 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Un exemple d'introduction de TP5 pour mettre en œuvre le paiement sur site Web informatique Alipay
Un exemple d'introduction de TP5 pour mettre en œuvre le paiement sur site Web informatique Alipay
Un exemple d'introduction de TP5 pour mettre en œuvre le paiement sur site Web informatique Alipay
Cet article vous présente un exemple de la façon dont TP5 implémente le paiement sur site Web informatique Alipay. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Je travaille ces deux jours sur un petit projet WEB dans l'entreprise, qui nécessite une fonction de paiement. C'était la première fois que je payais avec Alipay et j'ai rencontré quelques pièges, mais cela s'est plutôt bien passé. Enthousiasmé, j’ai rapidement écrit le processus de mise en œuvre.
La première étape consiste bien sûr à demander la clé publique, la clé privée APPID, etc. sur la plateforme ouverte Alipay. Les documents officiels d'Alipay ont une introduction détaillée, ils sont donc omis ici.
Une fois la candidature terminée, le processus de mise en œuvre du développeur commence. Tout d'abord, téléchargez la DÉMO officielle d'Alipay. Le site Web est https://docs.open.alipay.com/... Il est recommandé de télécharger la DÉMO officielle au lieu du SDK, car pour les novices, il y a des fonctions encapsulées dans le DÉMO qui peut être utilisée directement. Utilisez-la simplement si vous souhaitez la modifier, c'est plus convivial. À l’avenir, lorsque la technologie s’améliorera, je pourrai à nouveau jouer avec le SDK.

Parce que je suis PHPer, je choisis bien sûr la version PHP. Après le téléchargement, le nom par défaut est alipay.trade.page.pay-PHP-UTF-8. Il est recommandé de changer le nom en alipay.
Parce que je développe à l'aide de TP5, je l'ai placé dans le répertoire du fournisseur de packages de ressources externes sous le répertoire racine du projet.

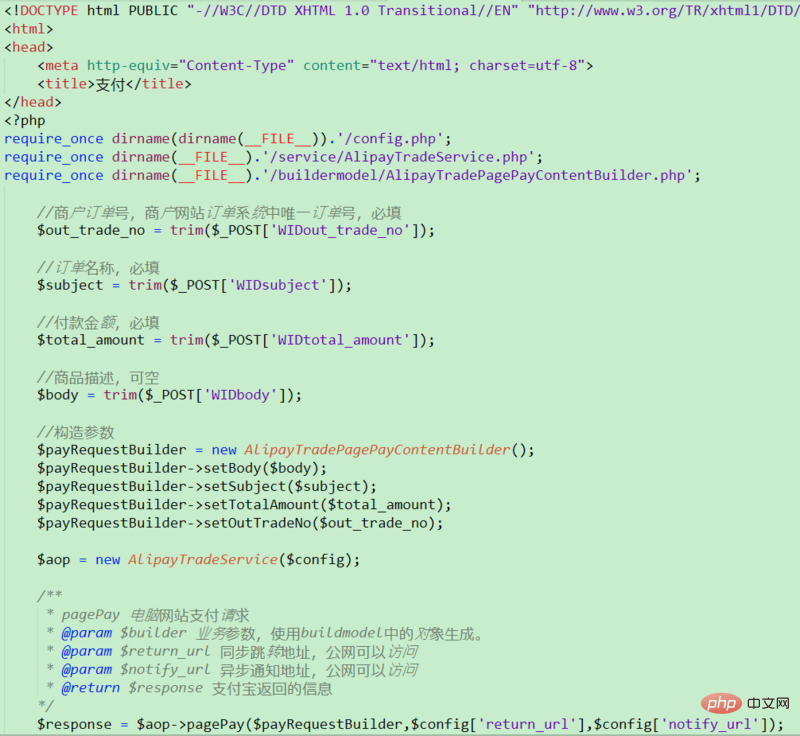
Après l'avoir inséré, recherchez le fichier pagepay.php dans le répertoire pagepay sous le répertoire alipay. Il s'agit de l'exemple de mode de paiement fourni officiellement par Ali, <.>


trois champs obligatoires : numéro de commande, nom de la commande, montant du paiement. l'un de ces trois est manquant ? L'un ou l'autre signalera une erreur. J'avais la tête qui tournait au début, alors j'ai supprimé le nom de la commande et j'ai eu une erreur...Après avoir fini d'écrire ici, je suis allé sur config.php pour configurer divers paramètres. config.php se trouve dans le répertoire racine d'alipay. Configurer cet élément est crucial. Si vous faites une erreur, le commerçant ne pourra pas recevoir le paiement...
