Comment utiliser l'attribut opacité
L'attribut opacité est utilisé pour définir le niveau d'opacité d'un élément. Grâce à cet attribut, nous pouvons définir la transparence des images, du texte, des modèles de boîtes, etc.

Attribut d'opacité CSS3
Fonction : Récupérer ou définir l'opacité de la transparence de l'objet.
Syntaxe :
opacity: value|inherit;
valeur : Spécifie l'opacité. De 0,0 (entièrement transparent) à 1,0 (entièrement opaque).
inherit : La valeur de l'attribut opacity doit être héritée de l'élément parent.
Remarque : Pour les navigateurs IE qui ne prennent pas encore en charge l'attribut d'opacité, vous pouvez utiliser l'attribut de filtre privé d'IE pour obtenir le même effet que l'opacité.
Exemples d'utilisation de l'attribut d'opacité CSS3
Exemple 1 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
.test,
.test2 {
width: 300px;
height: 150px;
padding: 10px;
}
.test {
background:#050;
}
.test2 {
margin: -120px 0 0 50px;
background: #000;
filter: alpha(opacity=50);
opacity: .5;
color: #fff;
}
</style>
</head>
<body>
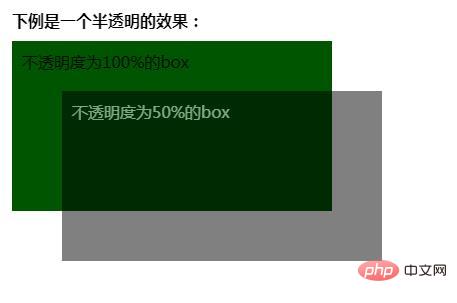
<h1 id="下例是一个半透明的效果">下例是一个半透明的效果:</h1>
<div>不透明度为100%的box</div>
<div>不透明度为50%的box</div>
</body>
</html>Rendu :

Exemple 2 : Utiliser JavaScript pour modifier l'opacité d'un élément.
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<style>
.demo{
width: 450px;
height: 200px;
background-color: red;
margin: 10px 0px;
}
</style>
<script>
function ChangeOpacity(x)
{
// 返回被选选项的文本
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("box");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("Your browser doesn't support this example!");}
}
</script>
</head>
<body>
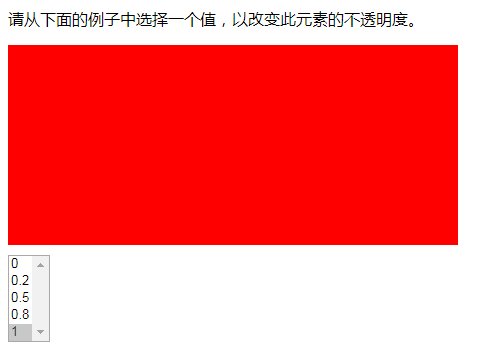
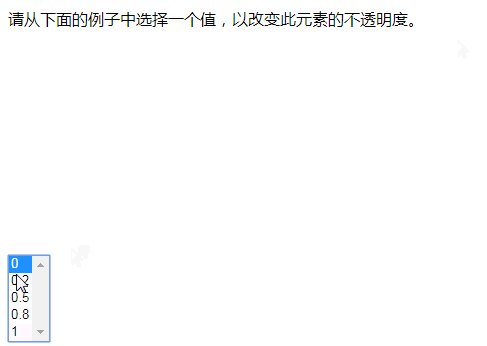
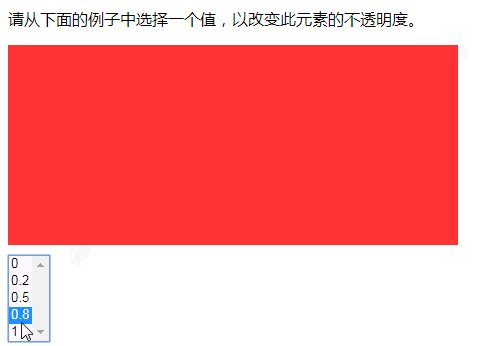
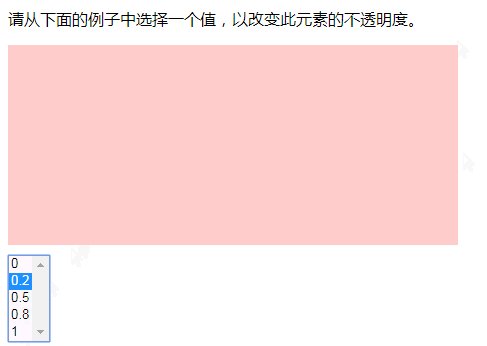
<p id="p1">请从下面的例子中选择一个值,以改变此元素的不透明度。</p>
<div id="box" class="demo"></div>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>Rendu :

Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Apprenez à définir la transparence de la barre des tâches Win10
Jul 10, 2023 pm 12:37 PM
Apprenez à définir la transparence de la barre des tâches Win10
Jul 10, 2023 pm 12:37 PM
Le système Win10 possède de nombreuses fonctionnalités relativement nouvelles. Certains amis souhaitent rendre leur système Win10 plus personnalisé, ils souhaitent donc définir la transparence de la barre des tâches pour qu'elle soit plus cool. Alors comment régler la transparence de la barre des tâches win10 ? L'éditeur ci-dessous vous apprendra comment définir la transparence de la barre des tâches Win10. La méthode spécifique est la suivante : 1. Allumez l'ordinateur, déplacez la souris sur la barre des tâches, puis cliquez avec le bouton droit sur la barre des tâches, recherchez « Paramètres de la barre des tâches » dans la fenêtre et cliquez dessus. 2. Après avoir cliqué sur la fenêtre « Paramètres de la barre des tâches », recherchez l'option « Couleur » et cliquez dessus. Dans l'interface de configuration « Couleur », vous pouvez définir la couleur de la barre des tâches que vous aimez. Vous pouvez choisir la couleur de Windows ou personnaliser la couleur. . Sélectionnez Après avoir choisi la couleur, recherchez « Effet de transparence » ci-dessous.
 Comment obtenir un effet de dégradé de transparence à l'aide des propriétés CSS
Nov 18, 2023 pm 05:28 PM
Comment obtenir un effet de dégradé de transparence à l'aide des propriétés CSS
Nov 18, 2023 pm 05:28 PM
La méthode d'implémentation de l'effet de dégradé de transparence à l'aide des propriétés CSS nécessite des exemples de code spécifiques. Dans la conception Web, l'effet de dégradé de transparence peut ajouter un effet de transition doux et esthétique à la page. Grâce au paramétrage des propriétés CSS, nous pouvons facilement obtenir l'effet de transition sur la transparence des différents éléments. Aujourd'hui, nous allons présenter quelques méthodes courantes et des exemples de code spécifiques. Utilisez l'attribut opacity. L'attribut Opacity peut définir la transparence d'un élément. La valeur est comprise entre 0 et 1. 0 signifie complètement transparent et 1 signifie complètement opaque. nous pouvons passer






