
L'attribut transform-style est utilisé pour spécifier comment les éléments imbriqués sont rendus dans l'espace tridimensionnel. Lorsque la valeur est plate, cela signifie que tous les éléments enfants sont rendus dans le plan 2D ; lorsque la valeur est préserver-3d, cela signifie que tous les éléments enfants sont rendus dans l'espace 3D.

Attribut de style de transformation CSS3
Fonction : attribut de style de transformation Spécifie la manière dont les éléments imbriqués sont rendus dans l'espace 3D.
Syntaxe :
transform-style: flat|preserve-3d;
flat : Les éléments enfants ne conserveront pas leur position 3D.
preserve-3d : les éléments enfants conserveront leur position 3D.
Remarque : Cet attribut doit être utilisé avec l'attribut de transformation.
Exemple d'utilisation de l'attribut de style de transformation CSS3
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
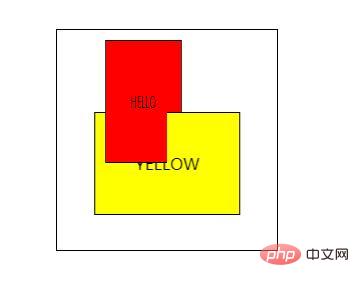
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Java conserve deux décimales
Java conserve deux décimales
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
 Comment installer le filtre PS
Comment installer le filtre PS
 métamoteur de recherche
métamoteur de recherche
 Comment installer l'interpréteur pycharm
Comment installer l'interpréteur pycharm