 développement back-end
développement back-end
 tutoriel php
tutoriel php
 TP5 implémente simplement une fonction de filtrage de produits à plusieurs niveaux similaire à Taobao (exemple de code)
TP5 implémente simplement une fonction de filtrage de produits à plusieurs niveaux similaire à Taobao (exemple de code)
TP5 implémente simplement une fonction de filtrage de produits à plusieurs niveaux similaire à Taobao (exemple de code)
Le contenu de cet article concerne la mise en œuvre simple par TP5 de la fonction de filtrage de produits à plusieurs niveaux de type Taobao (exemple de code). Il a une certaine valeur de référence. J'espère que cela vous sera utile. .
En travaillant sur un projet il y a quelques jours, j'ai découvert le besoin d'une fonction de filtrage de classification de produits à plusieurs niveaux. Je n’avais jamais fait cela auparavant, et après avoir vérifié de nombreuses informations, j’ai finalement réussi. Même si la mise en œuvre n’est pas assez élégante, elle est au moins efficace, et j’en suis toujours très content. Un rookie a à cœur de devenir un maître. J’aimerais partager avec vous des chaussures pour enfants ici, et n’hésitez pas à me donner quelques conseils.
Parlons d'abord du principe : PHP implémente un filtrage multi-niveaux principalement en utilisant un lien pour obtenir les paramètres, et les paramètres contenus dans chaque balise sont transmis au contrôleur d'arrière-plan via un lien. Après avoir reçu les paramètres, le contrôleur ensuite. attribue la valeur au modèle, interroge les données correspondantes en fonction des paramètres et les envoie à la réception. Ce n'est pas difficile à mettre en œuvre. Quand j'en parle, j'ai l'impression de n'en avoir aucune idée au début...
Ce qui suit est un exemple de code frontal :
<div> <span>类型:</span> <!-- 0~4代表ID值 --> <a> 0, 'mode' => $a, 'price'=>$c])}">全部</a> <a> 1, 'mode' => $a, 'price'=>$c])}">官方新闻</a> <a> 2, 'mode' => $a, 'price'=>$c])}">移动应用</a> <a> 3, 'mode' => $a, 'price'=>$c])}">微信公众号</a> <a> 4, 'mode' => $a, 'price'=>$c])}">Android开发</a> <span>模式: <a> $b, 'mode' => '0', 'price'=>$c])}">全部</a> <a> $b, 'mode' => '1', 'price'=>$c])}">模式1</a> <a> $b, 'mode' => '2', 'price'=>$c])}">模式2</a> <a> $b, 'mode' => '3', 'price'=>$c])}">模式3</a> <a> $b, 'mode' => '4', 'price'=>$c])}">模式4</a> <a> $b, 'mode' => '5', 'price'=>$c])}">模式5</a> <a> $b, 'mode' => '6', 'price'=>$c])}">模式6</a> <span>预算价格: <a> $b, 'mode' => $a, 'price'=>'0'])}">全部</a> <a> $b, 'mode' => $a, 'price'=>'1'])}">600以下</a> <a> $b, 'mode' => $a, 'price'=>'600'])}">600-1000</a> <a> $b, 'mode' => $a, 'price'=>'1000'])}">1000-5000</a> <a> $b, 'mode' => $a, 'price'=>'5000'])}">5000以上</a> </span></span> </div>
Tout le monde peut certainement comprendre ce code, je vais vous expliquer un peu plus. Par exemple, lorsque l'utilisateur clique pour la première fois sur tout ce qui se trouve dans la catégorie, le champ de catégorie de 0 sera passé en arrière-plan. L'arrière-plan reçoit le jugement et attribue la valeur à la réception Si la valeur du champ de catégorie est 0, toutes les données de catégorie sont interrogées. Si l'utilisateur clique sur tout ce qui se trouve dans le mode pour la deuxième fois, alors, comme la valeur de catégorie est attribuée à partir de l'arrière-plan, elle sera 0 et le mode sera 0. Si vous cliquez sur tout dans le prix pour la troisième fois, les trois valeurs d'étiquette seront 0. À ce stade, l'arrière-plan détermine les conditions. Si tous sont égaux à 0, alors tous sont interrogés et le modèle est parcouru et affiché. Tirez des conclusions à partir d’un exemple, et il en va de même pour d’autres étiquettes. En fonctionnement réel, ce n'est certainement pas si bête d'écrire les valeurs une par une dans les balises. Il vous suffit d'utiliser volist pour parcourir et obtenir les valeurs. Tout le monde le comprend.
