
find() est une méthode intégrée à jquery qui est utilisée pour rechercher tous les éléments descendants de l'élément sélectionné. Il parcourra jusqu'à la dernière feuille de l'élément sélectionné dans l'arborescence DOM. Jetons un coup d'œil à l'utilisation spécifique de find().

La méthode find() récupère les descendants de chaque élément de la collection actuelle d'éléments, filtrés par un sélecteur, un objet jQuery ou un élément.
La syntaxe de base de find() est la suivante
$(selector).find()
sélecteur : peut être écrit en utilisant la syntaxe du sélecteur CSS.
Regardons un exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("p").find("span").addClass("selected");
});
</script>
<style>
.selected { color:red; }
</style>
</head>
<body>
<div>
<p><span>Hello</span>, 你好吗?</p>
<p>yes, 我<span>很好</span>.</p>
</div>
</body>
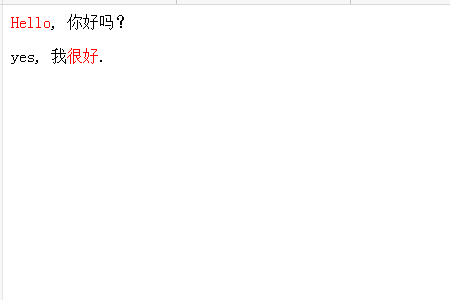
</html>L'effet d'affichage sur le navigateur est le suivant : Tous les éléments span dans le Les éléments p sont sélectionnés et utilisés surlignés en rouge.

Cet article se termine ici Pour un contenu plus passionnant, vous pouvez prêter attention aux autres didacticiels de colonnes connexes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Linux trouver
Linux trouver
 Comment utiliser la commande find pour rechercher des fichiers sous Linux
Comment utiliser la commande find pour rechercher des fichiers sous Linux
 Une liste complète des commandes d'exploitation et de maintenance du serveur Linux
Une liste complète des commandes d'exploitation et de maintenance du serveur Linux
 Comment utiliser le sommeil php
Comment utiliser le sommeil php
 disque système win10 occupé à 100%
disque système win10 occupé à 100%
 Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex
 Une seule page Word change l'orientation du papier
Une seule page Word change l'orientation du papier




