Après l'obtention de mon diplôme, j'ai travaillé dans une petite entreprise à Hefei. Il n'y a pas de chauffeurs expérimentés et pas d'atmosphère technique, je ne peux qu'explorer la route technique seul. Le patron ne peut peindre que des gâteaux pour satisfaire sa faim, et son avenir est confus et il n'y a aucun espoir. J'ai donc démissionné de manière décisive et je suis venu à Hangzhou lorsque les travaux ont commencé au cours de la nouvelle année. Le nombre de sociétés Internet ici devrait être des dizaines de fois supérieur à celui de Hefei. . . .
Je viens d'être ici depuis 3 jours et j'ai interviewé plusieurs entreprises. Certaines sont relativement petites, certaines sont des start-up et certaines se sont bien développées. Aujourd'hui, je vais résumer les récentes questions d'entretien. et donnez-leur, je le copierai moi-même. Puisque ma pile technologique est principalement Vue, la plupart des questions sont liées au développement de Vue.
[Recommandations associées : Questions d'entretien front-end(2022), Questions d'entretien vue(2022), Front-end /PHP/Entraînement pratique au combat (2022)]
1. Parlez de votre compréhension du modèle de développement MVVM
MVVM est divisé en trois parties : Modèle , Vue et ViewModel.
Modèle : représente le modèle de données, les données et la logique métier sont définies dans la couche Modèle
Vue : représente la vue de l'interface utilisateur, responsable ; pour l'affichage des données ;
ViewModel : responsable de la surveillance des modifications des données dans le modèle et du contrôle de la mise à jour de la vue, ainsi que du traitement des interactions des utilisateurs ; pas directement lié, mais la connexion est établie via ViewModel et il existe une connexion de liaison de données bidirectionnelle entre Model et ViewModel. Par conséquent, lorsque les données du modèle changent, l'actualisation de la couche de vue sera déclenchée et les données de la vue qui changent en raison de l'interaction de l'utilisateur seront également synchronisées dans le modèle.
Ce mode réalise une synchronisation automatique des données entre le modèle et la vue, de sorte que les développeurs n'ont qu'à se concentrer sur les opérations de maintenance des données sans avoir à exploiter eux-mêmes le DOM.
2. Quelles commandes possède Vue ?v-html, v-show, v-if, v-pour, etc.
3. Quelle est la différence entre v-if et v-show ?v-show contrôle uniquement le mode d'affichage de l'élément, en basculant l'attribut d'affichage entre block et none ; tandis que v-if contrôlera l'existence de ce nœud DOM. Lorsque nous devons fréquemment changer l'affichage/le masquage d'un élément, l'utilisation de v-show permettra d'économiser davantage de performances lorsque nous n'avons besoin de l'afficher ou de le masquer qu'une seule fois, l'utilisation de v-if est plus raisonnable ;
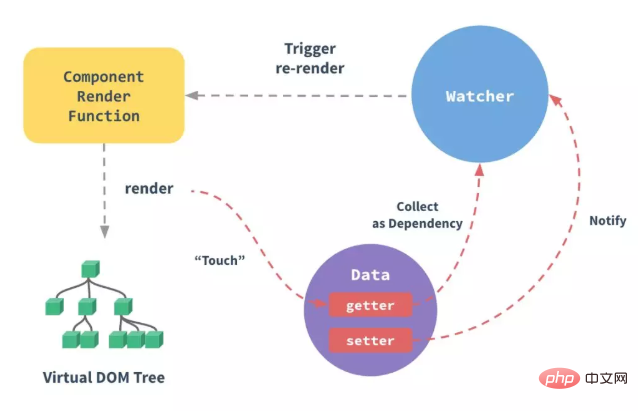
4. Décrivez brièvement le principe de réactivité de VueLorsqu'une instance de Vue est créée, vue parcourra les propriétés de l'option de données et utilisera Object.defineProperty pour convertir. vers les getters/setters et suivez en interne les dépendances associées, en notifiant les changements lorsque les propriétés sont accédées et modifiées.
Chaque instance de composant a une instance de programme d'observateur correspondante. Il enregistrera les propriétés en tant que dépendances pendant le processus de rendu du composant. Plus tard, lorsque le paramètre de la dépendance sera appelé, l'observateur sera invité à recalculer, ce qui entraînera. Ses composants associés sont mis à jour.

Supposons qu'il existe un composant de zone de saisie. Lorsque l'utilisateur saisit, les données de la page du composant parent sont synchronisées.
L'idée spécifique : le composant parent transmet la valeur au composant enfant via les accessoires, et le composant enfant utilise $emit pour notifier au composant parent de modifier la valeur des accessoires correspondante. L'implémentation spécifique est la suivante :
Vous pouvez voir que lorsque des données sont saisies, les données dans les composants parent et enfant changent de manière synchrone :1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|

