
La méthode select est utilisée pour déclencher un événement select ou une fonction qui s'exécute lorsqu'un événement select se produit. Select utilise une syntaxe telle que "$(selector).select(function)", où la fonction est facultative, indiquant que lorsqu'un événement sélectionné se produit Fonction à exécuter sur l'événement.

L'environnement d'exploitation de cet article : système Windows 7, jquery version 3.2.1, ordinateur Dell G3.
L'événement select est un événement qui se produit lorsque le texte d'une zone de texte ou d'un élément d'entrée de type texte est sélectionné. La méthode select() est utilisée pour déclencher l'événement select, ou une fonction qui s'exécute lorsque l'événement select est sélectionné. se produit. Examinons de plus près l'utilisation de la méthode select.
Jetons d'abord un coup d'œil à la syntaxe de base de select()
$(selector).select(function)
la fonction est facultative. Représente une fonction qui s'exécute lorsqu'un événement de sélection se produit.
Regardons un exemple spécifique
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").select(function(){
$("input").after("文本标记!");
});
$("button").click(function(){
$("input").select();
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Hello World" />
<br>
<button>触发输入域中的select 事件</button>
</body>
</html>L'effet de l'opération est le suivant

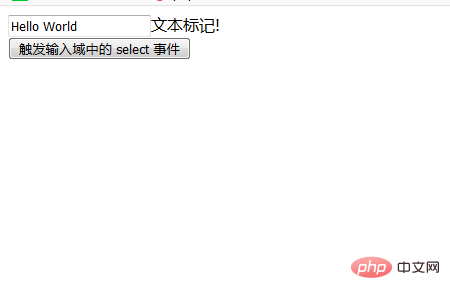
Lorsque le texte "Hello World" dans le champ de saisie est sélectionné Lorsque vous cliquez sur le bouton, l'événement sera déclenché et l'effet est le suivant :

Lorsque le bouton est cliqué, le champ de sélection L'événement dans le champ de saisie sera également déclenché et l'effet est le même que ci-dessus.
Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention à d'autres didacticiels de colonnes connexes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment s'inscrire sur Matcha Exchange
Comment s'inscrire sur Matcha Exchange
 méthode de récupération de base de données Oracle
méthode de récupération de base de données Oracle
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Comment vérifier l'adresse IP d'un ordinateur
Comment vérifier l'adresse IP d'un ordinateur
 Comment utiliser Transactionscope
Comment utiliser Transactionscope
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 Comment faire correspondre les nombres dans les expressions régulières
Comment faire correspondre les nombres dans les expressions régulières
 fichier srt
fichier srt