Comme il s'agit d'un filtre multi-niveaux, il doit y avoir plus d'une condition de méthode Where, donc la valeur de la méthode Where doit être épissée. Je suis un TPer, j'utiliserai la méthode TP5 comme. exemple :
$b = input('category') ;//ID de catégorie reçu
$a = input('mode'); //ID de mode reçu
$c = input('price') ; //Valeur de la fourchette de prix reçue
$ où = ['category'=>$category,'mode'=>$mode,'price'=>$price];//Épissage où condition
$data = model('table name')- >where($where)->select(); //Requête de données
return $this->fetch('',[
'data' =>$data,
'c '=>$c,
'b'=>$b,
'a'=>$a
]); mission
Bien sûr, la situation réelle doit être de définir des conditions pour juger les données de trois valeurs, et de définir où les conditions en fonction des valeurs. Par exemple :
if ($a == 0 && $b == 0 && $c == 0) {//条件全部为空,即显示所有
$where = '';
} elseif ($a == 0 && $b != 0 && $c != 0) {//模式为全部范围,分类和价格单独指定。
$where = ['b'=>$b,'c'=>$c];
}Parce que mon code est relativement redondant, je ne montrerai pas ma honte...
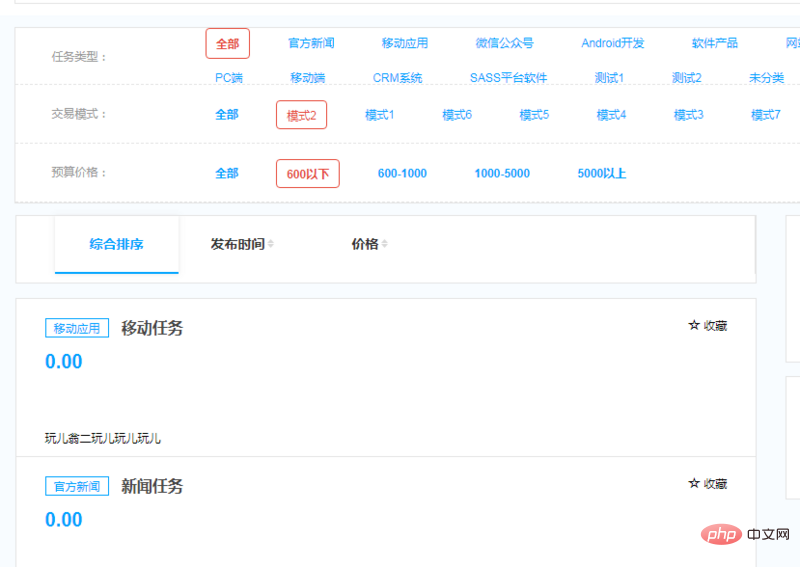
L'effet final est le suivant :


Le style de l'image peut être jugé dans la balise Si la valeur du paramètre reçue par la page est la même que la valeur dans la balise actuelle, le style sera. mis en évidence pour la balise. Pour l'instant, c'est tout. Si des étudiants ont de meilleures idées, n'hésitez pas à m'éclairer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment pouvez-vous empêcher une classe d'être prolongée ou une méthode d'être remplacée en PHP? (mot-clé final)
Apr 08, 2025 am 12:03 AM
Comment pouvez-vous empêcher une classe d'être prolongée ou une méthode d'être remplacée en PHP? (mot-clé final)
Apr 08, 2025 am 12:03 AM
Dans PHP, le mot-clé final est utilisé pour empêcher les classes d'être héritées et les méthodes écrasées. 1) Lors du marquage de la classe comme final, la classe ne peut pas être héritée. 2) Lors du marquage de la méthode comme final, la méthode ne peut pas être réécrite par la sous-classe. L'utilisation de mots clés finaux garantit la stabilité et la sécurité de votre code.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.





