
L'instruction switch est une instruction de contrôle de flux, utilisée pour divers jugements de sélection dans js. Lorsque la valeur de l'expression est égale à la valeur définie, l'instruction suivante est exécutée. Vous pouvez utiliser le mot-clé break pour sortir de l'instruction switch
Ceux qui ont appris le langage Java ne sont pas étrangers à l'instruction switch. Il existe également une instruction switch dans le discours JavaScript, et l'utilisation de switch en js n'est pas différente de celle en java. Ensuite, je partagerai avec vous l'utilisation des instructions switch en JS

[Cours recommandés : Tutoriel JavaScript 】
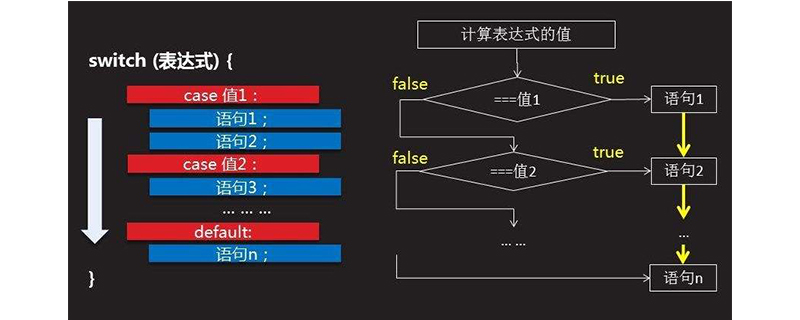
instruction switch
L'instruction switch est une instruction de contrôle de flux courante. La signification de chaque cas dans son instruction est la suivante : si l'expression est égale à cette valeur, l'instruction suivante sera exécutée. Le mot-clé break fera sortir le flux de code de l’instruction switch. Si le mot-clé break est omis, l'exécution du cas suivant continuera après l'exécution du cas en cours. Le mot-clé final par défaut est utilisé pour exécuter du code lorsque l'expression ne correspond à aucune des situations précédentes.
Utilisation de l'instruction switch
switch(变量){
case 变量值1:
console.log("a"); //若变量与变量值1相同则执行该处代码
break;
case 变量值2:
console.log("b"); //若变量与变量值2相同则执行该处代码
break;
case 变量值3:
console.log("c"); //若变量与变量值3相同则执行该处代码
break;
default:
console.log("d"); //若变量与所有的变量值不同,则执行该处的代码
}Exemple :
<script>
function myFunction()
{
var x;
var d=new Date().getDay();
switch (d)
{
case 0:
x="Today it's Sunday";
break;
case 1:
x="Today it's Monday";
break;
case 2:
x="Today it's Tuesday";
break;
case 3:
x="Today it's Wednesday";
break;
case 4:
x="Today it's Thursday";
break;
case 5:
x="Today it's Friday";
break;
case 6:
x="Today it's Saturday";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 instruction de commutation
instruction de commutation
 utilisation de l'instruction switch
utilisation de l'instruction switch
 CDMA télécom
CDMA télécom
 navigateur wap
navigateur wap
 Que signifie le code open source ?
Que signifie le code open source ?
 Explication détaillée du fichier de configuration du quartz
Explication détaillée du fichier de configuration du quartz
 obtenirelementbyid
obtenirelementbyid
 L'écran de l'ordinateur n'affiche aucun signal
L'écran de l'ordinateur n'affiche aucun signal
 Le taux d'inflation a-t-il un impact sur les monnaies numériques ?
Le taux d'inflation a-t-il un impact sur les monnaies numériques ?