
Le contenu de cet article est une introduction au développement de composants de navigation personnalisés pour les programmes mpvue de petite et moyenne taille (exemples de code). Les amis dans le besoin peuvent s'y référer. . J'espère que cela vous aidera.
Cette note enregistre principalement les idées et les applications de navigation personnalisée dans de petits programmes basés sur mpvue. Partagez-le pour inspirer les autres. S'il y a des erreurs ou des possibilités d'optimisation, n'hésitez pas à les partager.
Une fois l'élément de configuration style de navigation du mini programme défini sur personnalisé, la barre de navigation ne conserve que le bouton de la capsule dans le coin supérieur droit. La couleur et le contenu du texte du titre peuvent être personnalisés. de la barre de navigation. Applications pratiques telles que la page de lecture vidéo de style immersion, etc.

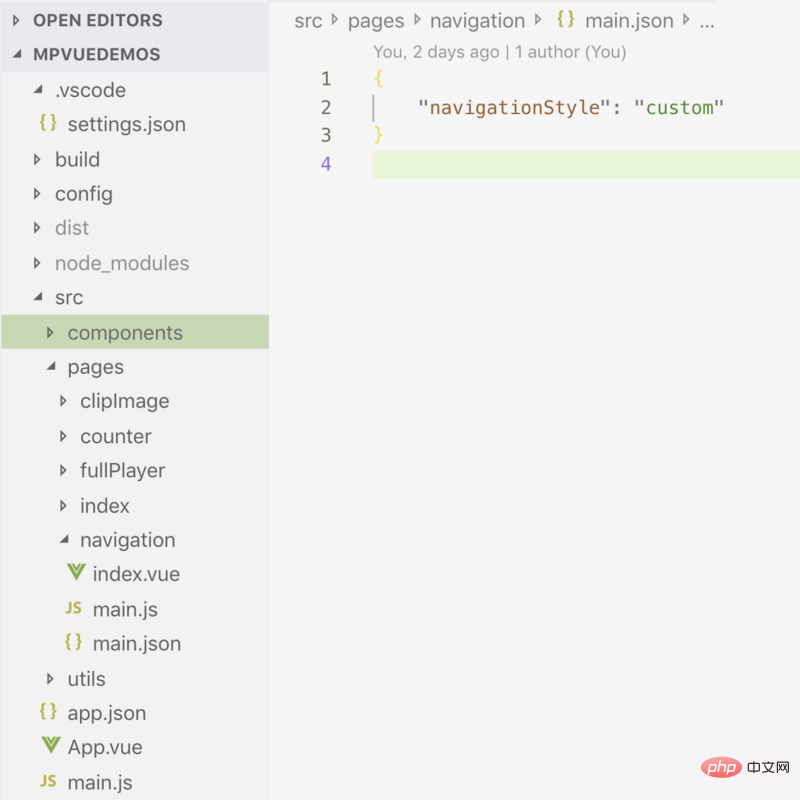
Les versions après Mini Program 7.0.0 commencent à prendre en charge la personnalisation de la barre de navigation d'une seule page. Définissez simplement le navigationStyle de la page sur custom. La méthode de configuration de mpvue est la suivante :

Étant donné que les hauteurs de la barre de navigation des différents systèmes d'exploitation et des différents modèles sont différentes, le problème principal à résoudre en personnalisant la barre de navigation est-ce que différentes machines Problème de compatibilité avec la hauteur de la barre de navigation dans le modèle.

