
La méthode fill peut être utilisée pour remplir tout le tableau ou une partie du tableau. La syntaxe d'utilisation de la méthode fill est "arr.fill(value,begin,end)", où le paramètre arr est. à remplir avec un tableau de valeurs statiques.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, javascript version 1.8.5.
La méthode fill() est une méthode de remplissage des éléments d'un tableau avec des valeurs statiques. Elle peut être utilisée pour remplir l'intégralité du tableau ou une partie du tableau. utilisation de la méthode de remplissage.
Syntaxe de base de la méthode fill
arr.fill(value,begin,end)
arr est le tableau à remplir avec des valeurs statiques.
value définit la valeur statique pour remplacer l'élément du tableau
begin définit l'index de départ pour remplir le tableau avec la valeur statique. Si cette valeur n'est pas définie, l'index de départ par défaut est 0.
end définit le dernier index du tableau à remplir avec une valeur statique. Si cette valeur n'est pas définie, par défaut le dernier index est utilisé comme valeur de fin.
Jetons un coup d'œil à l'exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
var array = [ 1, 2, 3, 4 ];
console.log(array.fill(0, 2, 4));
var array = [ 1, 2, 3, 4 ];
console.log(array.fill(9, 2));
var array = [ 1, 2, 3, 4 ];
console.log(array.fill(6));
</script>
</body>
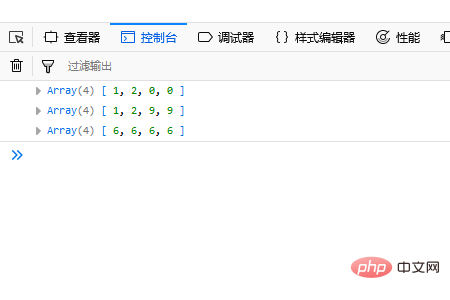
</html>Les résultats d'exécution sont les suivants

Cet article se termine ici Pour un contenu plus passionnant, vous pouvez prêter attention aux tutoriels des colonnes pertinentes sur le site Web php chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503
 La différence entre Java et Java
La différence entre Java et Java
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL
 Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
 La différence entre grande fonction et max
La différence entre grande fonction et max
 Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
Que se passe-t-il avec le voyant rouge sur le signal lumineux ?
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 esd en iso
esd en iso