
L'attribut de positionnement de position a quatre valeurs d'attribut : statique, la valeur par défaut signifie aucun positionnement, le positionnement relatif est un positionnement par rapport à lui-même, le positionnement absolu est un positionnement par rapport à l'élément parent positionné et le positionnement fixe est relatif à la fenêtre de navigation de l'appareil. positionnement
Aujourd'hui, nous présenterons les différentes valeurs d'attributet les caractéristiques de l'attribut de positionnement en CSS. Il a un certain effet de référence et j'espère qu'il sera utile à tout le monde d'apprendre le positionnement
<.>

[Cours recommandés : Tutoriel CSS]
attribut de position
Les attributs de position sont utilisés pour spécifier le type de positionnement d'un élément, c'est-à-dire pour placer l'élément dans une position statique, relative, absolue ou fixe. Par conséquent, dans l’attribut position, il a quatre valeurs d’attribut : statique, relative, absolue et fixe. Ensuite, l'utilisation et les caractéristiques de ces quatre valeurs d'attribut seront présentées en détail dans l'article.Valeur de l'attribut statique
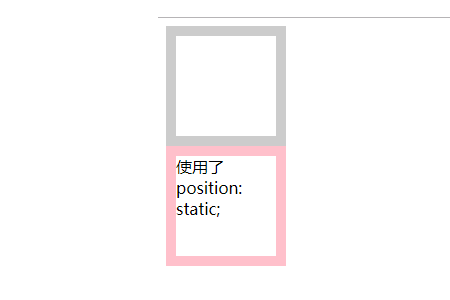
L'attribut statique représente la valeur par défaut, c'est-à-dire qu'il n'y a pas de positionnement et l'élément apparaît dans le flux normal. Ignorer la déclaration haut, bas, gauche, droite ou z-index<style>
div{
width:100px;
height:100px;
border:10px solid #ccc;
}
div.static {
position: static;
border: 10px solid pink;
}
</style>
</head>
<body>
<div></div>
<div class="static">使用了 position: static;</div>
</body>Rendu :

valeur d'attribut relative
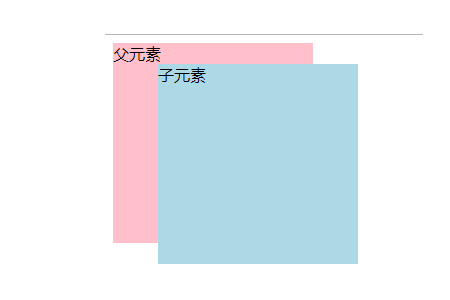
représente un élément positionné relativement, qui peut être positionné par rapport à sa position normale (originale) via les paramètres haut, bas, gauche et droite. Il est positionné par défaut en référence au point d'origine du parent comme point d'origine. S'il n'y a pas d'élément parent, il est positionné en fonction du bas de l'élément précédent comme point d'origine. 1. Le positionnement relatif n'affectera pas les caractéristiques de l'élément lui-même 2. Il ne retirera pas l'élément du flux de documents (la position d'origine de l'élément sera conservée) 1. 🎜>3. Il n'y a pas de décalage de positionnement. Cela n'a aucun effet sur l'élément lors du déplacement
4. Pour augmenter le niveau, vous pouvez utiliser le z-index pour changer la relation hiérarchique d'un élément positionné, modifiant ainsi la relation de couverture de l'élément. Plus la valeur est grande, plus elle est supérieure à
div{
width:200px;
height:200px;
background-color: pink;
}
div.relative {
position: relative;
background-color:lightblue;
left:45px;
}
</style>
</head>
<body>
<div>父元素
<div class="relative">子元素</div>
</div>
</body>Rendu :

valeur d'attribut absolue
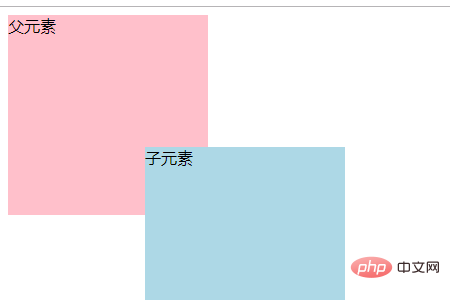
représente un élément en position absolue, positionné par rapport au premier élément parent autre que le positionnement statique. Ses caractéristiques incluent les aspects suivants
1. L'élément est complètement séparé du flux documentaire, c'est-à-dire qu'il ne prend plus de place dans le flux documentaire
2. Les caractéristiques de l'inline L'élément peut être modifié, c'est-à-dire que vous pouvez définir la largeur et la hauteur des éléments en ligne
3. Faites en sorte que l'élément de bloc s'agrandisse en fonction du contenu lorsque la largeur n'est pas définie
4. Décalage par rapport à l'élément parent positionné le plus récemment. Si son élément parent n'est pas positionné, il sera recherché couche par couche jusqu'à ce que le corps soit trouvé.
5. Le positionnement relatif est généralement utilisé en conjonction avec le positionnement absolu (fils et père)
<style>
div{
width:200px;
height:200px;
background-color: pink;
}
div.absolute {
position:absolute;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div>父元素
<div class="absolute">子元素</div>
</div>Rendu :

valeur d'attribut fixe
représente une valeur d'attribut fixe, génère un élément positionné de manière absolue et le positionne par rapport à la fenêtre du navigateur. Autrement dit, quelle que soit la façon dont vous faites défiler la barre de défilement, l'élément reste toujours à cette position
<style>
body{height: 2000px;}
div.fixed {
width:200px;
height:200px;
position:fixed;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div class="fixed">固定元素</div>
</body>Rendu :

Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS
 Expressions couramment utilisées en php
Expressions couramment utilisées en php
 Comment supprimer le filigrane sur TikTok
Comment supprimer le filigrane sur TikTok
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 Comment utiliser l'étiquette htmllabel
Comment utiliser l'étiquette htmllabel
 Comment résoudre l'opération expirée
Comment résoudre l'opération expirée
 De quels mécanismes de mise en cache dispose PHP ?
De quels mécanismes de mise en cache dispose PHP ?
 ppt insérer le numéro de page
ppt insérer le numéro de page