
Le contenu de cet article concerne la méthode de fusion dynamique de cellules verticales en JavaScript (code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Exigences
Fusionner les cellules avec le même contenu dans les lignes adjacentes.
2. Concept
rowspan spécifie le nombre de lignes que la cellule s'étend verticalement. Si rowspan est défini sur 3, cela signifie que la cellule doit s'étendre sur trois lignes (une ligne elle-même, plus deux autres lignes)
3 Méthodes publiques
/**
* 单元格合并方法,增加rowspan属性
* @param data 要处理的数据
* @param nameList 合并的字段list
*/
function rowspanFun(data, nameList) {
for (var i = 0; i 1) {
data[startRow][name + 'Rowspan'] = 1;
} else {
data[j][name + 'Rowspan'] = 1;
}
mergeNum = 1;
}
}
}
} else {
data[0][name + 'Rowspan'] = 1;
}
}
return data;
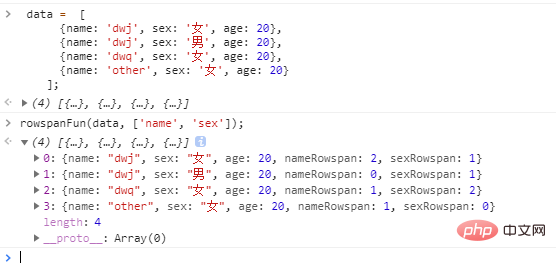
}var data = [
{name: 'dwj', sex: '女', age: 20},
{name: 'dwj', sex: '男', age: 20},
{name: 'dwq', sex: '女', age: 20},
{name: 'other', sex: '女', age: 20}
];
rowspanFun(data, ['name', 'sex']);Utilisé dans 5.html
Remarque : ce code html utilise la syntaxe ng, veuillez l'ajuster en fonction du framework js que vous utilisez. 
| {{item.name}} | {{item.sex}} | {{item.age}} |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!