
La méthode
confirm() est utilisée pour afficher une boîte de dialogue avec un message spécifié et des boutons « Confirmer » et « Annuler ». Il s'agit d'une fonction intégrée en JavaScript et la syntaxe est « confirmer (). "contenu spécifié") " ; Si le visiteur clique sur le bouton "OK", cette méthode renvoie vrai, sinon elle renvoie faux.

L'environnement d'exploitation de cet article : système Windows 7, version JavaScript 1.8.5, ordinateur Dell G3. La méthode
confirm() est utilisée pour afficher la boîte de dialogue de confirmation.
La boîte de dialogue de confirmation est principalement utilisée pour obtenir le consentement de l'utilisateur pour toute option. Elle affiche une boîte de dialogue avec deux boutons : OK et Annuler la confirmation peuvent être utilisés pour implémenter la méthode de boîte de dialogue de confirmation. , regardons le contenu spécifique ci-dessous.
La boîte de dialogue de confirmation est créée à l'aide de la fonction confirm() intégrée de JavaScript. Lorsque la fonction JavaScript confirm() est déclenchée, une petite boîte apparaîtra et affichera le bouton "OK" et "Annuler". bouton.
La méthode window confirm() retournera true si l'utilisateur clique sur le bouton "OK". Si l'utilisateur clique sur le bouton Annuler, confirm() renvoie false.
Regardons un exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>L'effet d'affichage sur le navigateur est le suivant

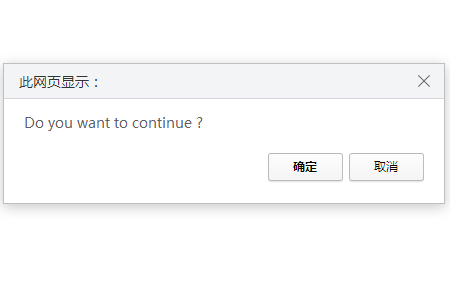
Lorsque vous cliquez sur "Cliquez sur moi", l'effet suivant sera affiché

Cliquez sur OK pour afficher : "L'utilisateur veut continuer !"
De la même manière, cliquer sur Annuler affichera : "L'utilisateur ne veut pas continuer!"
Cet article se termine ici Pour un contenu plus passionnant, vous pouvez suivre le . php Site Web chinoisTutoriels de colonnes connexes ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!