 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction détaillée au partage de ressources inter-domaines CORS (avec code)
Introduction détaillée au partage de ressources inter-domaines CORS (avec code)
Introduction détaillée au partage de ressources inter-domaines CORS (avec code)
Cet article vous apporte une introduction détaillée au partage de ressources inter-domaines CORS (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Comprendre la politique de même origine
Origine* : Cela signifie le protocole, le nom de domaine et le numéro de port ; Même origine : Cela signifie la même source, c'est-à-dire le protocole, le nom de domaine ; et le port sont exactement les mêmes ; Politique de même origine : La politique de même origine est une fonctionnalité de sécurité du navigateur. Les scripts clients provenant de différentes sources ne peuvent pas lire ou écrire les ressources des uns et des autres sans autorisation explicite ; politique de même origine :
Politique de même origine DOM : pour le DOM, il est interdit d'exploiter le DOM de différentes pages sources ; par exemple, les iframes avec des noms de domaine différents restreignent l'accès mutuel. Politique d'origine XMLHttpRequest : il est interdit d'utiliser des objets XHR pour lancer des requêtes HTTP vers des adresses de serveur d'origines différentes.
n'est pas limité par la politique de même origine :
liens, redirections et soumissions de formulaires dans la page (car après la soumission du formulaire et la soumission des données au domaine d'action, la page elle-même n'a rien à faire avec. Il ne se soucie pas du résultat de la demande, et toutes les opérations ultérieures sont transmises au domaine dans l'action) et ne seront pas limitées par la politique de même origine. L'introduction de ressources n'est pas restreinte, mais js ne peut pas lire et écrire du contenu chargé : tel que ,  , ,
, ,
Pourquoi les restrictions inter-domaines
S'il n'y a pas de politique d'origine DOM : alors il n'y aura pas de recherche sur xss, car votre site Web ne sera pas votre site Web, mais Tout le monde, n'importe qui peut écrire un code pour faire fonctionner l'interface de votre site Web
S'il n'y a pas de politique d'origine XMLHttpRequest, alors des attaques CSRF (cross-site request forgery) peuvent être facilement menées :
Utilisateur après en me connectant à ma propre page de site Web a.com, l'identifiant d'utilisateur est ajouté au cookie. L'utilisateur a parcouru la page malveillante b.com et a exécuté le code de requête AJAX malveillant dans la page. b.com initie une requête HTTP AJAX à a.com, et la requête enverra également le cookie correspondant à a.com par défaut. a.com extrait l'ID utilisateur du cookie envoyé, vérifie que l'utilisateur a raison et renvoie les données de la demande dans la réponse, les données ont été divulguées. Et comme Ajax est exécuté en arrière-plan, ce processus est invisible pour les utilisateurs. (Pièce jointe) Avec XMLHttpRequest, la politique de même origine peut-elle limiter les attaques CSRF ? N'oubliez pas qu'il y a aussi des choses qui ne sont pas soumises à la politique de même origine : soumission de formulaire et introduction de ressources (les questions de sécurité seront étudiées dans le prochain numéro)
Solution cross-domain
JSONP inter-domaines : emprunté aux balises de script Non affectées par la politique de même origine du navigateur, les ressources de référence inter-domaines sont autorisées, par conséquent, les balises de script peuvent être créées dynamiquement, puis l'attribut src peut être utilisé pour inter-domaines ; ;
Inconvénients : tous les sites Web peuvent obtenir les données, et il existe une sécurité. Les problèmes sexuels nécessitent que les deux parties du site Web négocient la vérification d'identité du jeton de base. Cela ne peut être que GET, pas POST. Du code malveillant peut être injecté et le contenu de la page peut être falsifié. Le filtrage des chaînes peut être utilisé pour éviter ce problème. Proxy serveur : les navigateurs ont des restrictions inter-domaines, mais les serveurs n'ont pas de problèmes inter-domaines, le serveur peut donc demander des ressources dans le domaine souhaité, puis les renvoyer au client. document.domain, window.name, location.hash : utilisez iframe pour résoudre la politique de même origine DOM postMessage : résolvez la politique de même origine DOM, nouvelle solution CORS (partage de ressources entre domaines) : le point clé ici
CORS (Cross-domain Resource Sharing)
La solution inter-domaines standard fournie par HTML5 est un ensemble de stratégies de contrôle qui sont suivies par les navigateurs et interagissent via les en-têtes HTTP. CORS est principalement défini via la configuration du backend ; articles.
CORS est facile à utiliser
Comme mentionné précédemment, CORS est multi-domaine. Eh bien, définissez simplement Access-Control-Allow-Origin sur le backend : *|[ou un nom de domaine spécifique] ; premières tentatives :
Nous avons constaté que certaines requêtes peuvent réussir, mais certaines signalent toujours des erreurs :app.use(async(ctx,next) => {
ctx.set({
"Access-Control-Allow-Origin": "http://localhost:8088"
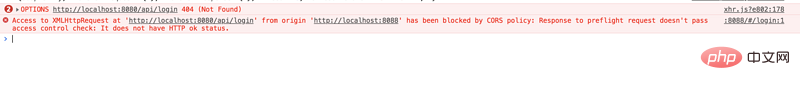
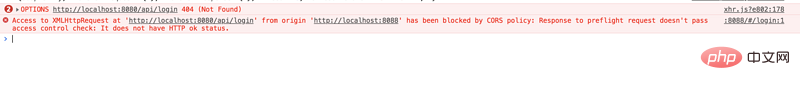
})La requête est bloquée par la politique de même origine, et la réponse de pré-demande ne passe pas le contrôle : http renvoie pas ok ?
