
L'attribut transition-delay spécifie quand l'effet de commutation commencera. Sa valeur est en secondes (S) ou en millisecondes (ms).

Propriété CSS3 de délai de transition
Fonction : transition L'attribut -delay spécifie quand l'effet de transition commence. La valeur du délai de transition est en secondes ou millisecondes.
Syntaxe :
transition-delay: time
Description : time spécifie le temps d'attente avant le début de l'effet de transition, mesuré en secondes ou millisecondes.
Remarque : Internet Explorer 9 et les navigateurs antérieurs ne prennent pas en charge l'attribut transition-delay ; Internet Explorer 10, Firefox, Opera et Chrome prennent en charge l'attribut transition-delay. Safari prend en charge une propriété alternative -webkit-transition-delay.
Exemple d'utilisation de la propriété CSS3 transition-delay
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:blue;
transition-property:width;
transition-duration:5s;
transition-delay:2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:5s;
-moz-transition-delay:2s;
/* Safari and Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:5s;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:5s;
-o-transition-delay:2s;
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
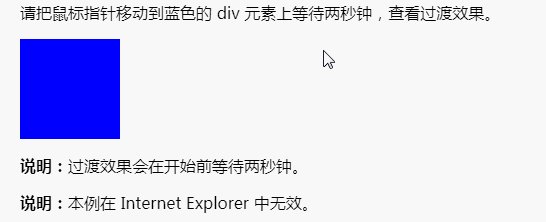
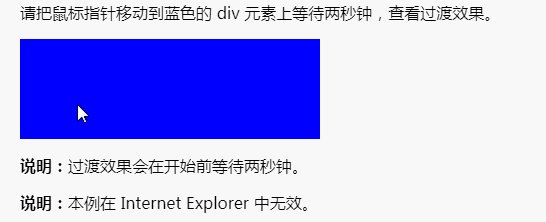
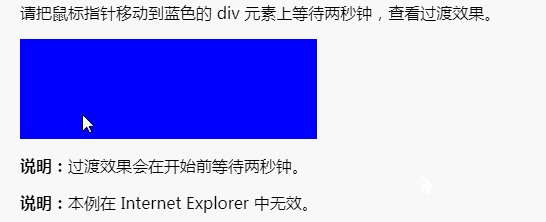
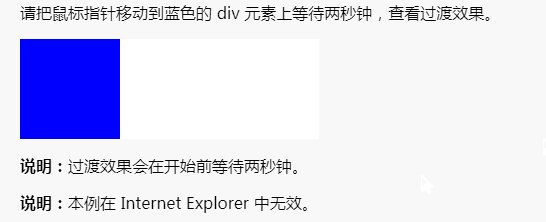
<p>请把鼠标指针移动到蓝色的 div 元素上等待两秒钟,查看过渡效果。</p>
<div></div>
<p><b>说明:</b>过渡效果会在开始前等待两秒钟。</p>
<p><b>说明:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 Le rôle de la fonction de validation
Le rôle de la fonction de validation
 Comment résoudre le code d'erreur 8024401C
Comment résoudre le code d'erreur 8024401C
 Compétences requises pour le développement front-end
Compétences requises pour le développement front-end
 Comment utiliser la fonction math.round
Comment utiliser la fonction math.round
 méthode de réglage chinois vscode
méthode de réglage chinois vscode