
substring() est une fonction intégrée en JavaScript qui peut être utilisée pour obtenir une sous-chaîne à partir d'une chaîne et renvoyer une nouvelle sous-chaîne basée sur les paramètres donnés. Sa syntaxe d'utilisation est telle que "string.substring(. indexA , [indexB])”.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, javascript version 1.8.5.
substring() est une fonction intégrée en JavaScript, qui est utilisée pour obtenir des sous-chaînes à partir de chaînes. Dans cet article, nous examinerons en détail l'utilisation de la sous-chaîne.
Regardons d'abord la syntaxe de base de la sous-chaîne
string.substring(indexA, [indexB])
indexA - un entier compris entre 0 et 1, inférieur à la longueur de la chaîne.
indexB (facultatif) - un entier compris entre 0 et la longueur de la chaîne.
La méthode substring renvoie une nouvelle sous-chaîne basée sur les paramètres donnés.
Regardons un exemple précis
Le code est le suivant
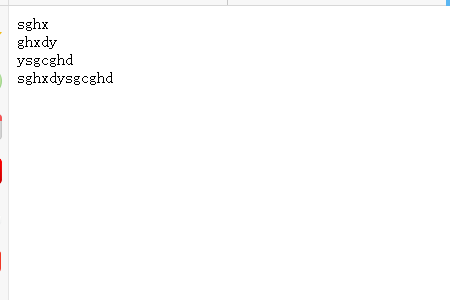
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> // 将字符串作为变量 var string = "sghxdysgcghd"; a = string.substring(0, 4) b = string.substring(1, 6) c = string.substring(5) d = string.substring(0) // 输出新的字符串 // 给定字符串的一部分 document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); document.write(d + "<br>"); </script> </body> </html>
L'effet d'affichage sur le navigateur est le suivant :

Les indices commencent toujours par 0. Si nous rendons toujours l'index négatif, il sera considéré comme nul et l'index ne peut pas être un nombre décimal, s'il est un nombre décimal, il sera converti en un entier plus petit qu'il ne l'est.
Regardons l'exemple
Le code est le suivant
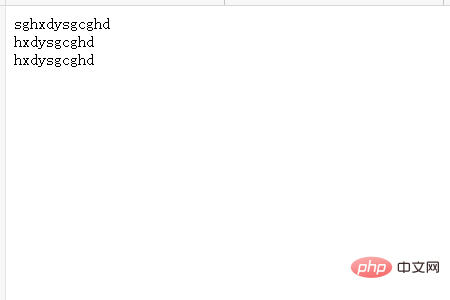
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script> var string = "sghxdysgcghd"; a = string.substring(-1) b = string.substring(2.5) c = string.substring(2.9) document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); </script> </body> </html>
L'effet d'affichage sur le navigateur est le suivant

Cet article L'article se termine ici Pour un contenu plus passionnant, vous pouvez prêter attention à d'autres tutoriels de colonnes connexes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre une erreur de script
Comment résoudre une erreur de script
 Quelles sont les plateformes de trading de devises virtuelles ?
Quelles sont les plateformes de trading de devises virtuelles ?
 Comment aligner les zones de texte en HTML
Comment aligner les zones de texte en HTML
 Comment utiliser la fonction de conversion convertir
Comment utiliser la fonction de conversion convertir
 prix du fil coin aujourd'hui
prix du fil coin aujourd'hui
 Enregistrez-vous dans un emplacement virtuel sur DingTalk
Enregistrez-vous dans un emplacement virtuel sur DingTalk
 Le rôle des commandes du terminal Linux
Le rôle des commandes du terminal Linux
 emplacement.recherche
emplacement.recherche