
Le contenu de cet article concerne la méthode d'utilisation de la syntaxe async/await dans les mini-programmes WeChat (exemples de code). Il a une certaine valeur de référence. J'espère que cela vous sera utile. .
Le développement de mini-programmes WeChat est indissociable du « rendu de page ». Il est difficile pour les débutants de comprendre ce qu'est le « rendu de page » dans les mini-programmes et comment l'utiliser ?
Pour les étudiants qui ont appris vue, c'est plus familier. Il s'agit en fait du rendu de page de liaison de données.
Les éléments les plus importants concernant le rendu des pages sont le rendu de liste et le rendu conditionnel. Examinons d'abord quelques exemples simples.
Ce qui suit est un exemple de « Rendu de liste » :
<view>
{{index}}: {{item.message}}
</view>Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})Comme le montre l'exemple ci-dessus, le nom de la variable d'indice du élément actuel dans le tableau par défaut La valeur par défaut est index et le nom de variable de l'élément actuel dans le tableau est par défaut item. Bien sûr, vous pouvez utiliser wx:for-item pour spécifier le nom de variable de l'élément actuel du tableau, et utiliser wx:for-index pour spécifier le nom de variable de l'indice actuel du tableau, comme suit :
<view>
{{idx}}: {{itemName.message}}
</view>Ce qui suit est un exemple de « rendu de condition » :
<view>True</view>
Page({
data: {
condition: true
}
})L'exemple ci-dessus montre que lorsque la condition est vraie, la page affiche la vue ci-dessus étiqueter. Bien sûr, vous pouvez également utiliser wx:elif et wx:else pour ajouter un bloc else, comme suit :
<view> 5}}">1</view> <view> 2}}">2</view> <view>3</view>
Ce qui suit est le sujet principal pour explorer les questions sur le titre de l'article
1. Quel est le rôle de wx:key dans le rendu de la liste
En fait, vous êtes peut-être un peu confus à propos de wx:key la première fois ? lire les documents officiels. L'explication officielle est la suivante :

Sur la base de mes nombreuses années d'expérience dans la lecture de documents, je peux généralement ignorer les textes sans importance que je ne comprends pas. et concentrez-vous uniquement sur les points clés, tels que le texte en gras dans l'image ci-dessus. Par conséquent, j'ai choisi de ne pas écrire l'attribut wx:key. Cependant, après avoir écrit trop de rendus de liste (sans ajouter wx:key) pendant le processus de développement, la console signalera beaucoup d'avertissements wx:key. Je suis un peu accro au code et cela semble très inconfortable, mais je souffre aussi. de ne pas connaître wx:key. Le véritable rôle de la clé, j'ai donc créé une solution, qui consiste à ajouter wx:key="{{index}}" après chaque rendu de liste, similaire à la suivante :
<view>
{{item}}
</view>J'ai donc été surpris de constater que tous les avertissements avaient disparu et qu'il n'y avait pas d'autres effets négatifs, alors je l'ai utilisé comme ça pendant plus de six mois.
Cependant, dans un projet sur lequel j'ai travaillé il y a six mois, il y avait un rendu de liste dans lequel je devais essayer d'obtenir l'avatar et le surnom de l'utilisateur, donc ma méthode précédente ne fonctionnait pas. Les informations utilisateur obtenues à chaque fois fonctionnaient. ne correspond pas au contenu actuel, et une confusion se produirait. J'ai donc re-compris wx:key, et combiné avec l'exemple suivant, j'ai semblé comprendre :
<switch>
{{item.id}}
</switch>Page({
data: {
objectArray: [
{id: 5, unique: 'unique_5'},
{id: 4, unique: 'unique_4'},
{id: 3, unique: 'unique_3'},
{id: 2, unique: 'unique_2'},
{id: 1, unique: 'unique_1'},
{id: 0, unique: 'unique_0'},
]
}
})En fait, wx:key est utilisé pour lier les caractéristiques des éléments dans le liste actuelle. En d’autres termes, si la liste est mise à jour dynamiquement, le rôle de wx:key est de conserver l’état complet de l’élément d’origine inchangé.
Sur la base de l'exemple ci-dessus, nous pouvons savoir que si le tableau de liste est un tableau d'objets, alors l'attribut wx:key peut être directement écrit avec le nom d'attribut unique correspondant, tel que wx:key="unique" ci-dessus, ou wx: key="id" est également possible, tant que l'attribut est une valeur unique, il est similaire à l'attribut id dans la balise de page qui est unique sur la page.
