
Window a un objet navigateur qui nous permet de connaître toutes les informations sur le navigateur. Nous pouvons utiliser une série de fonctions API pour connaître les informations sur le navigateur.
Le code JavaScript est le suivant :
function message()
{
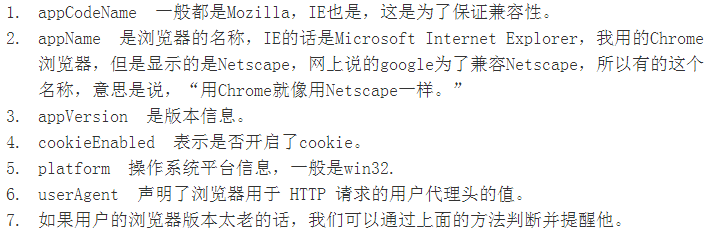
txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器平台和版本: " + navigator.appVersion + "</p>";
txt+= "<p>是否开启cookie: " + navigator.cookieEnabled + "</p>";
txt+= "<p>操作系统平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent头部值: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4))
{ alert("您的浏览器够先进了!"); }
else
{ alert("是时候升级您的浏览器了!");
}
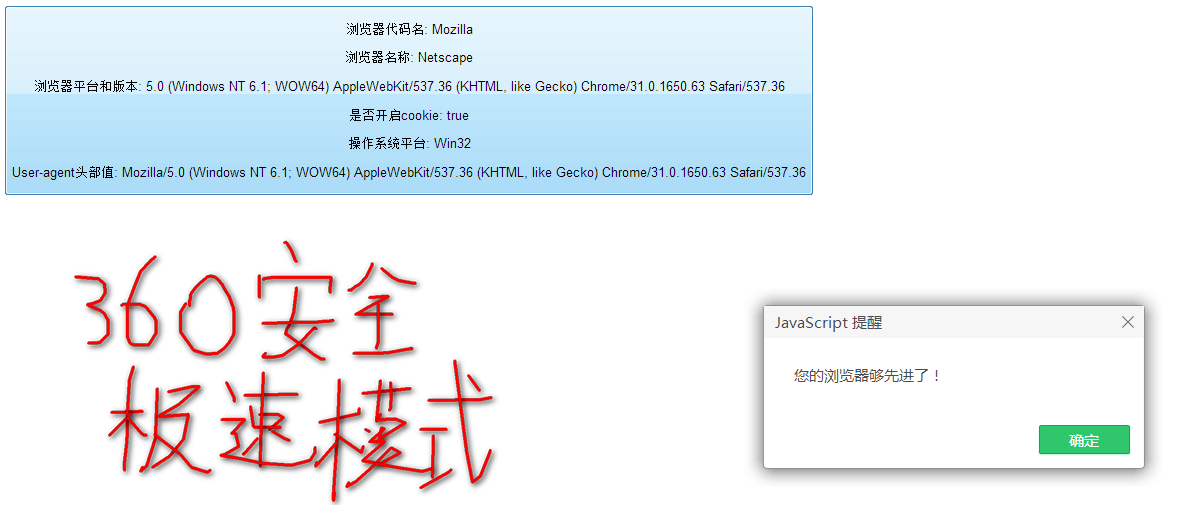
}Nous pouvons utiliser cette fonction pour informer l'utilisateur si le navigateur doit mettre à jour le navigateur, et cela peut également aider l'utilisateur à connaître les informations pertinentes sur le navigateur
Informations de base sur les principaux navigateurs
L'auteur a testé presque tous les navigateurs grand public actuels. Bien sûr, quel que soit le nombre de navigateurs, ils utilisent tous des noyaux de navigateur tels que Trident, Blink, Gecko et Webkit. Il n'y aura pas beaucoup de différence dans l'analyse. Je joins les captures d'écran pertinentes comme suit :
C'est pour Edge

IE11, l'auteur n'utilise pas IE6, mais il ne devrait pas y avoir beaucoup de différence

Safari, l'affiche originale est un système Windows et la version Safari est relativement basse

Sogou Browser, l'affiche originale en était obsédée pendant un moment !

