
Le contenu de cet article en est une analyse détaillée en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Il vous suffit de mémoriser quelques formules pour en trouver correctement l'intérêt :
1 Peu importe la façon dont la fonction ou la méthode est déclarée, cela dépend de qui appelle finalement la fonction ou la méthode. . Celui qui appelle finalement cette fonction ou cette méthode, alors qui est-ce dans cette fonction ou cette méthode (celui qui clique dessus est qui
2 Regardez le temps d'exécution plutôt que le temps de définition, tant que la fonction). (fonction) ne le fait pas. Elle est appelée lorsqu'elle est liée à un objet, et c'est une fenêtre.
3.ES6, ceci dans la fonction flèche sera lié à cela dans le contexte Lorsque vous créez une fonction flèche, quelle qu'elle soit, elle sera toujours cette personne dans le futur
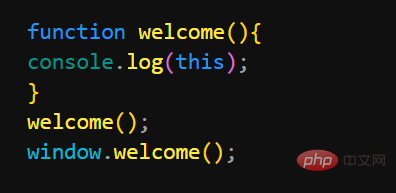
1. Dans les fonctions ordinaires Une fonction globale de this
équivaut à ajouter une méthode à l'objet window, donc appeler la fonction de bienvenue à la ligne 5 et appeler la fonction de bienvenue à la ligne 6 sont essentiellement les pareil, donc la fonction de bienvenue est finalement l'objet window qui appelle, donc ceci à l'intérieur de la fonction de bienvenue pointe vers l'objet window
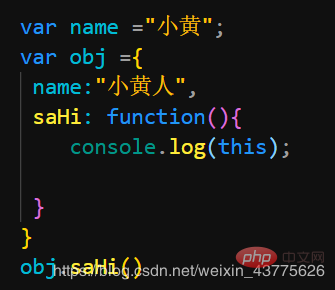
2. En tant qu'objet, cette méthode
sayHi est appelée par l'objet obj, donc celle-ci dans la méthode sayHi pointe vers l'objet obj. La sortie est donc la valeur. de nom dans l'objet obj.


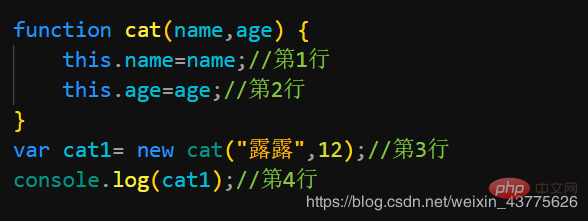
3. constructeur
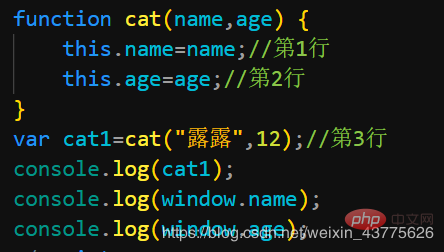
(1) Appelez directement le constructeur
Ligne 3, le mot-clé new n'est pas utilisé lors de l'appel de la fonction cat1, alors cela signifie que le chat La fonction est appelée lorsque l'on clique sur la fenêtre, donc dans la fonction Student This is window, donc les lignes 1 et 2 ajoutent les attributs name et age à la fenêtre, les valeurs sont respectivement Lulu et 12. Ensuite, si le mot-clé return ne l'est pas. écrite à l'intérieur de la fonction, la valeur de retour par défaut est indéfinie. Donc cat1 reçoit n'est pas défini.
<.>
Le mot-clé new créera un objet, le fera pointer dans le constructeur vers cet objet et renverra automatiquement cet objet. après avoir exécuté la troisième ligne de code, cat1 sera le nouveau mot-clé L'objet créé et renvoyé Les attributs name et age ont été ajoutés à cet objet en ligne 1 et ligne 2.
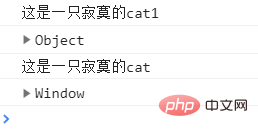
.  Le résultat de l'exécution du code ci-dessus est donc le suivant :
Le résultat de l'exécution du code ci-dessus est donc le suivant :