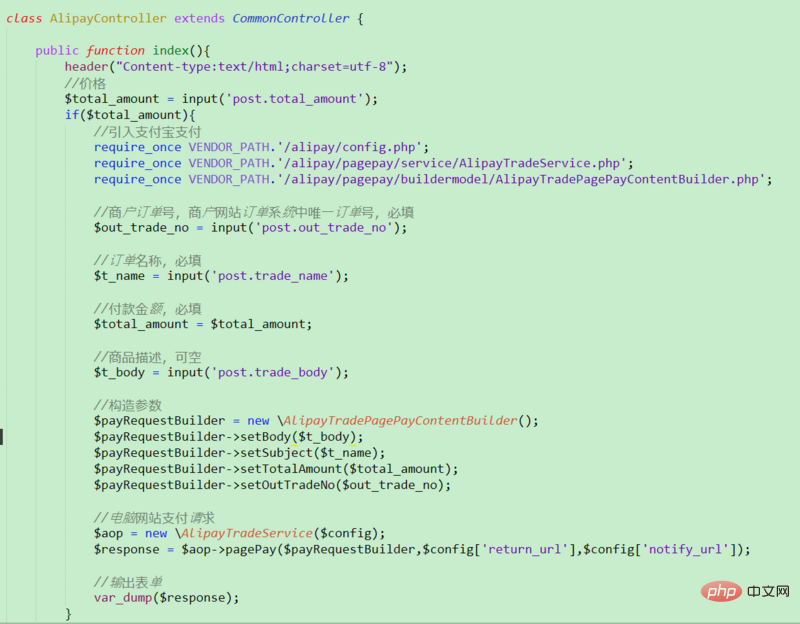
Voici comment remplir le formulaire pour les imbéciles, en utilisant l'identifiant, la clé privée, l'adresse asynchrone, l'adresse synchrone et la clé publique. Ces 6 rubriques doivent être remplies correctement. Parce que j'utilise TP5, j'ai changé l'adresse de notification en TP5, module/contrôleur/méthode
Ne changez pas la passerelle Alipay S'il s'agit d'un environnement sandbox, vous devez la changer en "https://openapi". alipaydev.com/gateway.do" a un "dev" supplémentaire. Puisque j'utilise un environnement réel, il n'est pas nécessaire de le modifier.