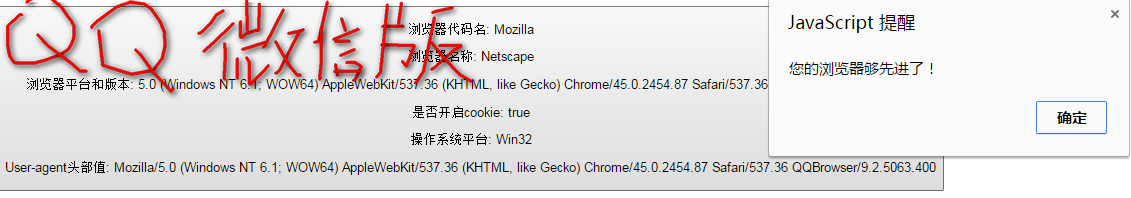
Le navigateur QQ (version WeChat) est assez puissant. Désormais, l'auteur utilise les navigateurs les plus populaires en plus de Chrome, Trident dual-core et Blink, qui sont très rapides sous le noyau Chrome

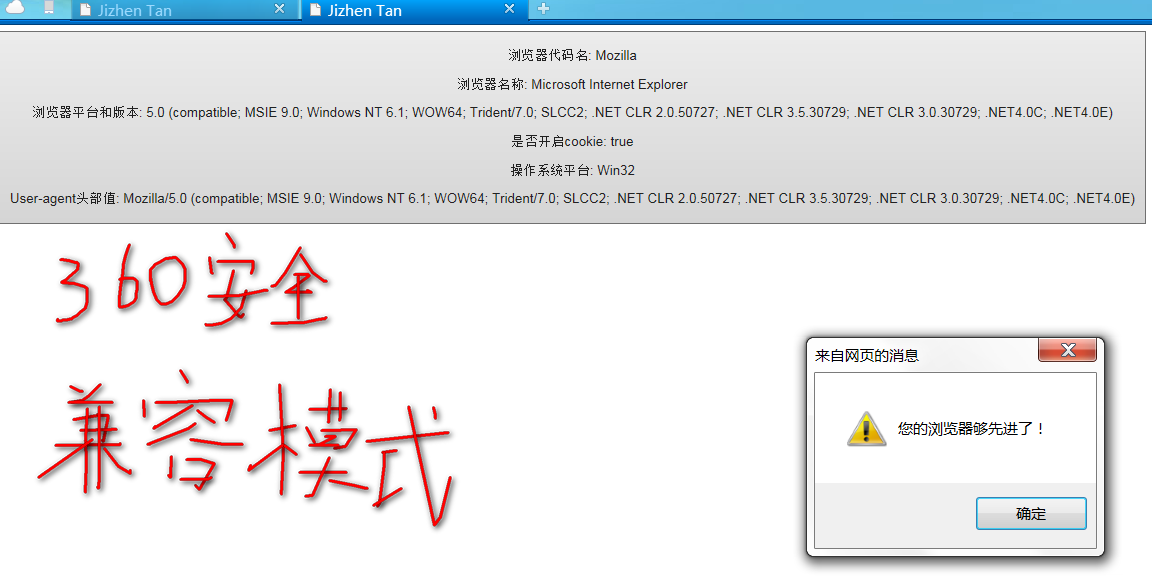
Le mode de compatibilité de 360 Secure Browser utilise le noyau Trident d'IE

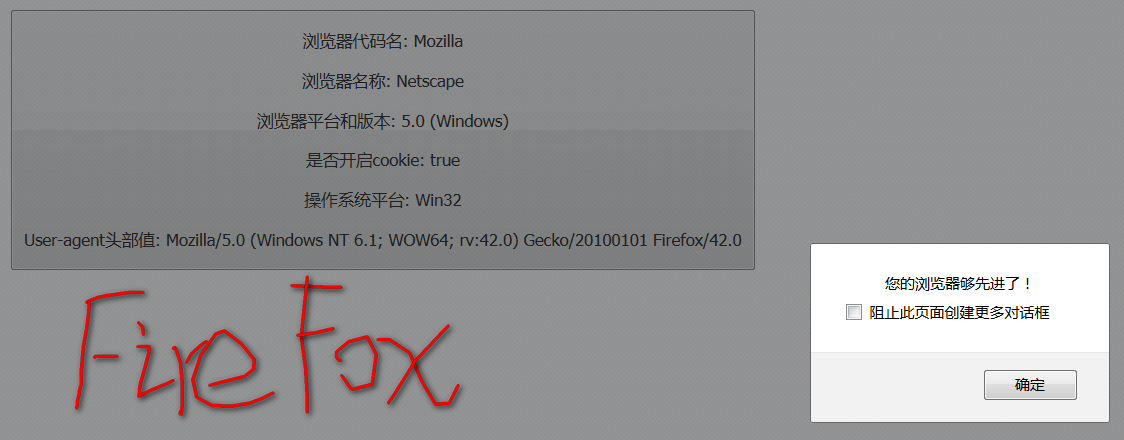
Firefox, pas grand chose à dire, du vrai Netscape, un navigateur incontournable pour les développeurs

