Le contenu de cet article concerne les solutions aux problèmes rencontrés lors de l'exportation d'Excel avec Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Exigences :
Exportez toutes les données actuelles sous Vue+element UI el-table vers un fichier Excel.
Suivez d'abord les méthodes en ligne pour voir quels sont les pièges.
Travail de préparation :
1 Dépendances d'installation : fil ajouter xlsx file-saver -S
2. Introduisez
1 2 | import FileSaver from "file-saver";
import XLSX from "xlsx";
|
Copier après la connexion
dans les composants qui doivent être exportés. 3. Le paramètre en HTML consiste simplement à ajouter un identifiant à la balise de table el-table qui doit être exportée : comme outTable. , correspondant document.querySelector('#outTable') dans la méthode exportExcel ci-dessous
1 2 3 4 5 6 7 8 9 |
exportCurrent:function(){
var wb = XLSX.utils.table_to_book(document.querySelector('#outTable'))
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},
|
Copier après la connexion
Jetons un coup d'œil aux données originales

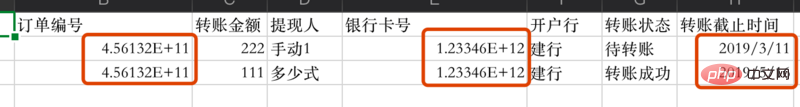
Prenons à voir ensuite Résultats exportés

Hein ? ? ? Pourquoi mon numéro de commande et mon numéro de carte bancaire sont-ils devenus une notation scientifique ? ?
Et mon temps, où sont les heures, les minutes et les secondes ? ?
La raison est que le numéro est trop long et vous devez utiliser le format texte Excel pour l'afficher correctement
Après diverses recherches, la solution finale est la suivante :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | exportExcel() {
var xlsxParam = { raw: true };
var wb = XLSX.utils.table_to_book(document.querySelector("#outTable"),xlsxParam);
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream;charset=utf-8" }),
"sheetjs.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
},
|
Copier après la connexion
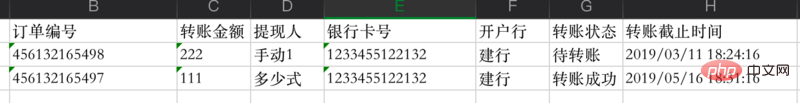
Revoyons Nos données

sont terminées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!