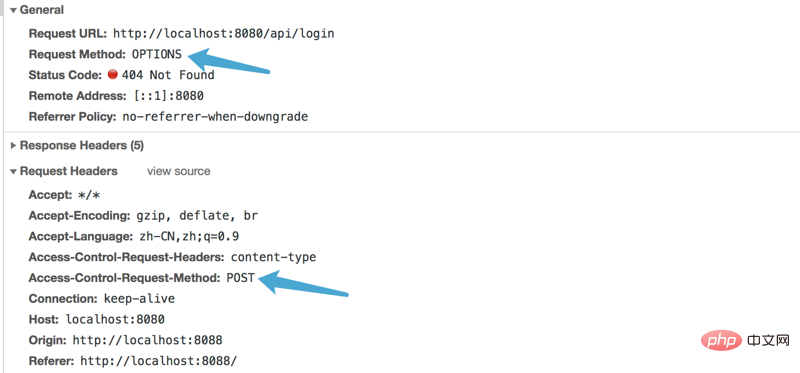
et on constate que la requête OPTIONS est envoyée :
 On constate que la spécification CORS divise la requête en deux types, l'un est une requête simple, l'autre est une requête non simple avec pré-vérification
On constate que la spécification CORS divise la requête en deux types, l'un est une requête simple, l'autre est une requête non simple avec pré-vérification
Demande simple et requête non simple
Comment le navigateur détermine lors de l'envoi d'une requête inter-domaine :
Lorsque le navigateur envoie une requête inter-domaine, il déterminera d'abord s'il s'agit d'une requête simple ou d'une requête non simple. S'il s'agit d'une requête simple, le programme serveur sera exécuté en premier, puis le navigateur déterminera s'il s'agit d'une requête inter-domaine. Pour les requêtes non simples, le navigateur enverra une requête HTTP OPTIONS avant d'envoyer la requête réelle à ; déterminer si le serveur peut accepter la requête inter-domaines ; sinon, le navigateur empêchera directement la requête réelle ultérieure de se produire. Qu'est-ce qu'une requête simple ?
La méthode de requête est l'une des suivantes :
GETHEAPOST
Tous les en-têtes sont uniquement inclus dans la liste suivante (pas d'en-têtes personnalisés) :
Cache-ControlContent-LanguageContent-TypeExpiresLast-ModifiedPragma除此之外都是非简单请求
CORS非简单请求配置须知
正如上图报错显示,对于非简单请求,浏览器会先发送options预检,预检通过后才会发送真是的请求;发送options预检请求将关于接下来的真实请求的信息给服务器:
Origin:请求的源域信息 Access-Control-Request-Method:接下来的请求类型,如POST、GET等 Access-Control-Request-Headers:接下来的请求中包含的用户显式设置的Header列表
Access-Control-Allow-Origin:允许跨域的Origin列表 Access-Control-Allow-Methods:允许跨域的方法列表 Access-Control-Allow-Headers:允许跨域的Header列表,防止遗漏Header,因此建议没有特殊需求的情况下设置为* Access-Control-Expose-Headers:允许暴露给JavaScript代码的Header列表 Access-Control-Max-Age:最大的浏览器预检请求缓存时间,单位为s
CORS完整配置
koa配置CORS跨域资源共享中间件:const cors = (origin) => {
return async (ctx, next) => {
ctx.set({
"Access-Control-Allow-Origin": origin, //允许的源
})
// 预检请求
if (ctx.request.method == "OPTIONS") {
ctx.set({
'Access-Control-Allow-Methods': 'OPTIONS,HEAD,DELETE,GET,PUT,POST', //支持跨域的方法
'Access-Control-Allow-Headers': '*', //允许的头
'Access-Control-Max-Age':10000, // 预检请求缓存时间
// 如果服务器设置Access-Control-Allow-Credentials为true,那么就不能再设置Access-Control-Allow-Origin为*,必须用具体的域名
'Access-Control-Allow-Credentials':true // 跨域请求携带身份信息(Credential,例如Cookie或者HTTP认证信息)
});
ctx.send(null, '预检请求')
} else {
// 真实请求
await next()
}
}
}
export default cors现在不管是简单请求还是非简单请求都可以跨域访问啦~
跨域时如何处理cookie
cookie:
我们知道http时无状态的,所以在维持用户状态时,我们一般会使用cookie;cookie每次同源请求都会携带;但是跨域时cookie是不会进行携带发送的;
问题:
由于cookie对于不同源是不能进行操作的;这就导致,服务器无法进行cookie设置,浏览器也没法携带给服务器(场景:用户登录进行登录操作后,发现响应中有set-cookie但是,浏览器cookie并没有相应的cookie)
决解:
浏览器请求设置withCredentials为true即可让该跨域请求携带 Cookie;使用axios配置axios.defaults.withCredentials = true服务器设置Access-Control-Allow-Credentials=true允许跨域请求携带 Cookie“积跬步、行千里”—— 持续更新中~,喜欢的话留下个赞和关注哦!
往期经典好文:
服务器(CentOS)安装配置mongodbKoa日志中间件封装开发(log4js)团队合作必备的Git操作使用pm2部署node生产环境
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





