
En HTML5, les graphiques peuvent être dessinés via des éléments de canevas et des scripts, ainsi que les méthodes fillRect() et clearReact() pour obtenir l'effet d'effacement des images
De nombreuses nouvelles fonctionnalités ont été ajoutés aux éléments HTML5 peuvent nous aider à implémenter de nombreuses nouvelles fonctions. Par exemple : dessin graphique, contenu multimédia, glisser-déposer d'éléments API, positionnement, mise en cache des applications, stockage, etc. Ce que nous allons partager aujourd'hui, ce sont les attributs liés à l'élément canevas en HTML5. L'élément canevas est utilisé pour définir des graphiques, tels que des graphiques et d'autres images. Est une API de dessin basée sur JavaScript. Ensuite, dans l'article, nous présenterons en détail comment dessiner des images et des images claires via l'élément canevas

[Cours recommandé : Tutoriel HTML5】
Dessin d'images :
L'élément canevas est utilisé pour dessiner des images, mais il n'a pas la fonction de dessin lui-même et doit être implémenté via une tâche de dessin
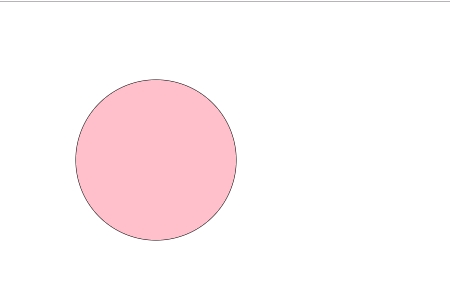
Exemple : Dessinez un cercle via un canevas et un script JavaScript
Les coordonnées du centre du cercle sont : 200 200 ; l'angle de départ est : 0 ; l'angle de fin est : 2*Math.PI
<canvas id="myCanvas" width="500" height="500"">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(120,150,80,0,2*Math.PI);
ctx.stroke();
ctx.fillStyle="pink";
ctx.fill();
</script>Rendu :

Dans le Dans le cas ci-dessus, nous pouvons utiliser la méthode arc() pour dessiner le cercle, ce qui correspond à la syntaxe du mètre Radian.
arc(x,y,r,sAngle,eAngle,counterclockwise)
Effacer le canevas :
Après avoir dessiné des graphiques, nous pouvons effacer la toile de deux manières. Il s'agit de la méthode fillRect() et de la méthode clearRect()
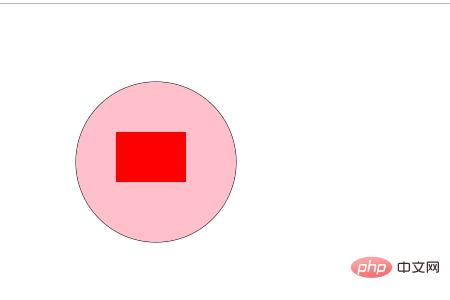
La méthode fillRect() écrase directement le contenu
Rendu :ctx.fillStyle="red"; ctx.fillRect(80,120,70,50);
La méthode clearReact() efface le contenu :

Rendu :
ctx.clearRect(80,120,70,50);
Article de référence pour cet article : https://www.html.cn/doc/html5/canvas/
Résumé : ce qui précède est le article C'est tout le contenu de cet article. J'espère que cet article pourra vous aider à apprendre à dessiner des graphiques à travers l'élément canevas et à effacer le canevas
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 iexplore.exe
iexplore.exe
 Comment définir le retour à la ligne automatique dans Word
Comment définir le retour à la ligne automatique dans Word
 utilisation de location.reload
utilisation de location.reload
 utilisation de la fonction stripslashes
utilisation de la fonction stripslashes
 Une mémoire capable d'échanger des informations directement avec le CPU est une
Une mémoire capable d'échanger des informations directement avec le CPU est une
 La différence entre Linux et Windows
La différence entre Linux et Windows
 Adresse du portefeuille Yiooke
Adresse du portefeuille Yiooke
 Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?