
L'attribut column-count est utilisé pour spécifier le nombre de colonnes en lesquelles un certain élément doit être divisé pour l'affichage.

Attribut CSS3 de nombre de colonnes
Fonction : attribut de nombre de colonnes Spécifie le nombre de colonnes en lesquelles un élément doit être divisé.
Syntaxe :
column-count: number|auto;
Paramètres :
auto : Valeur par défaut, le nombre de colonnes dépendra d'autres propriétés, par exemple : " propriété "largeur de colonne".
nombre : le nombre optimal de colonnes pour que le contenu des éléments ne puisse pas s'écouler
Remarque : Internet Explorer 9 et les versions antérieures d'IE ne prennent pas en charge le nombre de colonnes propriété.
Exemple d'utilisation de l'attribut CSS3 column-count
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<div class="newspaper">
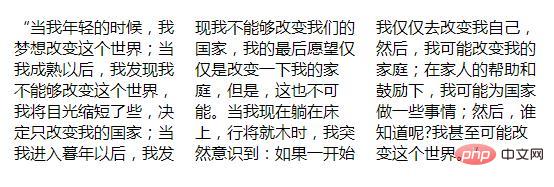
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment utiliser la fonction moyenne
Comment utiliser la fonction moyenne
 tableau d'insertion de mots
tableau d'insertion de mots
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 Comment résoudre le problème selon lequel pycharm ne trouve pas le module
Comment résoudre le problème selon lequel pycharm ne trouve pas le module
 Quelle est la touche de raccourci pour copier et coller ctrl ?
Quelle est la touche de raccourci pour copier et coller ctrl ?
 Le rôle du système d'exploitation Linux
Le rôle du système d'exploitation Linux
 vue instructions communes
vue instructions communes