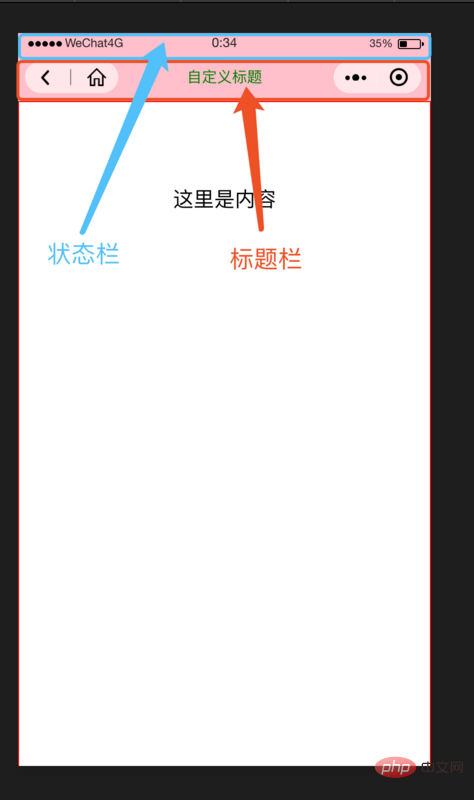
Comme le montre l'image ci-dessus, la barre de navigation se compose de deux parties : la barre d'état et la barre de titre. La barre d'état est la colonne utilisée pour afficher l'heure et l'état du réseau. La barre d'état dans les modèles plein écran (écran à encoche) sera beaucoup plus haute que les autres écrans : le système iOS avec écran à encoche est de 44, et les autres sont de 20, y compris le tampon. Les valeurs pour les téléphones Android sont encore plus élevées. Nous pouvons obtenir la hauteur de la barre d'état (statusBarHeight) via apiwx.getSystemInfo de WeChat. La hauteur de la barre de titre ne peut pas être obtenue via l'API du mini programme Grâce aux données de test de plusieurs modèles du même niveau, nous pouvons essentiellement la calculer selon 44px sous iOS et 48px sous Android.
Cela rendra les choses plus faciles. Après avoir obtenu la hauteur de la barre d'état via statusBarHeight, puis avoir jugé le système actuel et ajouté la barre de titre correspondante, vous pouvez obtenir la hauteur correcte de la barre de navigation.
Code HTML dans le modèle : (Étant donné que le composant vidéo du mini-programme a le niveau le plus élevé et ne sera pas couvert par des balises HTML ordinaires, la balise
<template>
<p>
<!-- 占位栏 -->
<cover-view> </cover-view>
<!-- 导航栏主体 -->
<cover-view>
<!-- 状态栏 -->
<cover-view></cover-view>
<!-- 标题栏 -->
<cover-view>
<!-- home及后退键 -->
<cover-view>
<cover-view>
<cover-image></cover-image>
</cover-view>
<cover-view></cover-view>
<cover-view>
<cover-image></cover-image>
</cover-view>
</cover-view>
<!-- 标题 -->
<cover-view>{{title}}</cover-view>
</cover-view>
</cover-view>
</p>
</template>code js :
beforeMount() {
const self = this;
wx.getSystemInfo({
success(system) {
console.log(`system:`, system);
self.statusBarHeight = system.statusBarHeight;
self.platform = system.platform;
let platformReg = /ios/i;
if (platformReg.test(system.platform)) {
self.titleBarHeight = 44;
} else {
self.titleBarHeight = 48;
}
self.navBarHeight = self.statusBarHeight + self.titleBarHeight;
}
});
},Contenu personnalisable de la barre de navigation personnalisée : texte du titre, couleur du texte, couleur de fond de la barre de titre, si le bouton retour s'affiche, ainsi que l'adresse du bouton accueil. L'exemple de code est le suivant :
<navigation-bar></navigation-bar>
Référence pour cet article : Tutoriel de base sur le développement de mini-programmes WeChat https://www.html.cn/ étude/20.html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 La différence entre mpvue et vue
La différence entre mpvue et vue
 La différence entre python et pycharm
La différence entre python et pycharm
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 Quelles sont les commandes de suppression Linux ?
Quelles sont les commandes de suppression Linux ?
 méthode js pour supprimer le nœud
méthode js pour supprimer le nœud
 Comment arrondir dans Matlab
Comment arrondir dans Matlab
 Comment obtenir des données en HTML
Comment obtenir des données en HTML
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?