un
 Que fait principalement un ingénieur front-end ?
Mar 19, 2024 am 11:46 AM
Que fait principalement un ingénieur front-end ?
Mar 19, 2024 am 11:46 AM
Les principales responsabilités d'un ingénieur front-end comprennent le développement Web, la conception d'interactions, le développement de la logique frontale, la conception réactive, l'optimisation des performances, l'amarrage avec le back-end, la compatibilité des navigateurs, le contrôle de version et la collaboration, ainsi que le suivi des nouvelles technologies. Les ingénieurs front-end travaillent pour créer des pages Web offrant une bonne expérience utilisateur et d'excellentes performances.
 Explorez le langage C : du débutant à l'expert en programmation
Feb 23, 2024 pm 09:51 PM
Explorez le langage C : du débutant à l'expert en programmation
Feb 23, 2024 pm 09:51 PM
Le langage C est un langage de programmation largement utilisé dans les domaines de l'informatique et du développement de logiciels. Que vous soyez débutant ou quelqu'un ayant une certaine base en programmation, cet article vous fournira un guide d'introduction à l'apprentissage du langage C à partir de zéro, vous aidant à maîtriser progressivement les connaissances de base et les compétences en programmation. Étape 1 : Comprendre les bases du langage C Avant d'apprendre un langage de programmation, il est essentiel d'en comprendre les bases. Tout d’abord, vous devez comprendre le contexte historique et le développement du langage C, ainsi que ses utilisations et ses caractéristiques. Ensuite, apprenez les règles de syntaxe, les types de données et
 Livres recommandés pour l'auto-apprentissage en Python sans aucune base
Oct 25, 2023 am 09:57 AM
Livres recommandés pour l'auto-apprentissage en Python sans aucune base
Oct 25, 2023 am 09:57 AM
En tant que langage de programmation de haut niveau, Python est devenu le premier choix de nombreux passionnés de programmation et praticiens. Sa syntaxe concise et facile à comprendre, ses riches fonctions de bibliothèque et son large éventail de domaines d'application font de Python l'un des langages d'introduction pour. apprentissage de la programmation.
 0Dans quelle mesure est-il difficile d'apprendre les bases de Python ?
Oct 25, 2023 am 10:45 AM
0Dans quelle mesure est-il difficile d'apprendre les bases de Python ?
Oct 25, 2023 am 10:45 AM
Pour apprendre Python à partir de zéro, la difficulté variera en fonction des capacités d'apprentissage individuelles et des méthodes d'apprentissage. En tant que langage de programmation simple et facile à apprendre, Python a une barrière d'entrée plus faible que les autres langages de programmation, c'est donc un bon choix pour les apprenants base zéro.
 Grande révélation : l'installation de PyQT peut être facilement effectuée sans aucune connaissance de base
Feb 18, 2024 pm 08:14 PM
Grande révélation : l'installation de PyQT peut être facilement effectuée sans aucune connaissance de base
Feb 18, 2024 pm 08:14 PM
Le secret du didacticiel d'installation de PyQT : cela peut être facilement réalisé sans aucune base, des exemples de code spécifiques sont nécessaires. Dans l'ère actuelle du développement technologique, l'interface utilisateur graphique (GUI) joue un rôle essentiel dans le développement de logiciels. Afin de développer des interfaces de programme belles et interactives, nous devons choisir des outils et des frameworks appropriés. PyQT est un puissant outil de développement d'interface graphique qui combine la simplicité de Python avec la puissance du framework QT, permettant aux développeurs de créer facilement d'excellentes interfaces de programme. Cependant, pour les développeurs sans fondation,
 Apprenez Linux à partir de zéro, voici comment je l'ai installé
Feb 14, 2024 am 10:06 AM
Apprenez Linux à partir de zéro, voici comment je l'ai installé
Feb 14, 2024 am 10:06 AM
Lors de mon cursus d'informatique, j'ai eu le plaisir d'installer un toolkit Linux sur une machine virtuelle. Même si le processus a connu quelques rebondissements, heureusement, grâce à des efforts et une prudence inlassables, nous avons réussi à surmonter les difficultés. Ici, j'aimerais partager mon expérience avec tous mes collègues. 1. Préparation : choisissez le logiciel de machine virtuelle et la distribution Linux appropriés. Avant de choisir d'installer la machine virtuelle, j'ai fait suffisamment de recherches et j'ai finalement choisi VMware Workstation, très fiable. Parmi eux, Ubuntu est ma version Linux préférée. Encore une fois, les deux sont reconnus par l’industrie comme de bonnes options. 2. Téléchargez et installez le logiciel de la machine virtuelle. Nous avons visité avec succès le site officiel de VMware et obtenu avec succès la dernière version de V.
 Maîtrisez facilement les étapes d'installation de PyQt5 : simples et faciles à comprendre, même si vous n'avez aucune connaissance de base, vous pouvez facilement vous lancer !
Feb 23, 2024 pm 01:45 PM
Maîtrisez facilement les étapes d'installation de PyQt5 : simples et faciles à comprendre, même si vous n'avez aucune connaissance de base, vous pouvez facilement vous lancer !
Feb 23, 2024 pm 01:45 PM
Maîtrisez facilement les étapes d'installation de PyQt5 : simples et faciles à comprendre, même si vous n'avez aucune connaissance de base, vous pouvez facilement vous lancer ! PyQt5 est une bibliothèque Python permettant de créer des applications GUI de bureau qui combine la flexibilité de Python avec la puissance du framework Qt. Que vous soyez débutant ou développeur expérimenté, vous pouvez installer PyQt5 en quelques étapes simples et commencer à écrire vos propres applications GUI. Cet article présentera les étapes d'installation de PyQt5 et utilisera des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. commençons












