
En HTML, vous pouvez modifier l'espacement des lignes en définissant l'attribut line-height en CSS. La valeur que vous pouvez définir pour la hauteur de ligne peut être un nombre, une taille de pixel ou un pourcentage, mais elle ne peut pas être définie sur une valeur négative.
Lors de la rédaction de pages HTML pour un site Web, l'espacement des lignes du contenu du texte peut être l'une des propriétés laissées par défaut. Aujourd'hui, je vais vous présenter comment modifier l'espacement des lignes. Cela a un certain effet de référence et j'espère que cela vous sera utile.

[Cours recommandé : Tutoriel CSS]
Espacement des lignes
L'espacement des lignes fait référence à la hauteur verticale entre les lignes de texte dans une page HTML rendue. Cette valeur d'espacement est définie sur une valeur appropriée par le navigateur ou le moteur de rendu, qui dépend généralement de la police dans laquelle la page est rendue, ainsi que d'autres facteurs.
Modifier la valeur par défaut
Dans la plupart des navigateurs modernes, l'espacement des lignes est généralement défini sur 110 % ou 120 % de la taille des pixels ou de la taille de la police. Cela fonctionne bien dans presque toutes les situations, rendant le texte clair et facile à lire. Si vous souhaitez modifier l'espacement des lignes par défaut, vous utilisez généralement line-height, une valeur d'attribut dans les feuilles de style en cascade (CSS) pour modifier
Nous pouvons spécifier la valeur de line-height tout comme les autres tailles en CSS , Peut être un nombre, une taille de pixel ou un pourcentage
Utiliser des nombres relatifs
Lorsque vous spécifiez une valeur sous forme de nombre, elle est basée sur la taille de police actuelle comme base. La taille de police actuelle est multipliée par le nombre que vous spécifiez pour calculer la hauteur des lignes ou l'espace entre les lignes.
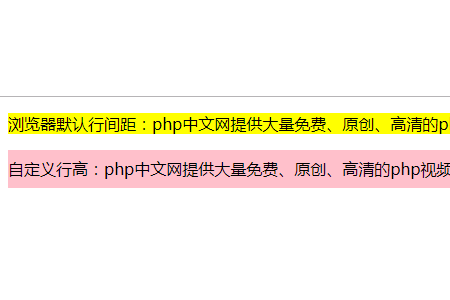
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:2.4;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
Le rendu est le suivant :

Utiliser la taille des pixels
Vous pouvez également spécifier la hauteur de ligne en utilisant la taille des pixels, ce qui rend l'espacement indépendant de la police utilisée.
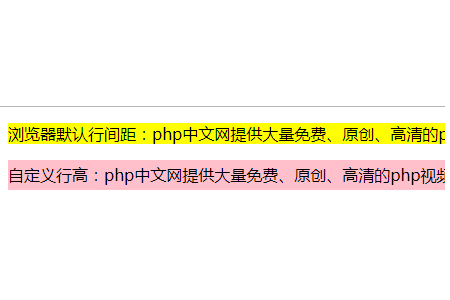
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:30px;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
Le rendu est le suivant :

Pourcentage d'utilisation
Lors de l'utilisation de pourcentages, c'est similaire à l'utilisation de nombres, cela est basé sur la taille de police actuelle de l'élément. Le pourcentage est en fait une manière différente de spécifier
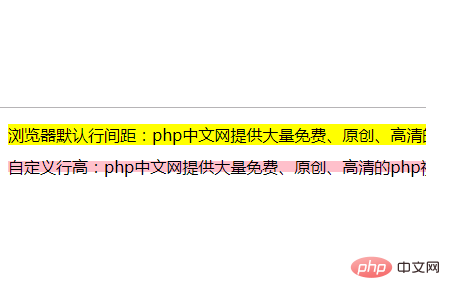
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:70%;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
Le rendu est le suivant :

Remarque : les valeurs négatives ne sont pas autorisées dans l'attribut line-height.
Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde pour apprendre l'espacement des lignes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!