
L'attribut resize est utilisé pour spécifier si un élément est redimensionné par l'utilisateur. Sa syntaxe d'utilisation est "resize: none|both|horizontal|vertical;".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
resize est une propriété en CSS3 qui permet de spécifier si un élément est redimensionné par l'utilisateur.
Attribut de redimensionnement CSS3
Fonction : Spécifie si la taille de l'élément peut être ajustée par l'utilisateur.
Remarque : Firefox, Chrome et Safari prennent en charge l'attribut resize.
Syntaxe :
resize: none|both|horizontal|vertical;
aucune : L'utilisateur ne peut pas redimensionner l'élément.
les deux : L'utilisateur peut ajuster la hauteur et la largeur de l'élément.
horizontal : L'utilisateur peut ajuster la largeur de l'élément.
vertical : L'utilisateur peut ajuster la hauteur de l'élément.
Remarque : Si vous souhaitez que cet attribut prenne effet, vous devez définir l'attribut de débordement de l'élément. La valeur peut être automatique, masquée ou défilante.
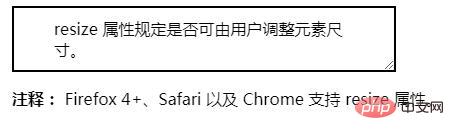
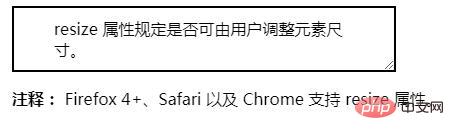
Exemple d'utilisation de l'attribut de redimensionnement CSS3
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
<div>resize 属性规定是否可由用户调整元素尺寸。</div>
<p><b>注释:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 属性。</p>
</body>
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment supprimer ktpcntr.exe
Comment supprimer ktpcntr.exe
 Collection complète de codes de couleurs CSS
Collection complète de codes de couleurs CSS
 La différence entre les threads et les processus
La différence entre les threads et les processus
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Le port 8080 est occupé
Le port 8080 est occupé
 Le dossier appdata peut-il être supprimé ?
Le dossier appdata peut-il être supprimé ?
 Comment utiliser NSTimeInterval
Comment utiliser NSTimeInterval