
Cet article vous apporte des connaissances sur la redistribution (reflow) et le redessinage en JavaScript (exemples de code). Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
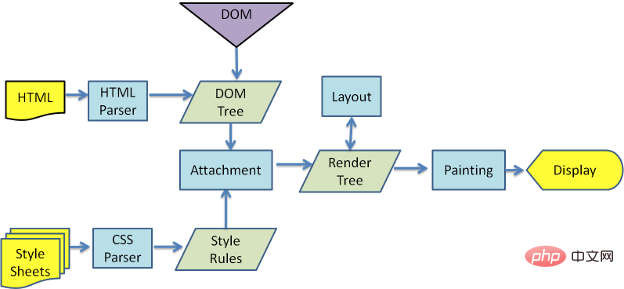
Une brève introduction au processus de rendu du navigateur (images provenant d'Internet)

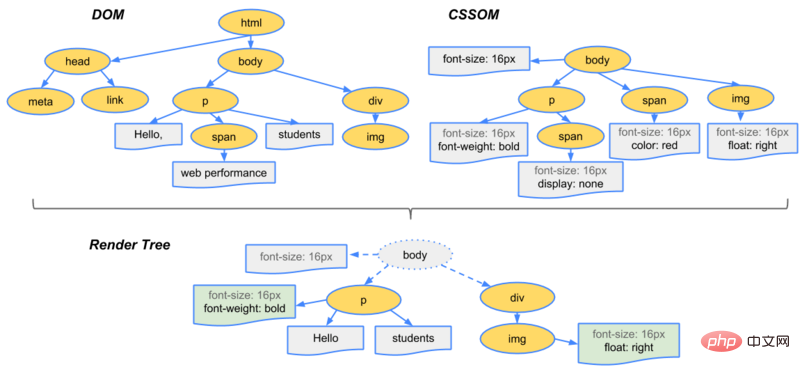
Le processus par lequel le navigateur génère l'arbre de rendu (images provenant d'Internet)

Reflow
Reflow lorsqu'il fait partie du render tree ou All car lorsque la taille, la disposition, le masquage, etc. de l'élément changent, le navigateur restitue une partie du DOM ou l'intégralité du DOM. La redistribution est également appelée redistribution. En fait, littéralement, la redistribution est plus facile à comprendre (c'est-à-dire la redistribution de la page entière).
Redessiner
Lorsque le changement de style d'élément de page n'affecte pas la position de l'élément dans le flux de documents (comme la couleur d'arrière-plan, la couleur de la bordure, la visibilité), le navigateur attribuera uniquement le nouveau élément de style et repeignez-le.
Quand le reflow ou le redraw sera-t-il déclenché ?
Il existe un grand nombre d'actions des utilisateurs et de modifications DHTML potentielles qui peuvent déclencher une redistribution. Par exemple, modifiez la taille de la fenêtre du navigateur, utilisez certaines méthodes JavaScript, notamment le calcul des styles, l'ajout ou la suppression d'éléments dans le DOM, ou la modification de la classe d'éléments, etc.
Ajouter ou supprimer des éléments DOM visibles ;
Modifications de la position des éléments ;
Modifications de la taille des éléments - marges, remplissage, bordures, largeur et hauteur
Modifications du contenu, par exemple lorsque l'utilisateur saisit Entrée ; le texte dans la zone et le changement de largeur et de hauteur de la valeur calculée provoqué par le changement de taille du texte ou de l'image ;
Initialisation du rendu de la page ;
Lorsque la taille de la fenêtre du navigateur change et que l'événement de redimensionnement se produit ; Attributs offsetWidth et offsetHeight ;
Définissez la valeur de l'attribut style ;
2. Évitez de définir plusieurs couches de styles en ligne3. Les effets d'animation sont appliqués aux éléments dont l'attribut de position est absolu ou fixe
4. Évitez d'utiliser la disposition du tableau
5. Utilisez l'accélération matérielle CSS3 pour empêcher les effets d'animation tels que la transformation, l'opacité et les filtres de provoquer une redistribution et. redessiner
2. Opérations JS pour éviter la redistribution et le redessinage
1. Évitez d'utiliser JS pour modifier un style puis changer le style suivant, ou. définissez la liste de styles comme nom de classe
2. Évitez les opérations DOM fréquentes, utilisez des fragments de document pour créer un sous-arbre, puis copiez-le dans le document3. Masquez d'abord l'élément, apportez des modifications, puis affichez l'élément. , car les opérations DOM sur display:none ne provoqueront pas de redistribution et de redessinage
4 Évitez de boucler pour lire des attributs tels que offsetLeft et enregistrez-les avant de boucler
5 Pour les effets d'animation complexes, utilisez le positionnement absolu pour les séparer du. flux de documents, sinon cela entraînera le parent Un grand nombre d'éléments de redistribution et d'éléments suivants
Résumé :
La redistribution est une opération dirigée par l'utilisateur dans le navigateur, vous savez donc comment améliorer le le temps de redistribution et connaître divers attributs du document (nœuds DOM, impact de la profondeur, efficacité du rendu CSS, divers changements de style) sur le temps de redistribution est très utile pour le développement front-end. Parfois, même la redistribution d'un seul élément peut nécessiter que son élément parent et tous les éléments suivants soient également redistribués. Par exemple, si vous devez modifier l’arrière-plan d’un élément, cela n’implique pas les attributs de l’élément, donc seul un redessin a lieu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!