Il y a un gros gouffre ici, qui m'a dérangé pendant deux jours, C'est-à-dire que dans la méthode asynchrone, il est impossible d'utiliser session pour obtenir la valeur que je voulais initialement utiliser. session pour obtenir l'ID de connexion de l'utilisateur et le stocker dans la base de données. Plus tard, j'ai demandé au maître et découvert que l'interaction entre le serveur et le serveur est asynchrone, donc il n'y a pas de cookieId, et bien sûr, il n'y a pas de valeur de session sans cookieId. Pour ceux qui ne comprennent pas ici, vous pouvez revoir les connaissances de base de la session. J'ai honte d'avoir oublié une chose aussi basique... De là on voit que la méthode de synchronisation peut prendre la session, car c'est elle qui interaction entre le serveur et le client. Si vous n'en avez aucune idée, vous pouvez convertir les paramètres au format JSON après avoir reçu les paramètres dans la méthode asynchrone, puis utiliser la fonction file_put_contents() pour l'écrire dans le Bloc-notes et y jeter un œil. Exemple :
{
"gmt_create":"xxxxxxxx",//订单创建时间
"charset":"UTF-8",
"gmt_payment":"xxxxxxxx", //付款时间
"notify_time":"xxxxx", //异步回调时间
"subject":"XXXXX", //订单名称
"sign":"xxxxxxxxxxxxxxxxxxx",
"buyer_id":"xxxxxxxx",
"invoice_amount":"xxxxx",
"version":"1.0",
"notify_id":"xxxxxxxxx",
"fund_bill_list":"[{"amount":"0.01","fundChannel":"ALIPAYACCOUNT"}]",
"notify_type":"trade_status_sync",
"out_trade_no":"xxxxxxxx", //订单号
"total_amount":"0.01",
"trade_status":"TRADE_SUCCESS", //success代表支付成功,商家会收到钱
"trade_no":"xxxxxx", //支付宝流水号
"auth_app_id":"xxxxxxxx",
"receipt_amount":"0.01",
"point_amount":"0.00",
"app_id":"xxxxxxxxx",
"buyer_pay_amount":"0.01",
"sign_type":"RSA2",
"seller_id":"xxxxxxxxxxxxx"
}Ce qui suit est un exemple de la façon d'écrire des méthodes asynchrones et synchrones :
/**
异步同步示例
*/
class alipay extends Controller {
/**
* 异步方法
* @return [void]
*/
public function notify(){
$post = input();
if($post['trade_status'] == "TRADE_SUCCESS"){
//操作数据库 修改状态
echo "SUCCESS";//返回给支付宝成功 ,不返回这个 字符 ,支付宝定时 回调这个方法 时间 5 10 30/m 1小时 成功为止
}
//写在文本里看一下参数
$data = json_encode($post);
file_put_contents("alipaytext.txt",$data);
}
/**
* 同步方法
* @return [type] [description]
*/
public function returnfy(){
//同步跳转地址
return $this->fetch();
}
}这里面重要的是需要在异步方法里判断trade_status字段,如果等于"TRADE_SUCCESS"即支付成功,后面必须echo返回一个"SUCCESS",否则支付宝会认为你没有付款成功,而在24小时内定时回调这个方法。实际业务逻辑根据你的需求来比如存入订单表等等,当然不会这么简单,最好加一些验证。为了安全。下面是前台代码示例:
{include file="public/header"}
<!-- HEADER END -->
<!-- CONTENT BEGIN -->
<div>
<div>
<div>
<div>
<form>
商户订单号:<input><br>
订单名称:<input><br>
付款金额:<input><br>
商品描述:<input><br>
<button>付 款</button>
</form>
</div>
{include file="public/right"}
<div></div>
<div></div>
</div>
</div>
</div>
<!-- CONTENT END -->
<!-- FOOTER BEGIN -->
{include file="public/tail"}最后补上一句:日志文件一定要开启写权限,否则无法自动写入。即在alipay文件夹下右键log.txt属性设置。出了问题可以在日志里查看。
走到这里,流程就基本介绍完了。欢迎各位大佬拍砖指导。做完支付,会感觉自己又上了一个台阶!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment pouvez-vous empêcher une classe d'être prolongée ou une méthode d'être remplacée en PHP? (mot-clé final)
Apr 08, 2025 am 12:03 AM
Comment pouvez-vous empêcher une classe d'être prolongée ou une méthode d'être remplacée en PHP? (mot-clé final)
Apr 08, 2025 am 12:03 AM
Dans PHP, le mot-clé final est utilisé pour empêcher les classes d'être héritées et les méthodes écrasées. 1) Lors du marquage de la classe comme final, la classe ne peut pas être héritée. 2) Lors du marquage de la méthode comme final, la méthode ne peut pas être réécrite par la sous-classe. L'utilisation de mots clés finaux garantit la stabilité et la sécurité de votre code.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.





