
jQuery est une bibliothèque js orientée objet, elle a donc également la fonction d'un constructeur. Elle peut former un constructeur via la fonction prototype et init(), et le constructeur implémenté par jQuery n'a pas besoin d'utiliser new pour instancier. l'objet
Le constructeur en jquery utilise pleinement la dynamique du langage javascript. Puisqu'il n'y a pas d'exigences strictes concernant le type et le nombre de paramètres de ligne, une fonction peut répondre à plusieurs exigences fonctionnelles. Ensuite, dans l'article, je présenterai en détail le constructeur de jQuery, qui a un certain effet de référence et j'espère qu'il vous sera utile.

[Tutoriel recommandé : Tutoriel jQuery]
jQuery est une bibliothèque js orientée objet qui contient également des constructeurs. Un objet jQuery est instancié à chaque fois qu'une méthode jQuery est appelée, mais la méthode d'écriture de jQuery est plus intelligente.
Le standard ECMA définit un objet en JS : une collection d'attributs non ordonnés, dont les attributs peuvent contenir des valeurs de base, des objets ou des fonctions. On peut comprendre simplement qu'un objet JS est un ensemble de valeurs non ordonnées. Chaque attribut ou méthode a un nom. Selon ce nom, la valeur mappée est accessible. Cette valeur peut être une valeur de base, un objet ou une méthode. 🎜>
Exemple : Cas constructeur en JavaScript
<script>
function Student(name, age) {
this.name = name;
this.age = age;
}
Student.prototype = {
constructor : Student,
demo : function() {
document.write(this.name+"今年"+this.age+"岁");
}
}
var stu1 = new Student("小明", 20);
stu1.demo();
</script>Rendu :

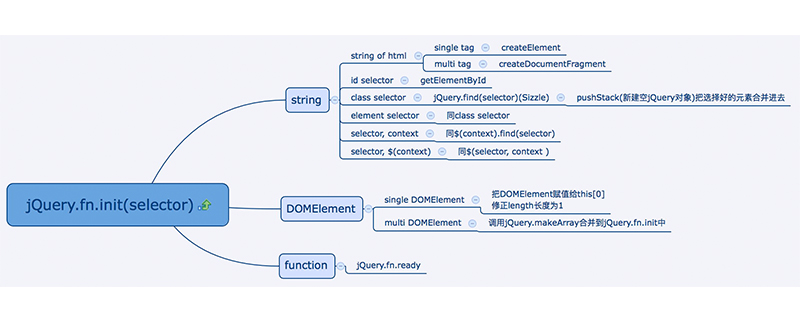
Voyons comment écrire le constructeur dans jQuery
var jQuery = function(selector, context) {
return new jQuery.fn.init(selector, context, rootjQuery);
}
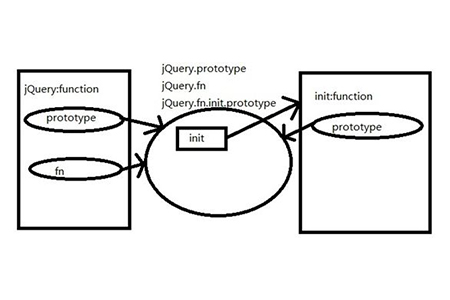
jQuery.fn = jQuery.prototype = {
init: function (selector, context, rootjQuery) {
// ... }
}
jQuery.fn.init.prototype = jQuery.fn;jQuery.fn = jQuery.prototype = {...}
jQuery.fn.init.prototype = jQuery.fn;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 Touches de raccourci de l'écran de verrouillage Windows
Touches de raccourci de l'écran de verrouillage Windows
 site officiel de notepad++
site officiel de notepad++
 Explication détaillée de la fonction fork Linux
Explication détaillée de la fonction fork Linux
 Comment utiliser la fonction groupby
Comment utiliser la fonction groupby
 Pièce de dragon d'inscription Bitcoin
Pièce de dragon d'inscription Bitcoin
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Que sont les moteurs MySQL ?
Que sont les moteurs MySQL ?