
L'attribut rowspan en HTML spécifie le nombre de lignes qu'une cellule doit s'étendre. Autrement dit, si une ligne s'étend sur deux lignes, cela signifie qu'elle occupera l'espace de deux lignes dans le tableau. Il permet à une seule cellule du tableau de s’étendre sur la hauteur de plusieurs cellules ou lignes. L'attribut rowspan a la même fonction que les « cellules fusionnées » de la feuille de calcul dans Excel.

L'attribut rowspan peut être utilisé avec les éléments Lorsqu'il est utilisé avec la balise Lorsque l'attribut rowspan est utilisé avec la balise Regardons un exemple spécifique ci-dessous utilisé avec la balise Le code est le suivant L'effet est le suivant Lorsqu'il est utilisé avec la balise et
, l'attribut rowspan détermine le nombre standard de cellules qu'il doit couvrir.
, l'attribut rowspan détermine le nombre de cellules d'en-tête qu'il doit couvrir.
<!DOCTYPE Comment utiliser lattribut rowspan>
<Comment utiliser lattribut rowspan>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Tom</td>
<!-- This cell will take up space on
two rows -->
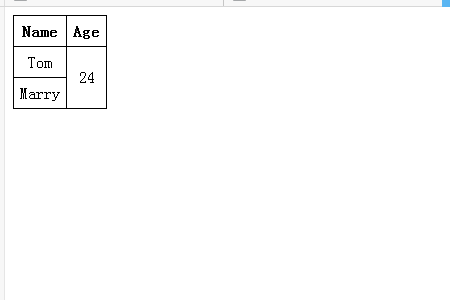
<td rowspan="2">24</td>
</tr>
<tr>
<td>Marry</td>
</tr>
</table>
</body>
</Comment utiliser lattribut rowspan>
>Le code est le suivantL'effet est le suivant <!DOCTYPE Comment utiliser lattribut rowspan>
<Comment utiliser lattribut rowspan>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>Name</th>
<th>Age</th>
<!-- This cell will take up space
in 3 rows -->
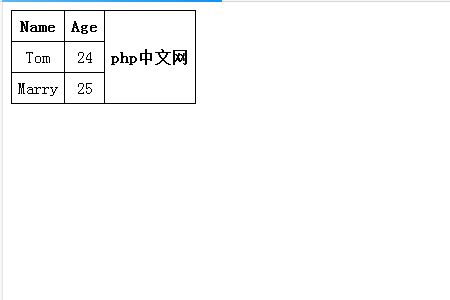
<th rowspan="3">php中文网</th>
</tr>
<tr>
<td>Tom</td>
<td>24</td>
</tr>
<tr>
<td>Marry</td>
<td>25</td>
</tr>
</table>
</body>
</Comment utiliser lattribut rowspan> Cet article se termine ici Pour plus d'informations. Terminez le contenu passionnant, vous pouvez suivre le didacticiel php Chinese Column ! ! !
Cet article se termine ici Pour plus d'informations. Terminez le contenu passionnant, vous pouvez suivre le didacticiel php Chinese Column ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Analyse comparative entre la version familiale Win10 et la version professionnelle
Analyse comparative entre la version familiale Win10 et la version professionnelle
 Quels sont les conseils d'utilisation de Dezender ?
Quels sont les conseils d'utilisation de Dezender ?
 Quels sont les serveurs web ?
Quels sont les serveurs web ?
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 Exigences de configuration de l'ordinateur de programmation Python
Exigences de configuration de l'ordinateur de programmation Python
 Comment ouvrir le fichier vcf sous Windows
Comment ouvrir le fichier vcf sous Windows
 La différence entre rom et bélier
La différence entre rom et bélier
 Comment modifier element.style
Comment modifier element.style