Comment utiliser l'attribut border-image-repeat
L'attribut border-image-repeat est utilisé pour spécifier si la bordure de l'image doit être répétée, étirée ou arrondie.

Attribut CSS3 border-image-repeat
Fonction : Spécifie le image Indique si la bordure doit être répétée, étirée ou arrondie.
Syntaxe :
border-image-repeat: stretch|repeat|round|space;
étirer : signifie étirer l'image pour remplir la zone
répéter : signifie mosaïquer (répéter) l'image à remplir la région.
rond : similaire à la valeur de répétition ; si l'image ne peut pas être complètement carrelée, l'image est mise à l'échelle pour s'adapter à la zone.
espace : similaire à la valeur de répétition. Si toutes les images ne peuvent pas être complètement carrelées, l'espace d'expansion sera réparti autour de l'image
Description : L'attribut border-image-repeat spécifie comment étendre et disposer les bords et le milieu de l'image de la bordure. Par conséquent, vous pouvez spécifier deux valeurs. Si la deuxième valeur est omise, la même valeur que la première est prise.
Remarque : Internet Explorer 10, Opera 12 et Safari 5 ne prennent pas en charge l'attribut border-image-repeat.
Exemple d'utilisation de l'attribut CSS3 border-image-repeat
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin:50px;
border: 30px solid transparent;
border-image: url('https://img.php.cn/upload/article/000/000/024/5c62637b1a4fe853.png');
border-image-slice: 25;
}
.round{
border-image-repeat: round;
}
.repeat{
border-image-repeat: repeat;
}
.stretc{
border-image-repeat: stretc;
}
</style>
</head>
<body>
<div class="round">
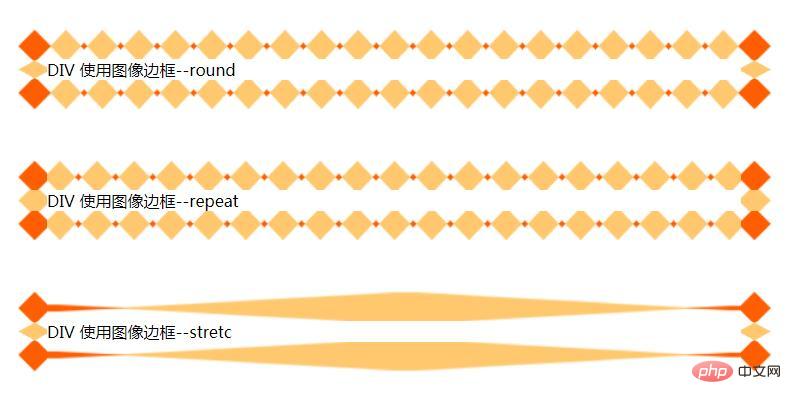
DIV 使用图像边框--round
</div>
<div class="repeat">
DIV 使用图像边框--repeat
</div>
<div class="stretc">
DIV 使用图像边框--stretc
</div>
</body>
</html>Rendu :

Référence pour cet article : https://www.html.cn/book/css/properties/border/border-image-repeat.htm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants. Une telle page Web peut être compatible avec plusieurs terminaux différents au lieu de créer une version spécifique pour chaque terminal. . La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.