Si le tableau de liste est un tableau de type basique, alors écrivez simplement wx:key="*this", comme suit :
<block>
<view>{{index}}:</view>
<view>{{item}}</view>
</block>S'il est clair que le rendu de votre liste est une liste statique, alors vous pouvez faire ce que j'ai fait au début et ajouter wx:key="{{index}}"
Au contraire, s'il s'agit d'une liste dynamique, alors vous devez trouver la valeur clé unique dans le tableau et la mettre dans wx:key
Bien sûr, si vous ignorez l'avertissement, cela ne l'affectera pas. La fonction peut être utilisée sans l'ajouter
En fait , lorsque nous utilisons le rendu conditionnel, nous utilisons wx:if plus que Hidden , car le premier peut être étendu, tandis que le second manque d'une certaine logique. Mais quelle est la différence entre eux ?
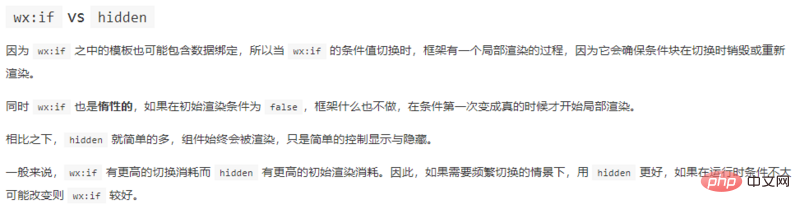
Le document officiel le décrit ainsi :

D'après l'image ci-dessus, nous pouvons probablement comprendre que si vous devez changer d'état fréquemment, utilisez masqué, sinon utilisez wx :si.
En d'autres termes, wx:if peut créer ou détruire des composants de rendu en temps réel, et il sera créé lorsqu'il est vrai. Il ne fera rien lorsqu'il est initialement faux, et il sera détruit lorsqu'il passera de vrai. à faux. Le changer fréquemment est donc une décision relativement gourmande en performances. Et caché signifie que le composant sera rendu sur la page lors du rendu initial de la page. La valeur true ou false contrôle uniquement son affichage et son masquage. Si la page n’est pas détruite, le composant ne le sera pas non plus.
Comprenez cela, vous constaterez que du point de vue de nos développeurs, une utilisation flexible de ces deux jugements conditionnels obtiendra deux fois le résultat avec la moitié de l'effort.
Voici plusieurs scénarios d'utilisation à titre de référence pour les développeurs :
<view>加载中……</view> <view>没有更多了</view>
上面代码是一个上拉加载动画显示与隐藏组件,可以看到用的是 hidden,因为他是一个需要频繁切换的组件。
<block>
<view>
<text>{{node.children[0].text}}</text>
</view>
</block>
<block>
<image></image>
</block>
<block>
<video></video>
</block>上面代码展示的是渲染文字还是图片或者是视频,只展示其中的一个那么用 wx:if 最佳。
下面是一个自定义 input 组件:
<view> <view> <input> <view>发送</view> </view> </view>
其功能是点击评论按钮能实时显示输入框,否则隐藏。这里为什么用 wx:if 呢?因为我希望它显示时是新的 input 组件,不是之前渲染好的,这样如果我刚输入完文字,再次评论不会出现上一次的文字残留。
有时我们需要提前渲染好里面的子组件,那么要用 hidden,否则待显示时需要加上渲染的时间
通常情况下,我在隐藏的时候都不需要该组件的话,那就用 wx:if
如果需要在页面中点击切换的渲染,那么考虑小程序性能问题,还是用 hidden 为好
1、
<block> <view>view1</view> <view>view2</view> </block>
上面的代码里,在 js 中定义绑定事件后,你会发现不会执行。原因就在
2、 当 wx:for 的值为字符串时,会将字符串解析成字符串数组;另外,花括号和引号之间如果有空格,将最终被解析成为字符串,请看下面的例子:
<view>
{{item}}
</view>等同于
<view>
{{item}}
</view><view>
{{item}}
</view>等同于
<view>
{{item}}
</view>本文参考:微信小程序开发基础教程 https://www.html.cn/study/20.html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier par lots les noms de fichiers
Comment modifier par lots les noms de fichiers
 que signifie l'élément
que signifie l'élément
 Comment utiliser la fonction valeur
Comment utiliser la fonction valeur
 Quelle est la raison pour laquelle le réseau ne peut pas être connecté ?
Quelle est la raison pour laquelle le réseau ne peut pas être connecté ?
 Expressions couramment utilisées en php
Expressions couramment utilisées en php
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 partage de photos.db
partage de photos.db
 Plateforme de trading Dogecoin
Plateforme de trading Dogecoin
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java