Qu'est-ce qu'une fermeture javascript
La fermeture JavaScript est une fonction interne qui peut accéder à toutes les variables locales, paramètres ou autres fonctions internes dans le cadre de sa fonction externe. Lorsque vous utilisez des fermetures, vous devez faire attention au fait que l'utilisation de fermetures augmente la consommation de mémoire et peut provoquer des fuites de mémoire
La fonction de fermeture en JavaScript est un point de connaissance important en JavaScript et également une difficulté. En termes simples, une fermeture est une variable à laquelle une fonction peut accéder dans la portée en dehors de sa fonction. Ensuite, dans cet article, je présenterai spécifiquement ce que sont les fermetures JavaScript, qui serviront de référence, j'espère que cela vous sera utile.

[Cours recommandés : Tutoriel JavaScript]
Fermes JavaScript
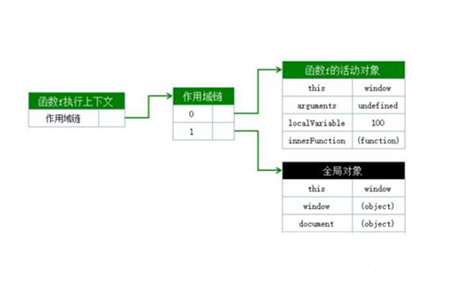
permettent aux définitions de fonction et aux expressions de fonction en JavaScript d'être situées dans le corps de fonction d'une autre fonction (fonction interne), et la fonction interne peut accéder à la déclaration de fonction externe dans où ils se trouvent Toutes les variables locales, paramètres et autres fonctions internes dans . Une fermeture se forme lorsqu'une des fonctions internes est appelée de l'extérieur de la fonction externe
Caractéristiques des fermetures
Les fonctions de fermeture ont les trois caractéristiques suivantes
(1) Fonction fonction imbriquée
(2) Les fonctions internes peuvent accéder aux variables des fonctions externes
(3) Les paramètres et variables ne seront pas recyclés
Exemple :
<script>
function f1(){
var n=999;
nAdd=function(){
n+=1
}
function f2(){
document.write(n);
}
return f2;
}
var result=f1();
result();
nAdd();
result();
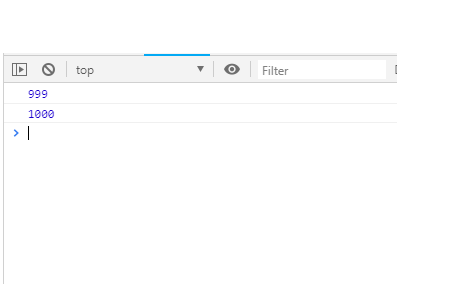
</script>Le résultat de sortie est :

Le code ci-dessus peut être compris comme ceci :
f1 est la fonction parent de f2 , et f2 est affecté à une variable globale (la valeur de retour), ce qui fait que f2 est toujours en mémoire, et l'existence de f2 dépend de f1, donc f1 est toujours en mémoire et ne sera pas récupéré une fois l'appel terminé. Mécanisme (collecte des déchets) de recyclage, qui forme une fermeture.