 Nous avons fait cela dans le composant parent. Deux choses, l'une consiste à transmettre des accessoires au sous-composant et l'autre à écouter l'événement d'entrée et à synchroniser son propre attribut de valeur. Alors, ces deux étapes peuvent-elles être rationalisées ? La réponse est oui, il vous suffit de modifier le composant parent :
Nous avons fait cela dans le composant parent. Deux choses, l'une consiste à transmettre des accessoires au sous-composant et l'autre à écouter l'événement d'entrée et à synchroniser son propre attribut de valeur. Alors, ces deux étapes peuvent-elles être rationalisées ? La réponse est oui, il vous suffit de modifier le composant parent :
1 2 3 4 5 6 |
|
Par exemple, vous devez maintenant surveiller les changements d'obj.a dans les données. Vous pouvez surveiller les changements dans les attributs des objets dans Vue comme ceci :
L'attribut deep représente une traversée profonde, mais écrire de cette façon surveillera tous les changements d'attributs d'obj, ce qui n'est pas l'effet que nous souhaitons, alors faites quelques modifications :1 2 3 4 5 6 7 8 |
|
1 2 3 4 5 6 7 |
|
1 2 3 4 5 |
|
Exemple :
Cliquez sur le bouton et vous constaterez que obj.b a été ajouté avec succès, mais la vue n'est pas actualisée :1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|


原因在于在Vue实例创建时, obj.b 并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新,这时就需要使用Vue的全局api—— $set():
1 2 3 4 5 |
|
$set() 方法相当于手动的去把 obj.b 处理成一个响应式的属性,此时视图也会跟着改变了:

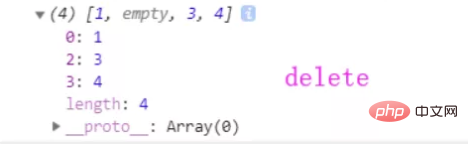
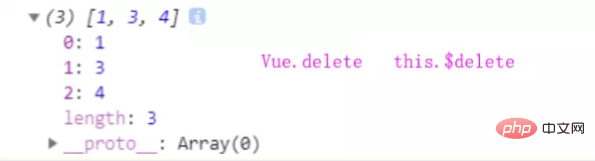
8. delete和Vue.delete删除数组的区别
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。
Vue.delete 直接删除了数组 改变了数组的键值。
1 2 3 4 5 6 |
|


9.如何优化SPA应用的首屏加载速度慢的问题?
将公用的JS库通过script标签外部引入,减小 app.bundel 的大小,让浏览器并行下载资源文件,提高下载速度;
在配置 路由时,页面和组件使用懒加载的方式引入,进一步缩小 app.bundel 的体积,在调用某个组件时再加载对应的js文件;
加一个首屏loading图,提升用户体验;
10. 前端如何优化网站性能?
1、减少 HTTP 请求数量
在浏览器与服务器进行通信时,主要是通过 HTTP 进行通信。浏览器与服务器需要经过三次握手,每次握手需要花费大量时间。而且不同浏览器对资源文件并发请求数量有限(不同浏览器允许并发数),一旦 HTTP 请求数量达到一定数量,资源请求就存在等待状态,这是很致命的,因此减少 HTTP 的请求数量可以很大程度上对网站性能进行优化。
CSS Sprites
国内俗称CSS精灵,这是将多张图片合并成一张图片达到减少HTTP请求的一种解决方案,可以通过CSS的background属性来访问图片内容。这种方案同时还可以减少图片总字节数。
合并 CSS 和 JS 文件
现在前端有很多工程化打包工具,如:grunt、gulp、webpack等。为了减少 HTTP 请求数量,可以通过这些工具再发布前将多个CSS或者多个JS合并成一个文件。
采用 lazyLoad
俗称懒加载,可以控制网页上的内容在一开始无需加载,不需要发请求,等到用户操作真正需要的时候立即加载出内容。这样就控制了网页资源一次性请求数量。
2、控制资源文件加载优先级
浏览器在加载HTML内容时,是将HTML内容从上至下依次解析,解析到link或者script标签就会加载href或者src对应链接内容,为了第一时间展示页面给用户,就需要将CSS提前加载,不要受 JS 加载影响。
一般情况下都是CSS在头部,JS在底部。
3、利用浏览器缓存
浏览器缓存是将网络资源存储在本地,等待下次请求该资源时,如果资源已经存在就不需要到服务器重新请求该资源,直接在本地读取该资源。
4、减少重排(Reflow)
基本原理:重排是DOM的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会使渲染树中受到影响的部分失效,浏览器会验证 DOM 树上的所有其它结点的visibility属性,这也是Reflow低效的原因。如果Reflow的过于频繁,CPU使用率就会急剧上升。
减少Reflow,如果需要在DOM操作时添加样式,尽量使用 增加class属性,而不是通过style操作样式。
5、减少 DOM 操作
6、图标使用 IconFont 替换
11. 网页从输入网址到渲染完成经历了哪些过程?
大致可以分为如下7步:
输入网址;
发送到DNS服务器,并获取域名对应的web服务器对应的ip地址;
与web服务器建立TCP连接;
浏览器向web服务器发送http请求;
web服务器响应请求,并返回指定url的数据(或错误信息,或重定向的新的url地址);
浏览器下载web服务器返回的数据及解析html源文件;
生成DOM树,解析css和js,渲染页面,直至显示完成;
12. jQuery获取的dom对象和原生的dom对象有何区别?
js原生获取的dom是一个对象,jQuery对象就是一个数组对象,其实就是选择出来的元素的数组集合,所以说他们两者是不同的对象类型不等价。
原生DOM对象转jQuery对象:
1 2 |
|
jQuery对象转原生DOM对象:
1 2 |
|
13. jQuery如何扩展自定义方法
1 2 3 4 5 6 7 8 9 10 11 |
|
目前来看公司面试的问题还是比较基础的,但是对于某些只追求会用并不研究其原理的同学来说可能就没那么容易了。所以大家不仅要追求学习的广度,更要追求深度。
OK,希望自己能早日拿到心仪的offer.
相关推荐: