Comment comprendre les styles en cascade CSS
La cascade CSS est une fonctionnalité de gestion des conflits du navigateur. Parmi les conflits de style en cascade CSS, il existe des conflits de méthodes de référence, des conflits de méthodes d'héritage et des conflits de styles spécifiés. Lorsqu'il y a un conflit entre le style spécifié et le style hérité du débogage, le conflit de style spécifié prévaudra
CSS a trois fonctionnalités principales : l'héritage, la priorité et la cascade. Ce que je vais présenter aujourd'hui, c'est la nature en cascade des trois fonctionnalités majeures de CSS, qui a une certaine valeur de référence, j'espère que cela sera utile à tout le monde

[. Cours recommandé : Tutoriel CSS】
La cascade CSS
La cascade CSS est traitement du navigateur Une caractéristique de conflit est que si plusieurs sélecteurs sont définis dans un attribut, un seul sélecteur prendra effet à ce moment-là, et les autres sélecteurs seront supprimés par la partie en cascade.
Conditions de mise en cascade
(1) Les éléments sont les mêmes
(2) Les attributs sont les mêmes
( 3) Les priorités sont les mêmes
Conflits de style en cascade
(1) Conflits de méthodes de référence
Les méthodes de référence CSS incluent styles en ligne, styles en ligne, styles importés et styles de lien, l'ordre de priorité des quatre est style en ligne>style intégré>style d'importation>style de lien
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" src="style.css">
<style>
body{
background-color: pink;
}
</style>
<body>
<h1 style="background-color: red">优先级</h1>
</body>
</html>Le le rendu est le suivant :

(2) Conflit de mode d'héritage
Certains attributs en CSS devraient être donné à vous-même Lors de la définition, la valeur de l'attribut sera héritée par ses descendants. Par exemple, la couleur, la taille de la police, la forme de la police, l'alignement, etc. définis en CSS seront hérités. Cependant, il n'y aura pas d'héritage concernant les attributs tels que les cases, le positionnement, la disposition, etc.
Le conflit des méthodes d'héritage est d'afficher l'élément parent le plus proche de lui-même au lieu de tous les éléments parents
Exemple :
<style type="text/css">
body{
color: pink;
}
#father{
color: red;
}
#grandfather{
color: blue;
}
</style>
</head>
<body>
<div id="grandfather">
<div id="father">
<div>
<h1>继承冲突</h1>
</div>
</div>
</div>Le rendu est le suivant :

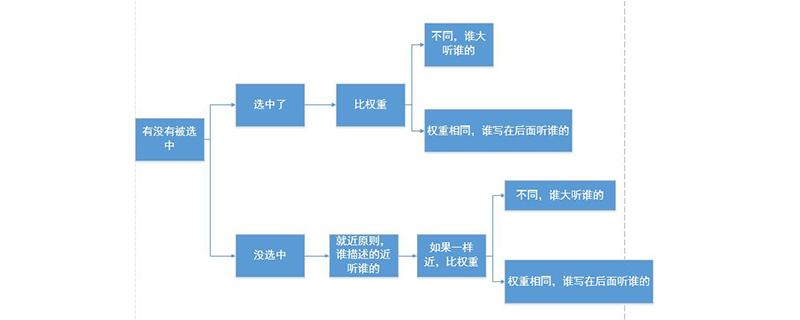
(3) Spécifier un conflit de style
Parfois, nous donnons. Lorsque des styles sont attribués à des éléments, des conflits peuvent survenir en raison de poids différents. Il convient également de noter ici que ce n'est que lorsque les poids sont les mêmes que le principe du "dernier arrivé, premier" sera utilisé. Le poids de est de 100 et le poids du sélecteur d'élément est de 1, donc la couleur finale de la police est affichée avec. l'attribut défini dans le sélecteur d'identifiant
<style type="text/css">
body{
color:black;
}
.father{
color:yellow;
}
#son{
color:green;
}
</style>
</head>
<body>
<div id="son" class="father">
<h1>继承冲突</h1>
</div>
</body>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et






