
Utilisation de l'attribut background-clip en CSS3 : [background-clip:border-box|padding-box|content-box]. La propriété background-clip est utilisée pour spécifier la zone de dessin de l'arrière-plan.

Propriété CSS background-clip
Fonction : Règlements La zone de dessin de l'arrière-plan.
(Tutoriel recommandé : Tutoriel CSS)
Syntaxe :
background-clip: border-box|padding-box|content-box;
Valeur de l'attribut :
Quantity Border-box : L'arrière-plan est recadré jusqu'à la zone de bordure, c'est-à-dire la zone à l'intérieur de la bordure.
Quantitypadding-box : L'arrière-plan est recadré jusqu'à la zone de remplissage, c'est-à-dire la zone à l'intérieur du remplissage.
● Zone de contenu : l'arrière-plan est recadré jusqu'à la zone de contenu, c'est-à-dire la zone à l'intérieur du contenu.
Remarque : Internet Explorer 8 et les versions antérieures ne prennent pas en charge l'attribut background-clip.
Exemple d'utilisation de la propriété CSS background-clip
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color:yellow;
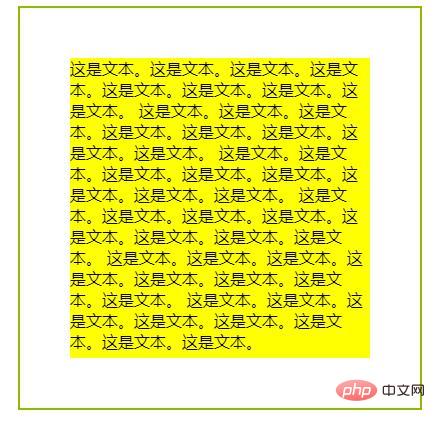
background-clip:content-box;
border:2px solid #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!