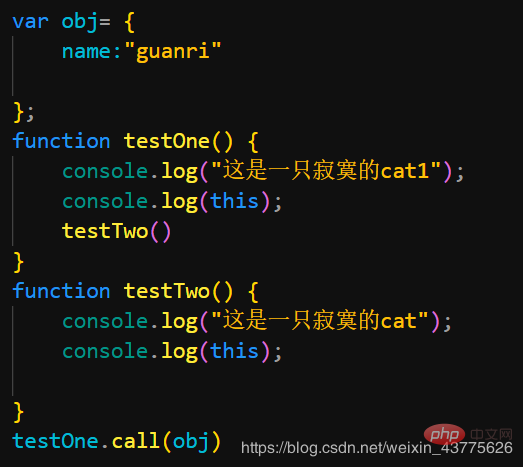
call, apply, bind
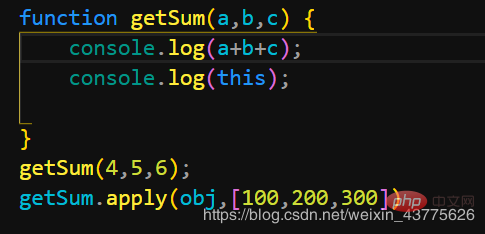
4.1.call();Syntaxe : nom de la fonction.call (attendez-vous à qui cela pointe à l'intérieur de la fonction, paramètre 1, paramètre 2.. ..);
4.2.apply();Syntaxe : nom de la fonction.apply(nouveau pointeur vers ceci, tableau ou pseudo-tableau);
 Le résultat de sortie est :
Le résultat de sortie est :
 Les résultats de sortie de apply() et call() sont les mêmes. que apply() n'a que 2 paramètres. Le premier paramètre est le nouveau pointeur de ceci, et le deuxième paramètre est un tableau ou pseudo-tableau, lorsqu'il est appelé, les éléments du deuxième paramètre (tableau ou pseudo-tableau) seront affectés à. tour à tour les paramètres formels de la fonction appelée.
Les résultats de sortie de apply() et call() sont les mêmes. que apply() n'a que 2 paramètres. Le premier paramètre est le nouveau pointeur de ceci, et le deuxième paramètre est un tableau ou pseudo-tableau, lorsqu'il est appelé, les éléments du deuxième paramètre (tableau ou pseudo-tableau) seront affectés à. tour à tour les paramètres formels de la fonction appelée.
Conditions applicables, utilisez call lorsque le paramètre est clairement connu. En cas de doute, utilisez apply, puis insérez les paramètres dans le tableau et transmettez-les.
4.3.bind();la méthode bind() créera une nouvelle fonction Lorsque cet événement de clic doit être appelé, c'est cette clé Le mot le fera. être défini sur la valeur transmise (fait ici référence aux paramètres transmis lors de l'appel de bind()).
Syntaxe : nom de la fonction.bind (nouveau pointeur vers ceci, vous pouvez écrire des paramètres ou non. );
Utilisez bind() pour appeler la fonction getSum(), mais la fonction getSum() ne sera pas exécutée pour le moment, mais renverra un corps de fonction qui est exactement le même que la fonction getSum() mais ceci a été modifié. Il devient une fonction de l'objet obj, et cette fonction est reçue par la variable nouvellement déclarée. Généralement, les paramètres réels sont transférés après modification.
Une fonction (fonction ordinaire, constructeur) en JavaScript est essentiellement un objet, qui est instancié par le constructeur Function(), et les trois méthodes call, apply et bind sont toutes définies dans Function.prototype dans le prototype, puis cela signifie que toutes les fonctions en JavaScript peuvent cliquer sur ces trois méthodes
5.Mode d'appel contextuel faites attention aux détails :
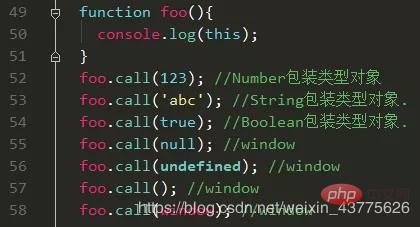
5.1 Si utilisé lorsque le mode contextuel de la fonction appelle une fonction, le premier paramètre ne pointe pas vers un objet, mais vers une valeur d'un type de données de base. Alors, cela dans la fonction pointe-t-il vers une valeur de ce type ? Le code est le suivant :

5.2 Quelle fonction est appelée en utilisant le mode contextuel, la modification est celle de la fonction


6. Scénarios d'utilisation du mode d'appel de contexte de fonction
6.1 Trouver la valeur maximale d'un tableau dont les éléments sont tous des entiers
6.2 Convertir un pseudo-tableau en tableau réel
6.3 Emprunter l'héritage du constructeur
6.4 Détecter le type de données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!