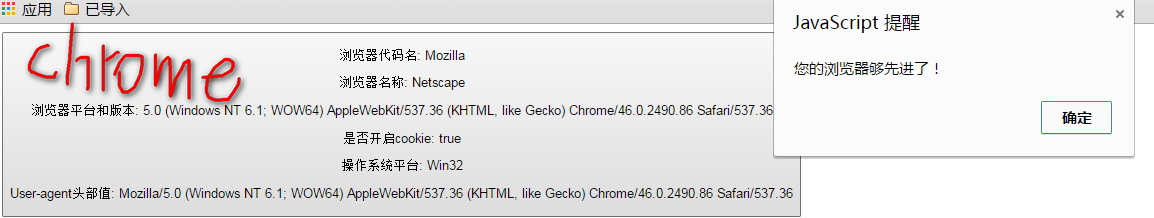
Chrome. Désormais le navigateur le plus utilisé par l'affiche, Google est vraiment bon, je le soutiens fortement

Mode vitesse du navigateur sécurisé 360, noyau Chrome, très rapide

Analyse des résultats du code

PS : Méthode JavaScript pour obtenir l'adresse et les paramètres du navigateur
Utilisez javascript pour obtenir des informations sur l'adresse URL
L'exécution utilise javascript pour obtenir les informations sur l'adresse URL. L'effet de code est le suivant
location.host=www。dw。cn location.hostname=www。dw。cn location.href=http://www。dw。cn/news/2010-1/201011820131610618.shtml location.pathname=/news/2010-1/201011820131610618.shtml location.protocol=http:
Introduction détaillée à la méthode window.location pour obtenir une URL
Uniform Resource Locator (URL) L'URL complète se compose de ces parties :
schéma://hôte:port/chemin?query#fragment
Schéma : Protocole de communication
http, ftp, maito, etc. couramment utilisés.
Hôte : Hôte
Nom d'hôte ou adresse IP du serveur (ordinateur) du système de noms de domaine (DNS).
port :numéro de port
Entier, facultatif. En cas d'omission, le port par défaut du schéma est utilisé. Par exemple, le port par défaut de http est 80.
chemin : chemin
Une chaîne séparée par zéro ou plusieurs symboles "/", généralement utilisée pour représenter une adresse de répertoire ou de fichier sur l'hôte.
Requête : Requête
Facultatif, utilisé pour transmettre des paramètres à des pages Web dynamiques (telles que les pages Web créées à l'aide de CGI, ISAPI, PHP/JSP/ASP/ASP.NET et d'autres technologies. Il peut y avoir plusieurs paramètres, séparés par des symboles "&"). . Le nom et la valeur de chaque paramètre sont séparés par le symbole "=".
fragment : fragment d'information
Chaîne, utilisée pour spécifier des fragments dans les ressources réseau. Par exemple, s'il existe plusieurs explications de noms dans une page Web, vous pouvez utiliser fragment pour localiser directement une certaine explication de nom. (Aussi appelé point d'ancrage.)
Exemple :
1, window.location.href
La chaîne URL entière (la barre d'adresse complète dans le navigateur)
Valeur de retour : http://www. dw. cn:80/index.asp?id=209#asp
2,window.location.protocol
La partie protocolaire de l'URL
Valeur de retour : http:
3,window.location.host
La partie hôte de l'URL,
Valeur de retour : www. dw. cn
4,window.location.port
La partie port de l'URL. Si le port par défaut 80 est utilisé (mise à jour : même si : 80 est ajouté), la valeur de retour n'est pas le 80 par défaut mais un caractère nul.
Valeur de retour dans cet exemple : vide
5,window.location.pathname
La partie chemin de l'URL (c'est-à-dire l'adresse du fichier)
Valeur de retour : /index.asp
6,window.location.search
Partie requête (paramètre). En plus d'attribuer des valeurs aux langages dynamiques, nous pouvons également attribuer des valeurs aux pages statiques et utiliser javascript pour obtenir les valeurs des paramètres correspondantes
Valeur de retour :?id=209
7,window.location.hash
Point d'ancrage
Valeur de retour : #asp