
L'attribut background-attachment doit être utilisé avec l'attribut background-image pour définir si l'image d'arrière-plan est fixe ou défile avec le reste de la page.

Propriété CSS background-attachment
Fonction : propriété background-attachment Définit si l'image d'arrière-plan est fixe ou défile avec le reste de la page.
Syntaxe de base :
background-attachment:scroll | fixed | loca;
Paramètres :
scroll : Par défaut, l'image d'arrière-plan se déplacera au fur et à mesure que le reste de la page défile.
corrigé : L'image d'arrière-plan ne bouge pas lorsque le reste de la page défile.
loca : L'image d'arrière-plan est fixe par rapport au contenu de l'élément ; lorsque le contenu de l'élément défile, l'image d'arrière-plan se déplace toujours avec le contenu.
Remarque : Internet Explorer 8 et les navigateurs antérieurs ne prennent pas en charge plusieurs images d'arrière-plan sur un seul élément.
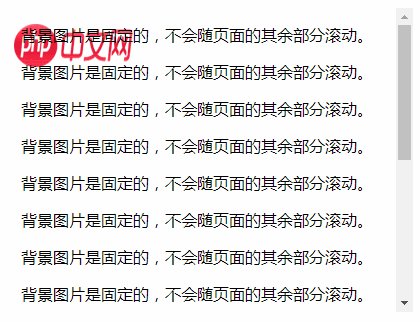
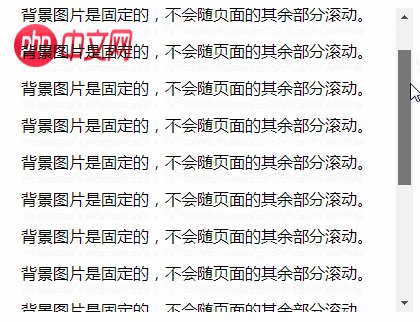
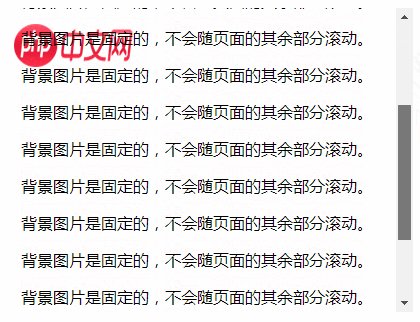
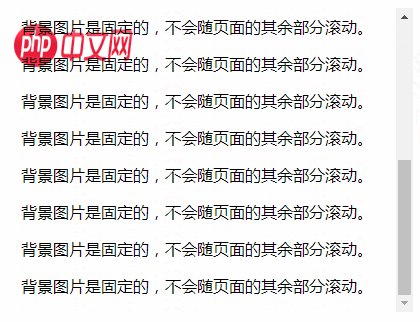
Exemple d'utilisation de l'attribut CSS background-attachment
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background-image:url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
<p>背景图片是固定的,不会随页面的其余部分滚动。</p>
</body>
</html>Rendu :

Référence pour cet article : https://www.html.cn/book/css/properties/background/background-attachment.htm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!