Avantages et inconvénients des fermetures
Avantages
(1 ) Il peut protéger la sécurité des variables au sein de la fonction, implémenter l'encapsulation et empêcher les conflits de noms de se propager dans d'autres environnements
(2) Les fonctions anonymes auto-exécutables peuvent réduire la consommation de mémoire
(3 ) En mémoire Le maintien d'une variable peut être mis en cache
Inconvénients
(1) La variable privée référencée ne peut pas être détruite, ce qui augmente la consommation de mémoire et provoque des fuites de mémoire
(2) Étant donné que les fermetures impliquent un accès inter-domaines, elles entraîneront des pertes de performances et affecteront la vitesse d'exécution du code
Articles connexes recommandés : Fermetures en JavaScript Quoi est la signification et comment l'utiliser
Résumé : Ce qui précède est l'intégralité du contenu de cet article. J'espère que cet article pourra aider tout le monde à comprendre la fonction de fermeture en JavaScript.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la signification de la fermeture dans l'expression lambda C++ ?
Apr 17, 2024 pm 06:15 PM
Quelle est la signification de la fermeture dans l'expression lambda C++ ?
Apr 17, 2024 pm 06:15 PM
En C++, une fermeture est une expression lambda qui peut accéder à des variables externes. Pour créer une fermeture, capturez la variable externe dans l'expression lambda. Les fermetures offrent des avantages tels que la réutilisabilité, la dissimulation des informations et une évaluation paresseuse. Ils sont utiles dans des situations réelles telles que les gestionnaires d'événements, où la fermeture peut toujours accéder aux variables externes même si elles sont détruites.
 Comment implémenter la fermeture dans une expression C++ Lambda ?
Jun 01, 2024 pm 05:50 PM
Comment implémenter la fermeture dans une expression C++ Lambda ?
Jun 01, 2024 pm 05:50 PM
Les expressions C++ Lambda prennent en charge les fermetures, qui enregistrent les variables de portée de fonction et les rendent accessibles aux fonctions. La syntaxe est [capture-list](parameters)->return-type{function-body}. capture-list définit les variables à capturer. Vous pouvez utiliser [=] pour capturer toutes les variables locales par valeur, [&] pour capturer toutes les variables locales par référence, ou [variable1, variable2,...] pour capturer des variables spécifiques. Les expressions Lambda ne peuvent accéder qu'aux variables capturées mais ne peuvent pas modifier la valeur d'origine.
 Quels sont les avantages et les inconvénients des fermetures dans les fonctions C++ ?
Apr 25, 2024 pm 01:33 PM
Quels sont les avantages et les inconvénients des fermetures dans les fonctions C++ ?
Apr 25, 2024 pm 01:33 PM
Une fermeture est une fonction imbriquée qui peut accéder aux variables dans la portée de la fonction externe. Ses avantages incluent l'encapsulation des données, la conservation de l'état et la flexibilité. Les inconvénients incluent la consommation de mémoire, l’impact sur les performances et la complexité du débogage. De plus, les fermetures peuvent créer des fonctions anonymes et les transmettre à d'autres fonctions sous forme de rappels ou d'arguments.
 Résoudre le problème de fuite de mémoire causé par les fermetures
Feb 18, 2024 pm 03:20 PM
Résoudre le problème de fuite de mémoire causé par les fermetures
Feb 18, 2024 pm 03:20 PM
Titre : Fuites de mémoire causées par les fermetures et solutions Introduction : Les fermetures sont un concept très courant en JavaScript, qui permettent aux fonctions internes d'accéder aux variables des fonctions externes. Cependant, les fermetures peuvent provoquer des fuites de mémoire si elles ne sont pas utilisées correctement. Cet article explorera le problème de fuite de mémoire provoqué par les fermetures et fournira des solutions et des exemples de code spécifiques. 1. Fuites de mémoire causées par les fermetures La caractéristique des fermetures est que les fonctions internes peuvent accéder aux variables des fonctions externes, ce qui signifie que les variables référencées dans les fermetures ne seront pas récupérées. S'il est mal utilisé,
 L'impact des pointeurs de fonction et des fermetures sur les performances de Golang
Apr 15, 2024 am 10:36 AM
L'impact des pointeurs de fonction et des fermetures sur les performances de Golang
Apr 15, 2024 am 10:36 AM
L'impact des pointeurs de fonction et des fermetures sur les performances de Go est le suivant : Pointeurs de fonction : légèrement plus lents que les appels directs, mais améliorent la lisibilité et la réutilisabilité. Fermetures : généralement plus lentes, mais encapsulent les données et le comportement. Cas pratique : les pointeurs de fonction peuvent optimiser les algorithmes de tri et les fermetures peuvent créer des gestionnaires d'événements, mais ils entraîneront des pertes de performances.
 Appels enchaînés et fermetures de fonctions PHP
Apr 13, 2024 am 11:18 AM
Appels enchaînés et fermetures de fonctions PHP
Apr 13, 2024 am 11:18 AM
Oui, la simplicité et la lisibilité du code peuvent être optimisées grâce à des appels et des fermetures enchaînés : les appels en chaîne lient les appels de fonction dans une interface fluide. Les fermetures créent des blocs de code réutilisables et accèdent à des variables en dehors des fonctions.
 Comment les fermetures sont-elles implémentées en Java ?
May 03, 2024 pm 12:48 PM
Comment les fermetures sont-elles implémentées en Java ?
May 03, 2024 pm 12:48 PM
Les fermetures en Java permettent aux fonctions internes d'accéder aux variables de portée externe même si la fonction externe est terminée. Implémentée via des classes internes anonymes, la classe interne contient une référence à la classe externe et maintient les variables externes actives. Les fermetures augmentent la flexibilité du code, mais vous devez être conscient du risque de fuite de mémoire, car les références à des variables externes par des classes internes anonymes maintiennent ces variables en vie.
 Comment éviter efficacement les fuites de mémoire dans les fermetures ?
Jan 13, 2024 pm 12:46 PM
Comment éviter efficacement les fuites de mémoire dans les fermetures ?
Jan 13, 2024 pm 12:46 PM
Comment éviter les fuites de mémoire lors des fermetures ? La fermeture est l'une des fonctionnalités les plus puissantes de JavaScript, qui permet l'imbrication de fonctions et l'encapsulation des données. Cependant, les fermetures sont également sujettes à des fuites de mémoire, en particulier lorsqu'il s'agit d'asynchrones et de minuteries. Cet article explique comment éviter les fuites de mémoire lors des fermetures et fournit des exemples de code spécifiques. Les fuites de mémoire se produisent généralement lorsqu'un objet n'est plus nécessaire, mais que la mémoire qu'il occupe ne peut pas être libérée pour une raison quelconque. Dans une fermeture, lorsqu'une fonction fait référence à des variables externes, et ces variables






