
Comment utiliser Canvas : utilisez d'abord le modèle d'objet de document (DOM) pour le positionnement de la cible ; puis utilisez l'attribut id pour identifier l'emplacement cible correspondant et enfin dessinez des graphiques sur Canvas.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
Canvas est un élément HTML5 qui permet de dessiner facilement et efficacement des graphiques à l'aide du langage de programmation JavaScript, et les développeurs adorent l'utiliser pour créer des applications Web riches. Les utilisateurs peuvent utiliser ces applications sans utiliser de plug-ins de navigateur propriétaires tels que Flash Player d'Adobe.
Regardons de plus près comment utiliser l'élément canvas.
L'élément canvas ne peut être utilisé que comme conteneur pour les graphiques ; par conséquent, nous devons utiliser JavaScript pour restituer les graphiques.
Lorsque nous dessinons des graphiques sur Canvas, nous devons d'abord utiliser le modèle objet de document. (DOM) pour le positionnement de la cible. De plus, l'utilisation de l'attribut id vous aidera à identifier les emplacements cibles correspondants.
Regardons le code d'un élément canvas
<canvas width="320" height="160" id="canvasExample"></canvas>
L'élément Canvas permet deux attributs spécifiques : la largeur et la hauteur.
Si vous ne fournissez pas de valeur pour ces deux propriétés, le Canvas utilisera les valeurs par défaut de 300 pixels pour la largeur et 150 pixels pour la hauteur.
L'attribut ID est utilisé pour identifier l'élément Canvas dans le code JavaScript.
Initialement, l'élément
L'élément Canvas possède une méthode DOM intégrée appelée getContext. Il s'agit d'une fonction JavaScript utilisée pour accéder au contexte de rendu et à ses méthodes de dessin.
Cette fonction accepte un seul argument, typiquement un contexte graphique 2D (défini comme "2d")
Par exemple, pour créer une forme rectangulaire sur un Canvas , le Les propriétés suivantes sont requises et Function :
fillStyle = "color" - Ajoutez de la couleur au rectangle.
fillRect(x,y,width,height) - Dessine un rectangle rempli
StrokeRect(x,y,width,height) - Donne un contour au rectangle
clearRect (x, y, largeur, hauteur) - Il efface la section rectangulaire spécifiée et la rend complètement transparente
Pour définir les coordonnées, une grille Canvas ou un système de coordonnées est utilisé. La taille originale est située dans le coin supérieur gauche de la zone Canevas, avec les coordonnées (0,0).
Par conséquent, la coordonnée X se déplacera vers la droite et la coordonnée Y se déplacera vers le bas. La distance est en pixels
x donne la position horizontale du haut à gauche vers le haut à droite
y donne la position verticale du haut à gauche vers le bas
width donne le rectangle La largeur
hauteur donne la hauteur du rectangle
Le code spécifique est le suivant
JavaScript HTML5 Canvas Example <canvas width="320" height="160" id="canvasExample"></canvas> <script> function canvasExample(){ var canvas = document.getElementById("canvasExample"); if(canvas.getContext){ var context = canvas.getContext('2d'); context.fillStyle = "blue"; context.fillRect(50,50,150,250); context.clearRect(75,75,100,50); context.strokeRect(90,90,75,20); }else{ alert("Please a Canvas-Supporting Web Browser"); } } </script>
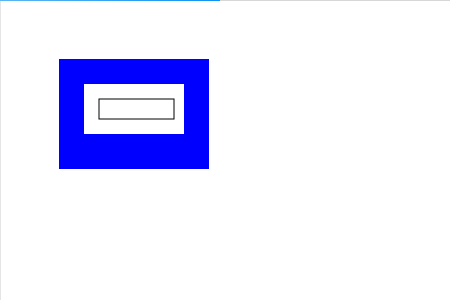
L'effet d'affichage sur le navigateur est le suivant

Ce qui est implémenté en JavaScript dans le code ci-dessus est :
Identifiez d'abord l'élément Canvas via le DOM
Le contexte est défini
La fonction fillRect() génère un rectangle de 150 x 250 pixels
Ensuite la fonction clearRect() supprime un rectangle de 100 x 50 pixels du centre
Enfin, la fonction StrokeRect() efface Construire un rectangle de 75 x 20 pixels dans la zone
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Caractères d'échappement JavaScript
Caractères d'échappement JavaScript
 Espace d'expression régulière
Espace d'expression régulière
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 Comment gérer les caractères chinois tronqués sous Linux
Comment gérer les caractères chinois tronqués sous Linux
 Introduction au contenu technologique de base Java
Introduction au contenu technologique de base Java
 Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
 qu'est-ce que le stockage local
qu'est-ce que le stockage local