Comment utiliser l'attribut transform
Quatre types de transformations telles que la rotation, la mise à l'échelle, l'inclinaison et le mouvement des éléments peuvent être réalisées grâce à l'attribut transform.
En CSS3, vous pouvez utiliser la fonction de transformation pour réaliser quatre types de traitement de déformation : rotation, mise à l'échelle, inclinaison et mouvement du texte ou des images. Ensuite, dans l'article, je vais vous présenter en détail comment utiliser l'attribut transform

[Cours recommandé : Tutoriel CSS3]
rotation rotation
Utilisation :
transform: rotate(45deg);
Un paramètre d'angle, l'unité deg signifie degrés, les nombres positifs sont dans l'ordre Rotation dans le sens des aiguilles d'une montre, les nombres négatifs signifient une rotation dans le sens inverse des aiguilles d'une montre, le code ci-dessus consiste à tourner de 45 degrés dans le sens des aiguilles d'une montre
div{
width:200px;
height: 200px;
background-color: pink;
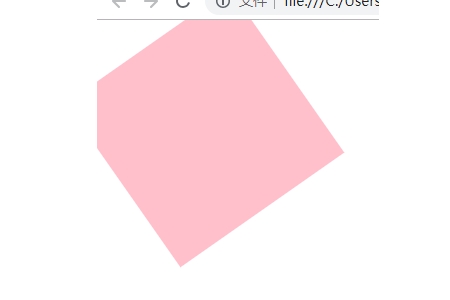
transform: rotate(55deg);
}Rendu :

Échelle d'échelle
Utilisation :
transform: scale(0.5) 或者 transform: scale(0.5, 2);
Le paramètre représente le facteur d'échelle
Quand il y a un paramètre : il ; représente la mise à l'échelle horizontale et verticale en même temps
Deux paramètres : le premier paramètre spécifie le taux de zoom dans la direction horizontale et le deuxième paramètre spécifie le taux de zoom dans la direction verticale.
div{
width:200px;
height: 200px;
background-color: pink;
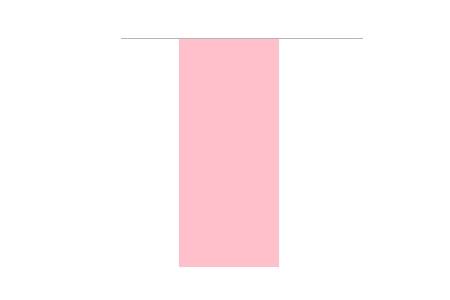
transform: scale(0.5,1.2)
}Rendu :

inclinaison
Utilisation :
transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
Le paramètre représente l'angle d'inclinaison, l'unité est deg
Quand un paramètre : représente l'angle d'inclinaison dans le sens horizontal Quand
Deux paramètres : le premier paramètre Représente l'angle d'inclinaison dans la direction horizontale et le deuxième paramètre indique l'angle d'inclinaison dans la direction verticale.
div{
width:200px;
height: 200px;
background-color: pink;
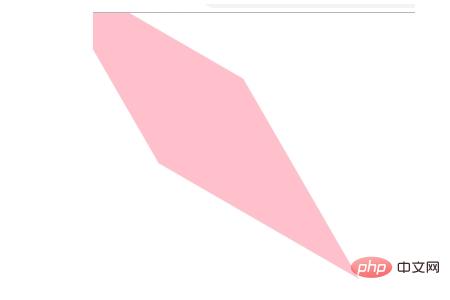
transform: skew(30deg, 30deg)
}Rendu :

Traduction mobile
Utilisation :
transform: translate(45px) 或者 transform: translate(45px, 150px);
Le paramètre représente la distance de déplacement, en px,
Lorsqu'un paramètre est utilisé : il représente la distance de déplacement dans le sens horizontal Lorsque
Là-bas ; y a deux paramètres : le premier Le paramètre représente la distance de déplacement dans le sens horizontal, et le deuxième paramètre représente la distance de déplacement dans le sens vertical
div{
width:200px;
height: 200px;
background-color: pink;
transform:translate(45px, 150px);
}Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et






