
Le contenu de cet article concerne le didacticiel (étapes détaillées) sur l'utilisation de jQuery et Bootstrap dans Vue CLI3.0. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
L'utilisation de jQuery et Bootstrap dans Vue n'est pas particulièrement conforme à la méthode d'écriture native de Vue, mais elle est parfois utilisée, j'ai donc mis mes paramètres d'importation pour votre référence.
L'introduction de jQuery et Bootstrap dans Vue CLI2.0 nécessite la configuration de nombreux éléments de configuration. Il existe de nombreuses méthodes sur Internet, je ne les répéterai donc pas ici. Accédez directement aux étapes de configuration de Vue CLI3.0.
Première étape : installez les dépendances jQuery, Bootstrap et popper.js.
popper.js est utilisé pour afficher des fenêtres contextuelles, des invites et des menus déroulants dans Bootstrap, il doit donc être introduit.
npm install jquery bootstrap@3 popper.js --save
Remarque : bootstrap@3 ci-dessus fait référence à l'installation de la troisième version de Bootstrap. Si le symbole @3 n'est pas ajouté, la quatrième version sera installée par défaut.
Étape 2 : Configurer main.js
Introduire Boostrap Veuillez consulter le fichier de configuration.
//main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
//在这里引入 bootstrap。默认只引入 bootstrap 中的 js,css 需要另外引入,我的 bootstrap.ss 在APP.vue中引入的
import "bootstrap";
//也可以在这里引入 bootstrap.css ;
//import "bootstrap/dist/css/bootstrap.css";
Vue.config.productionTip = false;
new Vue({
router: router,
store: store,
render: h => h(App)
}).$mount("#app");La configuration de mon APP.vue introduit simplement bootstrap.css, et le code est uniquement à titre de référence.
<style> // 因为我的 bootstrap 文件经过了我自己的调整,所以单独放在 assets 文件夹中做单独引入。 //如果你只是想使用原生的 bootstrap,直接在 main.js 中引入 css 文件即可。 @import "./assets/css/bootstrap.css"; </style>
Étape 3 : Configurez le fichier vue.config.js
Toutes les configurations dans Vue CLI3.0 sont dans le fichier vue.config.js, vous Une fois configuré ici, l'échafaudage utilisera automatiquement votre configuration pour écraser la configuration par défaut.
S'il n'y a pas de fichier vue.config.js dans votre projet, veuillez créer un nouveau fichier vue.config.js dans le même répertoire que le fichier package.json. La configuration spécifique dans le fichier est la suivante :
const webpack = require("webpack");
module.exports = {
//configureWebpack 是Vue CLI3.0 中用于配置 webpack 插件参数的地方,你在这里设置,会新建或者覆盖 webpack 默认配置。
//webpack ProvidePlugin 的含义是创建一个全局的变量,使这个变量在 webpack 各个模块内都可以使用。这里的配置含义是创建 '$'、'jQuery'、'window.jQuery' 三个变量指向 jquery 依赖,创建 'Popper' 变量指向 popper.js 依赖。
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
}
}Étape 4 : Exemple d'utilisation spécifique
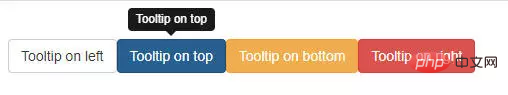
J'ai créé un exemple d'info-bulle lorsque vous avez mis le fichier. passez la souris dessus, une info-bulle apparaîtra
//template
<template>
<div>
<button>Tooltip on left</button>
<button>Tooltip on top</button>
<button>Tooltip on bottom</button>
<button>Tooltip on right</button>
</div>
</template>
<script>
export default {
name: "componentsTooltips",
mounted: function() {
//在页面加载完毕后初始化 tooltip, 相当于$(function(){ $('[data-toggle="tooltip"]').tooltip(); }
$('[data-toggle="tooltip"]').tooltip();
}
};
</script>Si eslint signale une erreur, veuillez définir le fichier .eslintrc.js.
module.exports = {
env: {
node: true,
jquery: true
}
};Mes résultats de tests sont les suivants :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!