
Le principe de fonctionnement d'ajax est d'émettre une requête asynchrone au serveur via l'objet XmlHttpRequest, d'obtenir des données du serveur, puis d'utiliser Javascript pour faire fonctionner le DOM afin de mettre à jour la page partielle.

Le principe de fonctionnement d'ajax est d'émettre une requête asynchrone au serveur via l'objet XmlHttpRequest, d'obtenir des données du serveur, puis d'utiliser Javascript pour faire fonctionner le DOM pour mettre à jour la page partielle
Ajax est une technologie qui permet de mettre à jour une partie d'une page Web sans recharger la page Web entière. Ce que je vais vous présenter aujourd'hui est le principe de fonctionnement d'ajax. J'espère qu'il vous sera utile avec un travail de référence.

[Tutoriel recommandé : Tutoriel Ajax]
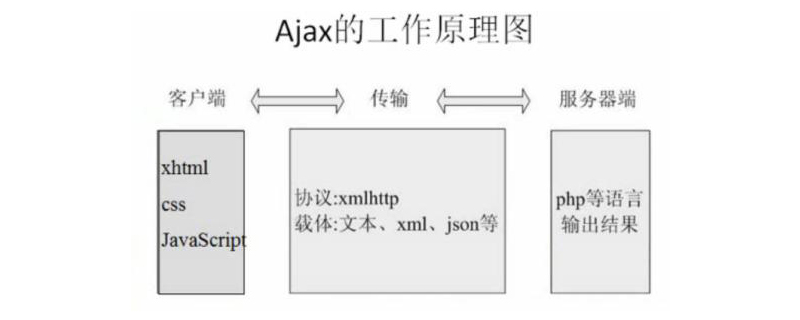
Comment fonctionne Ajax :
Le principe de fonctionnement d'Ajax est en fait de charger tout le contenu de sortie dans une autre page à un emplacement spécifié sur une page. De cette manière, une page statique est implémentée pour obtenir les informations sur les données renvoyées par la base de données. Basé sur ce principe, Ajax implémente des pages statiques pour communiquer avec le serveur sans rafraîchir la page entière, réduisant ainsi le temps d'attente de l'utilisateur et améliorant la convivialité de l'expérience utilisateur

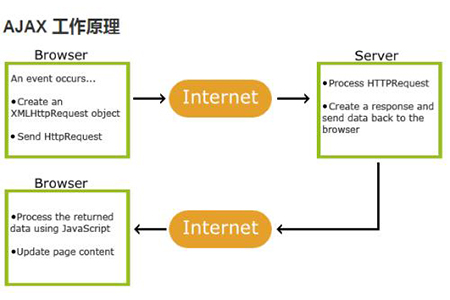
Workflow Ajax :
Ajax envoie une requête asynchrone au serveur via l'objet XmlHttpRequest, obtient les données du serveur, puis utilise Javascript pour faire fonctionner le DOM et mettre à jour la page.
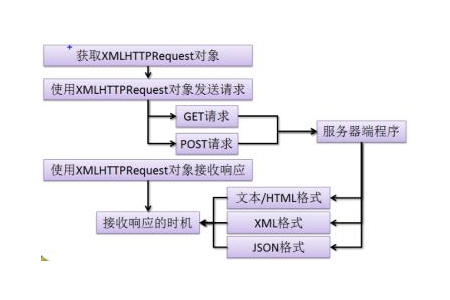
(1) Créer un objet Ajax (XmlHttpRequest)
(2) Déterminer la méthode de transmission des données (get/post)
(3) Ouvrir la connexion open()
(4) Send send()
Détecte l'attribut readyState de l'objet XMLHttpRequest Cet attribut représente l'étape active actuelle du processus de demande/réponse. 🎜>
0 : Non initialisé. La méthode open() n'a pas encore été appelée1 : Démarrer. La méthode open() a été appelée, mais la méthode send() n'a pas encore été appelée 2 : Envoyer. La méthode send() a été appelée, mais la réponse n'a pas encore été reçue 3 : Recevoir. Des données de réponse partielles ont été reçues 4 : Complète. Toutes les données de réponse ont été reçues.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment se connecter à la base de données en VB
Comment se connecter à la base de données en VB
 Comment ouvrir le fichier PDB
Comment ouvrir le fichier PDB
 Comment Oracle crée une base de données
Comment Oracle crée une base de données
 À quoi fait référence le bean en Java ?
À quoi fait référence le bean en Java ?
 Windows ne peut pas ouvrir ajouter une imprimante
Windows ne peut pas ouvrir ajouter une imprimante
 Utilisation de UpdatePanel
Utilisation de UpdatePanel


