
La méthode concat() en JavaScript peut être utilisée pour concaténer deux ou plusieurs tableaux afin de créer un nouveau tableau, et peut également être utilisée pour concaténer des chaînes.

Méthode JavaScript concat()
Fonction : est utilisée pour se connecter deux Un ou plusieurs tableaux (chaînes), cette méthode ne modifie pas les tableaux ou les chaînes existants.
Syntaxe :
Object.concat(value1,value2,......,valueX)
Paramètre valueX : Il peut s'agir de n'importe quel nombre de valeurs spécifiques, d'objets tableau ou d'objets chaîne.
Remarque : Lors de la connexion de deux tableaux (chaînes) ou plus, toutes les valeurs des paramètres valueX seront ajoutées à la fin de l'objet et le nouveau tableau connecté (chaînes) sera renvoyé) .
Exemple d'utilisation de la méthode JavaScript concat()
Exemple 1 : Concaténer plusieurs tableaux
<script type="text/javascript"> var arr = new Array(3) arr= ["George","John","Thomas"]; var arr2 = new Array(3); arr2=["James","Adrew","Martin"]; var arr3 = new Array(2) arr3 = ["William","Franklin"] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
Rendu :

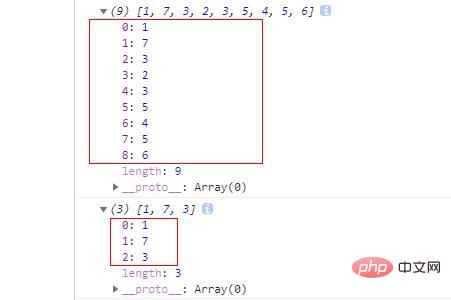
<script type="text/javascript"> var arr = new Array(3) arr= [1,7,3]; var arr2 = new Array(3); arr2=[2,3,5]; var arr3 = new Array(2) arr3 = [4,5,6] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
Rendu :

Exemple 2 : Connecter plusieurs chaînes
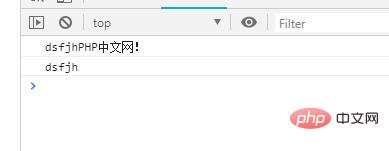
<script type="text/javascript"> var arr = "dsfjh"; var arr2 = "PHP"; var arr3 = "中文网!" console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
Rendu :

Ce qui précède est l'intégralité du contenu de cet article, j'espère que cela pourra être utile à l'étude de tout le monde. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



