Comment utiliser l'attribut word-break
L'attribut word-break est utilisé pour spécifier les règles de saut de ligne pour les scripts non-CJK (chinois, japonais et coréen), et spécifie la méthode de traitement du retour à la ligne automatique. En utilisant l'attribut word-break, vous pouvez laisser le navigateur couper une ligne à n'importe quel endroit.

Attribut de saut de mot CSS3
Fonction : attribut de saut de mot Spécifie comment gérer le retour à la ligne automatique.
Astuce : En utilisant l'attribut word-break, vous pouvez autoriser le navigateur à couper une ligne à n'importe quel endroit.
Syntaxe :
word-break: normal|break-all|keep-all;
normal : Utilisez les règles de saut de ligne par défaut du navigateur.
break-all : autoriser les sauts de ligne dans les mots.
garder tout : les sauts de ligne ne peuvent être effectués qu'au niveau des espaces ou des traits d'union à mi-largeur.
Remarque : Tous les principaux navigateurs prennent en charge l'attribut word-break. Mais Opera ne prend pas en charge l'attribut word-break.
Exemple d'utilisation de l'attribut CSS3 word-break
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
p.test3
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test4
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test3">This paragraph contains some text: The lines will break at any character.</p>
<p class="test4">This paragraph contains some text: The lines will break at any character.</p>
</body>
</html>Rendu :
Référence pour cet article : https://www.html.cn/book/css/properties/text/word-break.htm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Comment annuler le retour à la ligne automatique dans Word
Mar 19, 2024 pm 10:16 PM
Comment annuler le retour à la ligne automatique dans Word
Mar 19, 2024 pm 10:16 PM
Lors de l'édition du contenu d'un document Word, les lignes peuvent être automatiquement renvoyées à la ligne. Si aucun ajustement n'est effectué à ce moment-là, cela aura un grand impact sur notre édition et donnera de gros maux de tête aux gens. En fait, il s'agit d'un problème avec la règle. Ci-dessous, je vais présenter la solution pour annuler le retour à la ligne automatique dans Word. J'espère que cela pourra aider tout le monde ! Après avoir ouvert un document Word et saisi du texte, lorsque vous essayez de copier et coller, le texte peut passer à une nouvelle ligne. Dans ce cas, vous devez ajuster les paramètres pour résoudre ce problème. 2. Pour résoudre ce problème, il faut d’abord connaître la cause de ce problème. À ce stade, nous cliquons sur Afficher sous la barre d'outils. 3. Cliquez ensuite sur l'option "Règle" ci-dessous. 4. À ce stade, nous constaterons qu'une règle apparaît au-dessus du document, avec plusieurs marqueurs coniques dessus.
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment envelopper et forcer automatiquement les tables WPS
Mar 20, 2024 pm 07:46 PM
Comment envelopper et forcer automatiquement les tables WPS
Mar 20, 2024 pm 07:46 PM
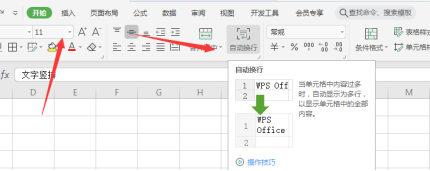
Pour certains amis novices, le retour à la ligne automatique et le retour à la ligne forcé dans Excel ne sont pas encore clairs. Alors aujourd’hui, l’éditeur va vous parler du retour à la ligne automatique et du retour à la ligne manuel dans Excel ! Fonction de retour à la ligne automatique d'Excel : sélectionnez d'abord la plage de cellules à laquelle vous souhaitez appliquer le retour à la ligne automatique, puis cliquez sur le bouton "Démarrer" - "Alignement" - "Renvoyer automatiquement les mots". La longueur du retour à la ligne du texte dans une cellule dépend de la largeur de la colonne de la cellule. Si vous redimensionnez la largeur de la colonne, le texte sera automatiquement renvoyé. Touche de raccourci de retour à la ligne forcé dans Excel Si vous devez renvoyer la ligne à la ligne selon la position souhaitée, vous pouvez double-cliquer sur la cellule, positionner le curseur derrière le contenu du saut de ligne, puis utiliser la combinaison de touches "ALT+Entrée". La différence entre le retour à la ligne automatique et le retour à la ligne forcé est expliquée ici.
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.





